How To Install Blogger Template
Follow this simple guide to learn How To Install Blogger Templates:
1. Click on the Download button and save file to PC (.xml format).
2. Log in Blogger dashboard.
3. Go to Template section → Backup/Restore.
4. Click on Download Full Template to Backup your previous template.
5. Open .xml file using text editor like notepad, wordpad, notpad++ or something like that.
6. In the text editor, press ctrl+a and then ctrl+c (ctrl+a to select all coding, ctrl+c to copy the selected coding)
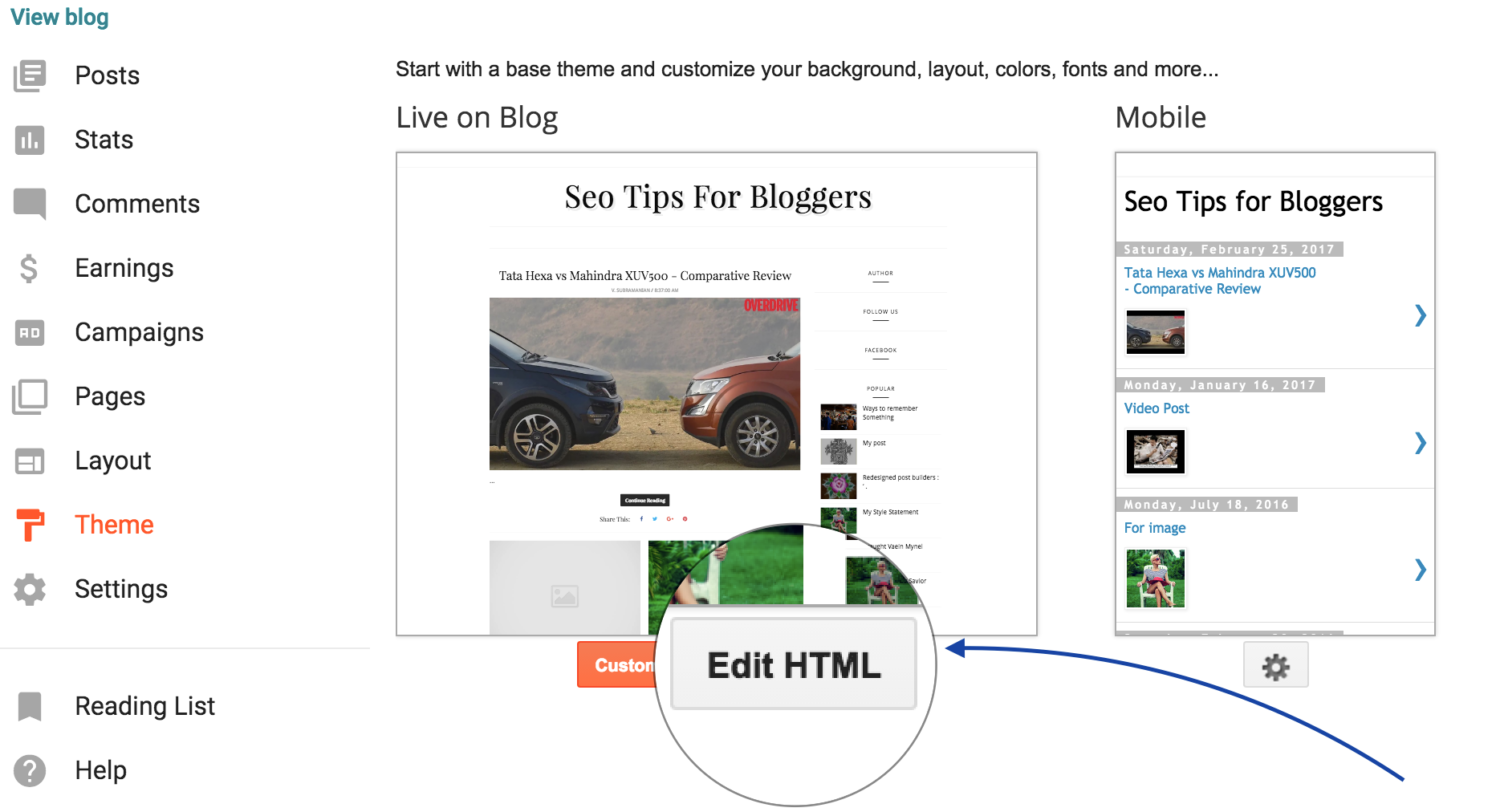
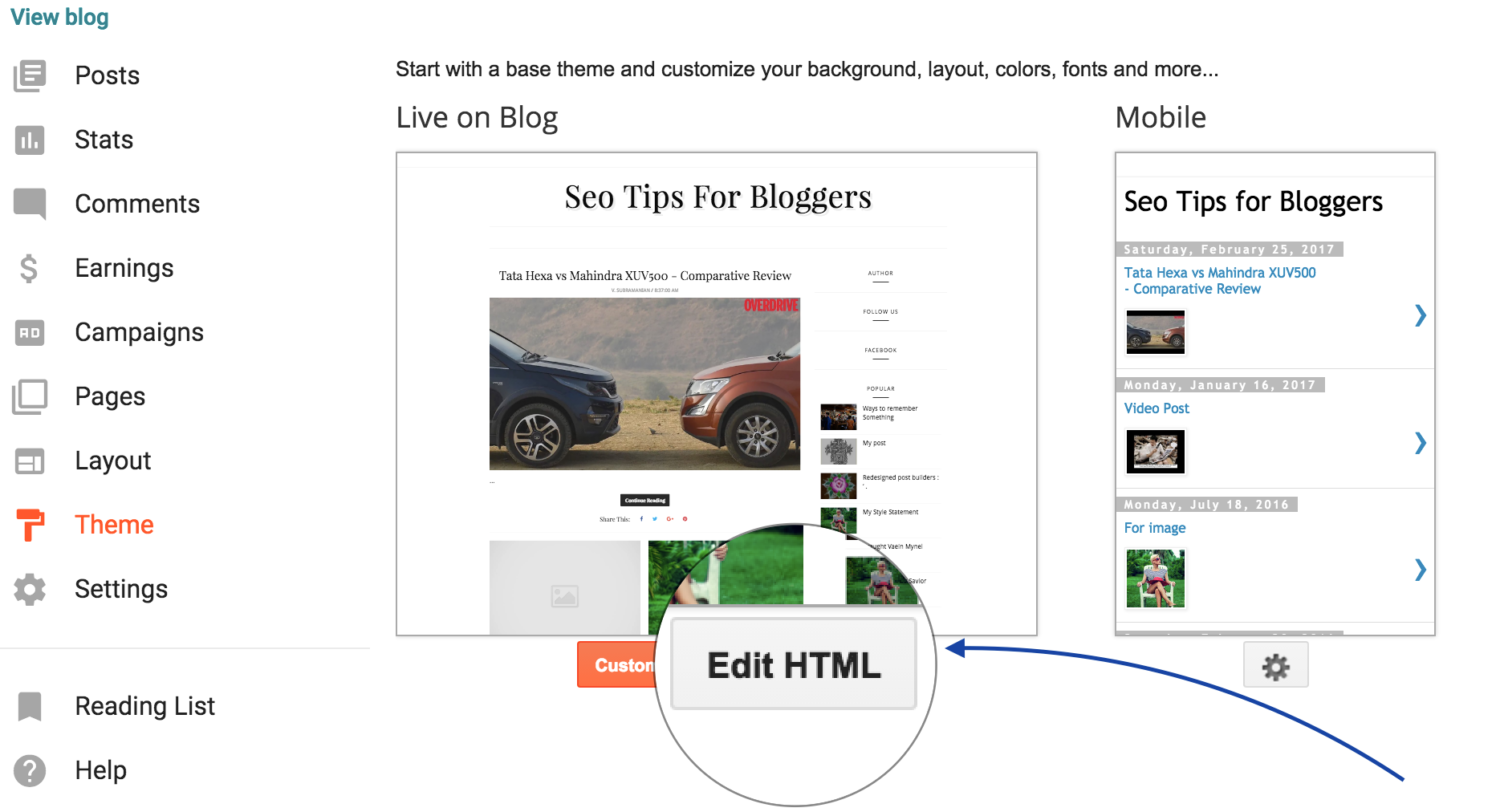
7. Now open HTML Editor on blogger dashboard and click “Edit HTML” button.

8. Click anywhere in HTML Editor. Now press ctrl+a and then ctrl+v (ctrl+a to select all coding, ctrl+v to replace selected coding with copied template coding). Finally click “Save theme” button.
Now you're done.
