How To Setup Sora Blog Blogger Template
Sora Blog is a fast-loading and unique Blog Theme its come with very beautiful color and design and it has the potential to fit for every blogger’s need, Lot of customization using Theme Option. Easy to change color at any place.
You have made a good decision by choosing our template. You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
Video Documentation
You can check this below video to understand the setup process much more easily, just click the below image to watch the video directly on YouTube, or click this link - How To Setup Sora Blog Blogger Template
Social Top
Access your blog Layout > click Edit icon on Social Top widget.
Icons Avaliables { facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, delicious, codepen, reddit, whatsapp, snapchat, email }

Main Menu/DropDown/Multi DropDown
Access your blog Layout > click Edit icon on Main Menu widget.
Normal Link : Dropdown
Sub Link: _Multi Dropdown (before the link add "_") 1 underscore
Sub Link 2: __Dropdown 1 (before the link add "__") 2 underscore

Main Posts
Access your blog Layout > click Edit Icon on > Main Posts/Blog Posts.

Post Layouts
Left Sidebar: Inside the post add the text left-sidebar and add the style Strikethrough
Full Width: Inside the post add the text full-width and add the style Strikethrough
Right Sidebar: Inside the post add the text right-sidebar and add the style Strikethrough

Post List Widget
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section and follow the instructions below.
Shortcode: Results number/Label, recent or random/post-list
Label Posts: 3/Technology/post-list
Recent Posts: 3/recent/post-list
Random Posts: 3/random/post-list

Social Widget (Sidebar)
Access your blog Layout > click Edit icon on Social Widget widget.
Icons Avaliables { blogger, facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, delicious, codepen, reddit, whatsapp, snapchat, email }

Theme Options
01 - Boxed Version
Access your blog Layout > click Edit icon on Boxed Version widget.
In New Site Name add boxedVersion, in New Site URL add true or false, after click on save button.
02 - Default Variables
Access your blog Layout > click Edit icon on Default Variables widget.
Post Per Page: In New Site Name add postPerPage, in New Site URL add the number of results, it should be the same as the posts from the home page, after click on save button.
Fixed Sidebar: In New Site Name add fixedSidebar, in New Site URL add true or false, after click on save button.
Comments System: In New Site Name add commentsSystem, in New Site URL add the comments sytem type {blogger, disqus, facebook or hide}, after click on save button.
Disqus Shortname: In New Site Name add disqusShortname, in New Site URL add your disqus comment system shortname, after click on save button.

Facebook Page Plugin
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section, and paste the code below.
<center><div class="fb-page" data-href="https://www.facebook.com/omtemplates" data-width="360" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"></div></center>
Note: In Attribute data-href replace the link per your facebook page url.
Customizing Your Template
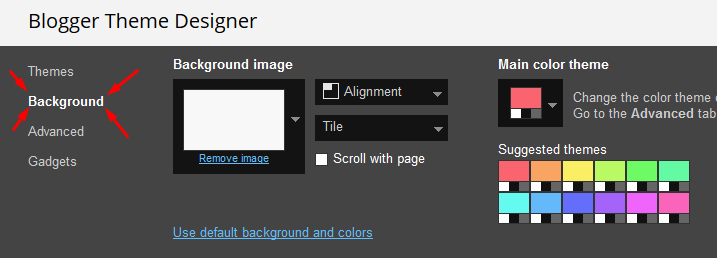
Access your blog Theme > click Customize button.
Here you can change the background (boxed version), and apply pre-defined colors

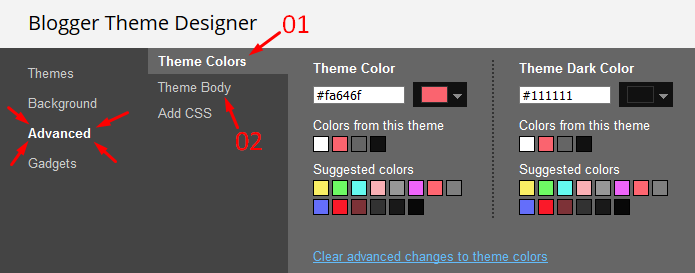
Clicking Advanced You will see the official option to change the Main Colors

