How To Setup Sora Jobs Blogger Template
Sora Jobs is a multipurpose blogger template mainly made for Job portal blogs. With 3 column layout, it includes pre-made awesome widgets to showcase more and more blog posts.
SoraJobs is equipped with various of widgets which will help you to publish your blog more professionally. To make it easy for you we have published this detailed documentation, so that you can setup your blog correctly. You have made a good decision by choosing our template. You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
SoraJobs is equipped with various of widgets which will help you to publish your blog more professionally. To make it easy for you we have published this detailed documentation, so that you can setup your blog correctly. You have made a good decision by choosing our template. You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
Video Documentation
You can check this below video to understand the setup process much more easily, just click the below image to watch the video directly on YouTube, or click this link - How To Setup Sora Jobs Blogger Template
Top Navigation
Access your blog Layout > click Edit link on Top Navigation widget.Social Top Widget/Social Footer Widget
Access your blog Layout > click Edit link on Social Top widget.Icons Available { facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vine, stack-overflow, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, delicious, codepen}
Main Menu/ DropDown/ Multi DropDown
Access your blog Layout > click Edit link on Main Menu widget.
Normal Link : Features
Sub Link: _Sub Link 1.0 (before the link add "_") 1 underscore
Sub Link 2: __Sub Link 1.1 (before the link add "__") 2 underscore
Sub Link 2: __Sub Link 1.1 (before the link add "__") 2 underscore
Featured Post
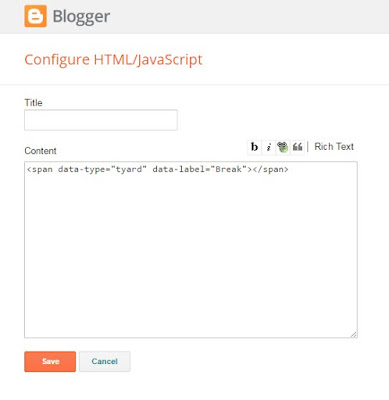
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Featured Posts Section, and then add one of the following.- <span data-type="tyard" data-label="Break" data-no="6"></span>
Replace Break With Your Own Label.
Image Example:
Custom Widget
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar section, you must place the following codes highlighted in blue below.
- Latest Jobs
<div class="recentpoststyle">Click Save Button.
<script type="text/javascript">
function showlatestposts(e) {
for (var t = 0; t < posts_no; t++) {
var r, s = e.feed.entry[t],
n = s.title.$t;
if (t == e.feed.entry.length) break;
for (var a = 0; a < s.link.length; a++)
if ("alternate" == s.link[a].rel) {
r = s.link[a].href;
break
}
n = n.link(r);
var i = "... read more";
i = i.link(r);
var l = s.published.$t,
o = l.substring(0, 4),
u = l.substring(5, 7),
c = l.substring(8, 10),
m = new Array;
if (m[1] = "Jan", m[2] = "Feb", m[3] = "Mar", m[4] = "Apr", m[5] = "May", m[6] = "Jun", m[7] = "Jul", m[8] = "Aug", m[9] = "Sep", m[10] = "Oct", m[11] = "Nov", m[12] = "Dec", "content" in s) var d = s.content.$t;
else if ("summary" in s) var d = s.summary.$t;
else var d = "";
var v = /<\S[^>]*>/g;
if (d = d.replace(v, ""), 1 == posts_date && document.write('<div class="post-date">' + m[parseInt(u, 10)] + " " + c + " " + o + "</div>"), document.write('<li class="recent-post-title">'), document.write(n), document.write('</li><div class="recent-post-summ">'), 1 == post_summary)
if (d.length < summary_chars) document.write(d);
else {
d = d.substring(0, summary_chars);
var f = d.lastIndexOf(" ");
d = d.substring(0, f), document.write(d + " " )
}
document.write("</div>")
}
}
</script>
<script type="text/javascript">
var posts_no = 5;
var posts_date = true;
var post_summary = true;
var summary_chars = 80;
</script>
<script src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=showlatestposts">
</script>
<style type="text/css">
.recentpoststyle {
list-style-type: none;
}
.recentpoststyle a {
text-decoration: none;
color: #49A8D1;
}
.recentpoststyle a:hover {
color: #000;
}
.recentpoststyle li:before {
float: left;
z-index: 1;
position: relative;
font-size: 15px;
font-weight: bold;
color: #fff;
background: #69B7E2;
margin: 13px 5px 0px -6px;
line-height: 30px;
width: 30px;
height: 30px;
text-align: center;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
}
li.recent-post-title {
margin: 7px 0;
padding: 0;
}
.recent-post-title a {
color: #444;
text-decoration: none;
font: bold 13px 'Ruda';
}
.post-date {
font-size: 11px;
color: #999;
margin:0;
}
.recent-post-summ {
color: #777;
padding: 0 0 15px;
margin-bottom: 15px;
font: 15px 'Open Sans', sans-serif;
border-bottom: 1px solid #ececec;
}
</style></div>
- Subscribe Box
follow this tutorial if above method won't work
Facebook Page Plugin:
<center><div class="fb-padding"><div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/pt_BR/sdk.js#xfbml=1&version=v2.3&appId=1395743857335531";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div class="fb-page" data-href="https://www.facebook.com/soratemplates" data-width="280" data-height="230" data-hide-cover="false" data-show-facepile="true" data-show-posts="false"><div class="fb-xfbml-parse-ignore"></div></div></div></center>
or you can follow this tutorial if above method won't work
Shortcodes
- Full Width Post;
Go to Pages or Posts > New Page or Post
On the new page content/post content after adding the page/post title, add the [full_width] code in the page content area.