Or watch the clip below if you're still confused:
1. Click on the Download button and save file to PC (.xml format).
2. Log in Blogger dashboard.
3. Go to Template section → Backup/Restore.
4. Click on Download Full Template to Backup your previous template.
5. Open .xml file using text editor like notepad, wordpad, notpad++ or something like that.
6. In the text editor, press ctrl+a and then ctrl+c (ctrl+a to select all coding, ctrl+c to copy the selected coding)
7. Now open HTML Editor on blogger dashboard and click “Edit HTML” button.

8. Click anywhere in HTML Editor. Now press ctrl+a and then ctrl+v (ctrl+a to select all coding, ctrl+v to replace selected coding with copied template coding). Finally click “Save theme” button.
Now you're done.
Or watch the clip below if you're still confused:
How To Install Blogger Template
 Reviewed by Sora Blogging Tips
on
September 08, 2019
Rating:
Reviewed by Sora Blogging Tips
on
September 08, 2019
Rating:
 Reviewed by Sora Blogging Tips
on
September 08, 2019
Rating:
Reviewed by Sora Blogging Tips
on
September 08, 2019
Rating:









Really amazing templete for bloggers
ReplyDeletenice one
ReplyDeleteI am using it.
ReplyDeleteThanks
Cool, just bought this template man.
ReplyDeleteI suppose we also must remember to chose the mobile theme?
To use a custom template, you must disable the mobile template.
DeleteWhat if we wait to disable the mobile template? My blog is not showing mobile responsive now, even though I changed it.
ReplyDeleteWill you be more specific.
Deleteyo he comprado este template y a mi no se me ve con en vuestra web, a mi me empieza desde la foto de photographer
ReplyDeletePlease use english.
DeleteHi
ReplyDeleteRequire help. during theme upload, says you dont have permission to upload & contact the file owner / administrator to obtain permission. How to resolve
Use Simple Copy & paste method to upload the theme.
Deletesuper duper template thank you loveyou
ReplyDeleteI have bought this template and I can not see it on your website, it starts from the photographer's photo
ReplyDeleteHere it is.
Deletehttp://www.soratemplates.com/2017/03/photonic-photography-blogger-templates.html
How can I make my logo fit in the top display, i am trying everything for the last hour?
ReplyDeleteJust use the exact size logo, which we have provided with the template file.
DeleteHow do you change social media links
ReplyDeletesimply add your social media links in blank space.
DeleteThat seems easy enough.
ReplyDeleteHow to replace code for updating the theme?
ReplyDeleteReinstall the theme.
DeleteHOLA acabo de comprar la plantilla y no puedo instalarla en mi pagina de wordpress me dice que (el tema no tiene la hoja de estilos style.css.).
ReplyDeletewhat problem for mobile phone not upload good
ReplyDeleteWhy? "We were unable to save your theme.
ReplyDeleteYour theme could not be parsed as it is not well-formed. Please make sure all XML elements are closed properly. XML error message:
Content is not allowed in prolog"
Just follow the above tutorial.
DeleteI love template from ur creation.. but i got this message when upload..
ReplyDeleteYour theme could not be parsed as it is not well-formed. Please make sure all XML elements are closed properly. XML error message:
Content is not allowed in prolog."
Btw, im user mobile only.... How to copy paste xml with mobile not make it lags
You can use puffin browser to operate it in mobile phone.
Deletein setting menu 8 post on main page, but why just view 5 post in main page?
ReplyDeleteRemember one thing you have to keep the post count same in your blog settings and pagination widget.
DeleteThere is a limit of 1mb from blogger side, only 1mb of images or text you can show in home page and you are exceeding that limit and that is the reason rest of the post is going on next page, there is not any solution, but you can try page break after 1st paragraph in every post, may be this will help.
i am facing few issues with this template. how to get them solved?
ReplyDeleteExplain your issues.
DeleteWhat does "boxed version" stay for? I changed false to true and viceversa, but nothing happens...
ReplyDeleteIt controls entire blog width.
DeleteHow do you make the layout match the custom theme?
ReplyDeletePlease explain your issue more clearly.
DeleteHow to remove "?m=1" from URL for mobile access?
ReplyDeleteIt is by default from blogger side, we can't do anything in that
Deletei got this error on the premier version Invalid variable declaration in page skin: Variable is used but not defined. Input: content.background.color
ReplyDeletewe don't recommend customising the template yourself
Deleterecent post and label related post, breking not working after install the theme
ReplyDeleteIm not able to change the "Templateyards" name in the footer.
ReplyDeleteFor that you have to buy premium version
Deletei can't open themes in notepad it's give me not permission for installing it
ReplyDeleteIts the issue in your system. we recommend you to use notepad++.
