Automatically Insert Adsense Ads Inside Post In Blogger Blogs
Today we will learn Automatically Insert Adsense Ads Inside Post In Blogger Blogs. Adsense is the most popular and trusted way to earn money through blogging. You can put ads almost anywhere in your blog but the most profitable area is the post, because that is the area where most of your readers and visitors are interested in. almost 88% of the search, referral, social and direct traffic comes there.
So placing an ad inside post will probably generate more income than any other place. But unfortunately you can't place ads inside post, blogger doesn't have this feature in the settings, so we came up with a tweak which will allow you to put your desired ad code or adsense code below 1st., 2nd and later paragraphs. without wasting any time lets start the tutorial.
So placing an ad inside post will probably generate more income than any other place. But unfortunately you can't place ads inside post, blogger doesn't have this feature in the settings, so we came up with a tweak which will allow you to put your desired ad code or adsense code below 1st., 2nd and later paragraphs. without wasting any time lets start the tutorial.
Automatically Insert Adsense Ads Inside Post In Blogger Blogs
This is and advance method and requires some coding knowledge, You have to be familiar the working process of blogger's HTML editor to follow this method. if you follow this method you can add css to your blog very easily.
Before Editing we recommend you to make a backup of your template, so that anything goes wrong you still have your blog design safe.
Before Editing we recommend you to make a backup of your template, so that anything goes wrong you still have your blog design safe.
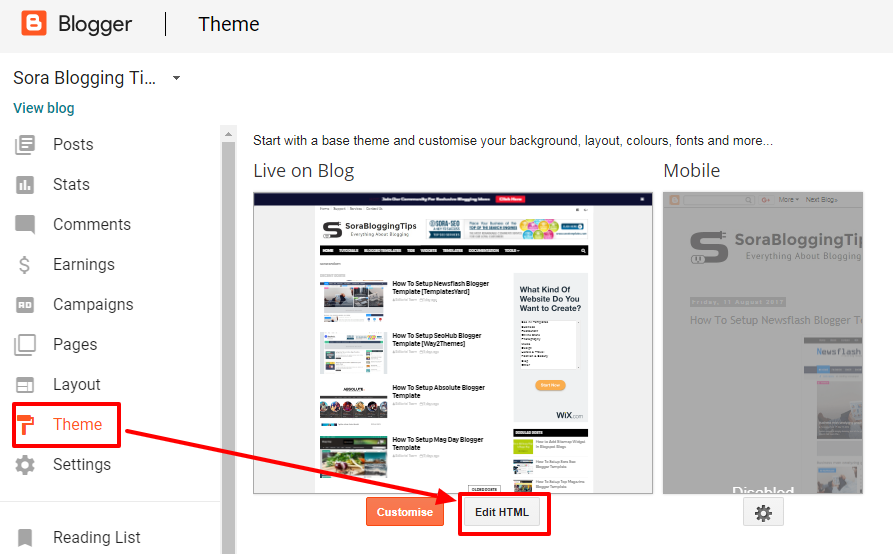
The First thing you need to do is to login into your Blogger account and go to >> Templates >> Edit HTML and search for the ending <data:post.body/>.
Note: you may find it several times, but we need to stop at the second one. Or, if you can't see any changes, test the third one.
After you get the code just replace it with below code.
After you get the code just replace it with below code.
<b:if cond='data:blog.pageType == "item"'><div id='adsense-content' style="display:block;text-align: center">ADSENSE CODE HERE</div></b:if><div id='adsense-target'><data:post.body/></div><script type='text/javascript'>function insertAfter(addition,target) {var parent = target.parentNode;if (parent.lastChild == target) {parent.appendChild(addition);} else {parent.insertBefore(addition,target.nextSibling);}}var adscont = document.getElementById("adsense-content");var target = document.getElementById("adsense-target");var linebreak = target.getElementsByTagName("br");if (linebreak.length > 0){insertAfter(adscont,linebreak[0]);}</script>
- ADSENSE CODE HERE Replace this text with your adsense code, but before replacing you have to convert the code with special tool, convert your adsense code by going to this tool- Adsense Ads Converter.
- adscont,linebreak[0] To insert the ad after the second paragraph, change "0" from the line in red with "2".
Now save your template by clicking the Save button.