Installation And Custom Services
We provide plenty of templates for free but if you want something unique for your blog then let us create a unique design for your blog, Just tell us your needs and we will convert your dream design into reality. We also Provide Blogger Template Installation Service. Our Installation service gives you a simple, quick and secure way of getting your template setup without hassle.
How To Setup Sora Blog Blogger Template
 Reviewed by TemplatesYard
on
September 25, 2017
Rating:
Reviewed by TemplatesYard
on
September 25, 2017
Rating:
 Reviewed by TemplatesYard
on
September 25, 2017
Rating:
Reviewed by TemplatesYard
on
September 25, 2017
Rating:









Hello, it's really helpful and i love it so much, but the date on the left side of my post won't appeared even i have change the setting, and the recent post won't show the image. can you help me to fix this problem? (you can add link or help me in the comment. a thread will really helpful) thank you so much
ReplyDeleteIf you keep the date setting as we have suggested to do, it will definitely appear.
DeleteI have the same problem. The date doesn't appear, I only see UNDEFINED-UNDEFINED-UNDEFINED. (and I've kept all the date settings)
DeleteIf you keep the date setting as we have suggested to do, it will definitely appear.
DeleteActually it doesn't. I'm having the same problem!
DeleteUpdate: I finally got it. The problem was I was following the exemple given on step 3 (the list on the post) and not the image on the dowloaded template folder. Many thanks love it! :)
DeleteShare your blog url.
DeleteWow! Sora Templates, this is impressive. The template is more than awesome. I'm just out of words. God bless you real good...
ReplyDeletehow to setup featured image? im trying but there showing just 1 picture..
ReplyDeleteWhich one?
DeleteI've got the same problem qith the date. It says: "Undefined" instead of the date. I've set the date as in the demo page...and I haven't been able to detect where the date setting are described...
ReplyDeleteThanks in advance.
If you keep the date setting as we have suggested to do, it will definitely appear.
DeleteWhere do you suggest this? I've checked out the whole documentation and I don't see it...
DeleteThanks indeed.
We have provided and image with setting option with template package.
DeleteThanks for the answer! I think I've got it now!
DeleteHello :) I've just downloaded this template and it is awesome. Thank you so much for it, great work! I was just wondering would could I change the post element? I don't want it to 'build' a gallery with all the images from the post and, inteads, just use the first one?
ReplyDeleteI would really appreciate your help :) Thanks!
It's an automatic process, whenever you add more than one image in post it gets activated, so you have to revome codes. We don't recommend it to do yourself.
DeleteDo you offer this service? https://foodfunandlove.blogspot.com/
DeleteYes we do.
DeleteHi, i already purchased the sorafilm templates. But today i change the theme into this. Of course in free version.
ReplyDeleteI have some question:
1. The latest post widget didn't appears. I already try to fix the latest post in link above but it doesn't work.
2. I already change the pink color into blue. How ever 'Soratemplates' link in footer didn't change. Can i cant find the code to change color in this section. I already try to use style=color in html code but it doesn't work.
3. I already put some code to add related post. But, again, it doesn't work.
Can u give me some advice?
1.For the latest post widget share your blog link.
Delete2.Socratemplate link color isn't changeable.
3.The template already has related post and it works on the basis of label.
Is it any way to show only 1 feature image of each post in the HOME page! As it is set up know it is showing all the photos from the post!
ReplyDelete(I have the premium version)
It will automatically pick the first image from the post.
DeleteThank you for the reply. The problem is that it does not happen. ALL the photos is showing...
DeletePlease have a look at my blog, you will understand what i mean:
http://bobleliv.blogspot.com/
That is a function if your post has more than one image then it will pick others too.
DeleteI want to change the dotted background to static color. Can you help me how do I do that?
ReplyDeleteSorry we can't provide support on additional customization rather than solving issues or bugs, if you want to customize your template then buy our blog customization service.
DeleteI want to change the session "Continue Reading" to my language, but I didn't find it at HTML code. What can I do?
ReplyDeleteIt can be done in premium only.
Deletelove this explanation
ReplyDelete