DeleteI bought Sora Seokif template to get it please reply to mail waheedmohamed789@gmail.com
ReplyDeleteHow to receive the paid template
We have already replied you on email.
DeleteError parsing XML, line 1, column 1: Content is not allowed in prolog
ReplyDeletewhat to do ?
Carefully copy and paste the code and always open the theme file into notepad.
DeleteHOW DO I REMOVE FOOTER CREDIT (SORA TEMPLATES)
ReplyDeleteIts a simple process, follow below steps.
Delete1. Visit This site. https://soratemplates.com/ (Choose your template, and click the buy now button)
2. Make a payment and enter valid email id.
3. Now check your email for the template file.
4. Now download that file and install the template, if you don't know how to install template then follow this tutorial. http://www.sorabloggingtips.com/p/how-to-install-blogger-template.html
Thanks, Now you have successfully removed the footer credits.
You said that reading premium is mobile friendly. But the fact was my web could not be accessed from mobile. It was opened with default version from blogger. How to fix it?
ReplyDeleteYou need to disable the mobile template and enable the default template for mobile device.
DeleteThe slider widget is being very strange. It displays some of my images correctly from the posts but my recent post images are all showing up very distored and pixelated. Old posts show fine and youtube videos show fine. But new posts with a pic shows very badly. Please advise
ReplyDeleteChoose original size in settings while uploading images or simply click the image in post setting and choose original size option.
DeleteThe default Contact Form widget by Blogger doesn't work with your template. It shows fine and I can fill it in and it says message sent. But the email doesnt come through. I tried with default templates and it works fine.
ReplyDeleteNew generation templates are not supporting the contact form.
DeleteSlideshow features not displaying,what can I do
ReplyDeleteMy site running with free version(NewsPlus Blogger Template). Today I bought Premium version. In my free version template I already added some code . now tell me please - what is the process free to premium with those code .
ReplyDeleteIf you don't know how to handle codes then we recommend you to reinstall the theme.
Deletehello i bought the premium version but havent got the link to download. What should i do. i already sent contact my problem and waiting for a reply. How do i make it a premium i want to start working on it. check the details and please send me the link to download the new version
ReplyDeleteOrder #: 117620953
Order date: 24-03-2020
Contact us here.
Deletehttp://www.soratemplates.com/p/contact-us.html
We purchased your this theme. I want to remove ads from every posts. I my case it's not removing the ads. I don't know where this option to remove the ads. In my theme also no showing the default author bio at the bottom of every posts. I am using custom author html code. Please, help.
ReplyDeletehttp://www.twopointnet.com. this is our site
I saw the post I do not see any add
DeleteMy blogger name isn't showing after installing the free version. It shows NeedMag instead of My blogger name. How can this be solved?
ReplyDeleteThis function is only available in premium version.
DeleteSir,
ReplyDeleteI was download this template and install too. Then when i search my site url in desktop It's loaded but after 1 or 2 sec this site is automatically redirect to www.soratemplate.com but why? I can't understand. Please tell me how can i fix i??
Please Share Your Blog Url Link.
DeleteI just bought "Blogster", where do I manage the menus? I.e. add or delete a menu?
ReplyDeletehttps://biltongshopcenturion.blogspot.com/
Follow This
Deletehttps://www.sorabloggingtips.com/2018/12/how-to-setup-blogster-blogger-template.html
Hi, we are using Fooddy template free; we wanted to know if the premium version will support mobile version? As the free one is only using Blogger standard.
ReplyDeleteMany thanks in advance.
song/hot-posts feature not shown in my home page, why? plz, help me
ReplyDelete
ReplyDeleteThanks for the great template.
I purchased your company's 'mag zilla' Premium version.
I submitted a site map to the Google search console, but I received an email stating that the schema of data-vocabulary.org was interrupted and could not be indexed.
What should I do?
Thank you.
Follow This Tutorial
Deletehttps://www.sorabloggingtips.com/2020/01/how-to-fix-data-vocabulary-org-schema-deprecated-error-in-blogger.html
Thanks for your answer.
DeleteThe below code related to 'data-vocabulary.org' mentioned in your tutorial is not in the mag zilla template.
Instead, I have the code below. How can I fix it?