Conclusion
Congrats !! You have made it. now you have learned that Automatically Insert Adsense Ads Inside Post In Blogger Blogs. Visit your blog and check the awesome customization live in action, hope you liked this tutorial, if you enjoyed then please share it with your friends, we are working hard to develop more such awesome widgets please stay tuned with Us. kveðja !! (Goodbye in Icelandic!! hahaha).
A special thanks to Helplogger for the above code.
A special thanks to Helplogger for the above code.
Automatically Insert Adsense Ads Inside Post In Blogger Blogs
 Reviewed by TemplatesYard
on
August 13, 2017
Rating:
Reviewed by TemplatesYard
on
August 13, 2017
Rating:
 Reviewed by TemplatesYard
on
August 13, 2017
Rating:
Reviewed by TemplatesYard
on
August 13, 2017
Rating:








bhout he acchi jankari sir pls visit my blog www.subtechguide.com
ReplyDeleteExample for liberty template.
ReplyDeleteDont have .
Will you be more specific about the issue.
Deletemero kooo help karo toh sahi
ReplyDeleteWhat help you want.
Deletei put it in my blog https://indiancookingmaster.blogspot.in/ but showing up. what could do?
ReplyDeleteWe can't see the codes in your page source, make suye you have placed the codes in right place.
Deletei put the code in my site www.thinktwice.tk for approval but i dont think i pasted it in the right place.. pls. help..
ReplyDeleteWe can't see the codes in your page source, make sure you have placed the codes in right place.
Deletethank you sora, ads have managed to show, but what if add more than one advertisement in article
ReplyDeletePut another ad code below 1st one.
DeleteThanks.. work
Deletetanks man.i falow your example.i dont have error ,and....
ReplyDeletehow do I check if it works?
Check your blog post's middle section.
DeleteI have tried it and it only worked on the third tag, but since i have added it already, can i add another one? the previous one i added was in linebreak 4, how can i add another one in linebreak 7?
ReplyDeleteCurrently it only supports one ad at a time.
DeleteIt works. Thanks, but how do I insert ads below the title of the blog post?
ReplyDeleteWe will cover it in the next tutorial.
DeleteThere is a problem with the labels pages
ReplyDeleteI think this line of adsense code
(adsbygoogle = window.adsbygoogle || []).push({});
Show up before the post description !!!
I tried in various ways to hide him but to no avail
An example illustrates the problem
We have already mentioned that you have to convert the code before adding.
DeleteI'm already buy optima premium template..i'm try to put true ads adsense before close head code but true ads is not working. And also please give tutorial how to put ads code below content.
ReplyDeleteshare your blog link.
DeleteI have started a blog on google blogger, in future i want to apply to google adsense. If i install sora one blogger templats now, then does google adsense will give me approval in future? Or it give approval in templats avalable in google blogger? PLEASE HELP ME.
ReplyDeleteOur templates are ads ready and you will get approval by using our templates.
DeleteThanks it worked perfectly. The ad is displayed below first paragraph of the post. Now expecting a tutorial to display one ad unit at the bottom of the post too!
ReplyDeleteI appreciate the tutorial and it works perfectly. It worked with my template's third element. However, this post needs to be updated as parsing the adsense code before adding is no longer needed.
ReplyDeleteJameslads.blogspot.com
Hello,
ReplyDeleteDoes this work with the Adsense Auto Ad Script ?
This script is based on old ad formats but still you can give it a try.
DeleteAs I am using Sora Template, it was better for me to use this code. It worked at the last datapostbody.
ReplyDeleteYou will see multiple codes, pls chk carefully
Deletecan i add ads multiple time in one post with this code. please help i want to show ads on after every two paragraph.
ReplyDeleteYes you can, but both the ads will appear at the same place.
DeletePlease Update This Post We Want 2 Ads On Post Middle.
ReplyDeleteFollow this blog, we will post new version very soon.
DeleteHello. This is Sunny. Currently I am using https://lily-soratemplates.blogspot.com/. May I know whether this template can insert Adsense ads? If yes, is it the same way as this post mentioned?
ReplyDeleteMy blog: https://sunnyidea-balkan.blogspot.com/
Yes this supports that template.
DeleteI have superfast template, when i put adsence ads in header or between post dose not work proprly,
ReplyDeleteFor header ads in mobile mode don't take the specific dimension
And between post dose not display in desktop or moblie mode
Don't create dynamic ads, instead create ads for specific places and sizes.
Delete