How To Setup Glooger Blogger Templates
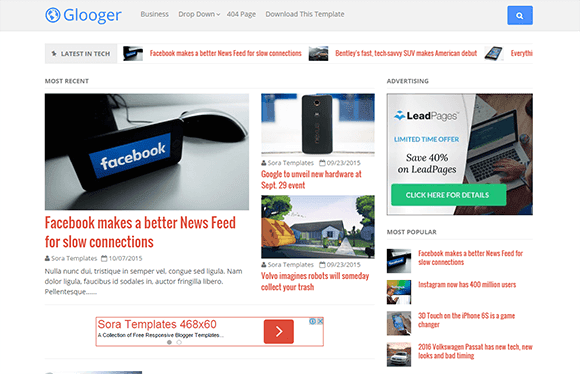
Glooger is a blogger template for all purpose blogs. whether you’re a News blogger, tech blogger, editorial ventures, adventurer or all of the above. Glooger Blogger Template is just right for you. Glooger is equipped with various of widgets which will help you to publish your blog more professionally. To make it easy for you we have published this detailed documentation, so that you can setup your blog correctly. You have made a good decision by choosing our template.
You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
Video Documentation
You can check this below video to understand the setup process much more easily, just click the below image to watch the video directly on YouTube, or click this link - How To Setup Glooger Blogger Template - SoraTemplates
Main Menu/Dropdown
Most Recent Widget
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Most Recent Section, and then add "default" in the blank space. Check image below for reference.Newsticker Widget
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Ticker section, and then add your desired label in the blank space. Check image below for reference.
Note: Labels are case sensitive.
Note: Labels are case sensitive.
After add, click save.
Smartphone Widget
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Smartphone section, and then add your desired label in the blank space. Check image below for reference.
Note: Labels are case sensitive.
Note: Labels are case sensitive.
After add, click save.
Social Widget In Footer
On Blogger Dashbord Click Template
Click Edit HTML
Scroll down and Find this Code :
Click Edit HTML
Scroll down and Find this Code :
<div id='social-footer'>
<ul>
<li><a href='#' rel='nofollow external' target='_blank'><i class='fa fa-facebook-official'></i></a></li>
<li><a href='#' rel='nofollow external' target='_blank'><i class='fa fa-twitter'></i></a></li>
<li><a href='#' rel='nofollow external' target='_blank'><i class='fa fa-google-plus'></i></a></li>
<li><a href='#' rel='nofollow external' target='_blank'><i class='fa fa-linkedin'></i></a></li>
<li><a href='#' rel='nofollow external' target='_blank'><i class='fa fa-youtube'></i></a></li>
<li><a href='#' rel='nofollow external' target='_blank'><i class='fa fa-rss'></i></a></li>
</ul>
</div>
After add, click save.
Page navigation results
Access your blog Theme > click Edit Html> and then find the following coding.
<script type='text/javascript'>
//<![CDATA[
var pageCount=6;
var displayPageNum=3;
var upPageWord ='<i class="fa fa-angle-left"></i> Prev';
var downPageWord ='Next <i class="fa fa-angle-right"></i>';
//]]>
</script>
Change the value of "var pageCount=6;" with any other number to show your desired number of posts.
Facebook Page Plugin:
<center><div class="fb-padding"><div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/pt_BR/sdk.js#xfbml=1&version=v2.3&appId=1395743857335531";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div class="fb-page" data-href="https://www.facebook.com/way2themes" data-width="280" data-height="230" data-hide-cover="false" data-show-facepile="true" data-show-posts="false"><div class="fb-xfbml-parse-ignore"></div></div></div></center>
or you can follow this tutorial if above method won't work
Installation And Custom Services
We provide plenty of templates for free but if you want something unique for your blog then let us create a unique design for your blog, Just tell us your needs and we will convert your dream design into reality. We also Provide Blogger Template Installation Service. Our Installation service gives you a simple, quick and secure way of getting your template setup without hassle.
How To Setup Glooger Blogger Templates
 Reviewed by Sora Blogging Tips
on
January 24, 2017
Rating:
Reviewed by Sora Blogging Tips
on
January 24, 2017
Rating:
 Reviewed by Sora Blogging Tips
on
January 24, 2017
Rating:
Reviewed by Sora Blogging Tips
on
January 24, 2017
Rating:













No comments:
Post a Comment