Add this code below <head>
Delete<script type='application/ld+json'>{"@context":"http://schema.org","@type":"WebSite","name":"<data:view.title.escaped/>","url":"<data:view.url.canonical/>","potentialAction":{"@type":"SearchAction","target":"<data:view.url.canonical/>search?q={search_term_string}","query-input":"required name=search_term_string"}}</script>
Isn't 'related-posts' of the 'Clean Megazine' template not possible on mobile?
ReplyDeleteIs it only possible in 'premium version'?
Thank you very much.
Choose original size in settings while uploading images or simply click the image in post setting and choose original size option.
ReplyDeleteI find Sora Times a very good template, but the navigation bars and menu fonts on mobile is very, very tiny. Is there a way to edit it specifically for mobile view? The three bar navigation is about 2mm only, and the section titles fonts are also tiny. See aclmalaysia.blogspot.com
ReplyDeleteIn mobile version, we have to hide it to make it responsiveness.
DeleteI bought the "Film Reviews" model, but I can't change the width settings, menus, etc.
ReplyDeleteCould you help me, please?
Sorry we can't provide support on additional customization(Adding or Removing stuffs) rather than solving issues or bugs, if you want to customize your template then buy our blog customization service.
Deletealguien me esplica como desargar la plantilla de movies de pago, por realize el pago de 6.95$ pero no puedo descargarlo por favor
ReplyDeletePlease read the documentation.
Deletehelp I can't install my sora premium template after editing it as instructed ,i tried copying and pasting but it didn't work instead the normal premium template won't install again so I had to download the free version and install it and it went but when I try editing the free version the same problem occurs now what's in my site is the free version with those lorempusmism stuff my site just looks messed up
ReplyDeleteInstall the theme and edit it directly into blogger template editor.
DeleteHi,
ReplyDeleteCan you give a tutorial about how to use Alva premium theme to make blog site Please?
If you have Alva blog site making tutorial link please forward to me.
Thank you.
https://www.sorabloggingtips.com/2020/02/how-to-setup-alva-blogger-template.html
DeleteWhat is the main difference between Free Vs Premium Blogger themes? I could ot find any artical on your website that's why asking here. It would great if you can elaborate it in a bit detail?
ReplyDeletehttps://www.soratemplates.com/2020/06/kovid-blogger-templates.html
DeleteCan I insert the payment option "MercadoPago" instead of Paypal ?. In my country we do not use Paypal, only MercadoPago.
ReplyDeleteNo
Delete
ReplyDeleteGood night! I need some information before purchasing the PRO version of the template: "Basil Blogger".
When purchasing the PRO version, I will need to change the HTML codes to exchange photos, as with the free model? Or will I be able to make these changes all by the blogger himself through masks and forms?
I don't know much about HTML codes. I know how to copy the code and install the theme, as this is basic and easy, but I don't know how to make changes like changing background photos or icons ...
Thank you for your attention!
It works by creating post on your blog, that means whatever you will post on your blog will be visible on my portfolio secton.
DeleteThis comment has been removed by the author.
ReplyDeletePlease share your blog url.
DeleteI can not active or edit "About, Contact, Disclaimer, Privacy Policy and Sitemap" Please help me immediate.....I am awaiting for your kind information. My mail ID: sfotographics@gmail.com
ReplyDeleteThanks....
please share your blog url.
DeleteI can´t edit Boulevard Premium Version
ReplyDeleteorder number: F58DB697C165C2CB
Options to edit are blocked
What do you want to edit?
DeleteAfter placing the Order, in Thank You page, Order Details section will display all Products in one single line, all products Quantity in one single line(without a space), all products Price side by side. Is there any way to show each products,quantities, prices in new line or with some space between each other so that it can be identified as different products.
ReplyDeleteI can't install by maintain need mag instructions Shown as: Theme preview is currently unavailable.
ReplyDeletehelp me
Please follow the tutorial well.
DeleteRealmente no vale la pena el costo para la plantilla premium. La compre y no vale la pena, adicional a ello no se puede modificar o personalizar. Seguido no le dicen a uno cosas tan mínimas como que por mas número de entradas que ponga en la pagina de inicio solo salen 6. Nisiquiera el contador fe visitas funciona correctamente el ancho de la pagina de mas ediciónes no funciona a la perfección. Realmente no justifica el pago
ReplyDeleteRemember one thing you have to keep the post count same in your blog settings and pagination widget. There is a limit of 1mb from blogger side, only 1mb of images or text you can show in home page and you are exceeding that limit and that is the reason rest of the post is going on next page, there is not any solution, but you can try page break after 1st paragraph in every post, may be this will help.
Delete