Theme Option
Full Width Version(trure/false):
- Add (true) to full, to return the boxed version just add (false)
PageNavi Results No:
- Type your number for Page Navigation, Default is "6"
Theme Colors
Access your blog Template > click Customize.Here is where you can change the main color of the model, using your favorite colors.
Installation And Custom Services
We provide plenty of templates for free but if you want something unique for your blog then let us create a unique design for your blog, Just tell us your needs and we will convert your dream design into reality. We also Provide Blogger Template Installation Service. Our Installation service gives you a simple, quick and secure way of getting your template setup without hassle.
How To Setup Sora Jobs Blogger Template
 Reviewed by TemplatesYard
on
August 15, 2017
Rating:
Reviewed by TemplatesYard
on
August 15, 2017
Rating:
 Reviewed by TemplatesYard
on
August 15, 2017
Rating:
Reviewed by TemplatesYard
on
August 15, 2017
Rating:










![How To Setup Seo Mag Blogger Template [TemplatesYard]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhWrtRTO46mpTo08gzODSe0LkoaIUMtNel2njXkQOgorOHOk93FCrUstY_j4rNLWgWq3bc4MPHsyreaO9QnTJ8jFA3JilKL8kkTSL6uDvH_j7vcWLekogiMVOFDJDIhTDASgvuvlYUkOYK6/s72-c/Seo+Mag+Niche+Blogger+Template.png)
![How To Setup Newsplus Blogger Template [TemplatesYard]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjTtM6eBfvHRk_0xFBfh-_zR2z2SIAI-QtCSF4DfDwvhdEIFkn8hPzGfaqxnezcUrxkizQV-nJqpsnOMNljDQmPQtZnI699gmTvVIYDwAVh-N4g4aWVGw-FlnEf41s26tTgk12dyT0qW-KI/s72-c/Newsplus+Blog+Magazine+Blogger+Template.png)

hello, how to add shortcodes in this template posts like buttons and tables
ReplyDeleteFollow This
Deletehttp://www.sorabloggingtips.com/p/shortcodes-and-page-markups.html
Featured Post Widget is not working.......Kindly Provide me a Solution
ReplyDeleteI am doing all of things for Featured Post but Widget not working at all. And Top Post Ad widget also not working properly.... I have put Media Ad to top post but Only Ad is Show and Content Invisible..... please prove me better Solution for that Problem......so Kindly Respond me Soon as Possible
DeleteShare your blog url.
Deletehi, how do set up the feature widget section coz the codes provided seem not to work....https://kazilinks.blogspot.com/
ReplyDeletei want to create Sub menu
ReplyDeletecan any please tell me what is the meaning of
Sub Link: _Sub Link 1.0 (before the link add "_") 1 underscore
One underscore is for first level, two underscore is for second level.
Deletehow to change templates languages
ReplyDeleteYou can change the blog language from settings.
Deletevisit my site: https://sarkarijobdia.blogspot.in/, how to change facebook plugin language, is this default..?
DeleteTo change the language in facebook, find this in facebook code, pt_BR and replace it with en_UK
Deletehow to add or modify footer to this theme
ReplyDeleteI would need footer like this - https://injob-soratemplates.blogspot.in/
Looking for your quick response
Sorry we can't provide support on additional customization rather than solving issues or bugs, if you want to customize your template then buy our blog customization service.
DeleteHey I want to add new gif image in front of 5 latest posts in sora job template as It is now only showing in front of one latest post. How can i do that?
ReplyDeleteIt can be done in premium only.
DeleteOK then tell me How can I show only the posts heading not the description on home page. Means in the recent jobs on home page we have headings and also short description I just don't want that description Please tell me
DeleteSorry we can't provide support on additional customization rather than solving issues or bugs, if you want to customize your template then buy our blog customization service.
DeleteI purchased Sora Jobs Blogger Template last week, but the left sidebar is not functioning well. whenever i publish a post, the post at the left sidebar under the latest job widget, displays unidentifiable writings where the post summary suppose to be, i urge the Sora team to be eager in resolving this problem, cause its being slowing me down. Thank you. The link to my site= https://www.jobplause.com/
ReplyDeleteShare your issue with proper screenshot.
DeleteHello Sir, I have a problem in premium version of Sora Job Template because featured section are not highlight properly in my website.Any resolution please.
ReplyDeleteShare screenshot.
Deletehi the social media widgetkeep placing blog url bfore social media...
ReplyDeletelike www.yourdomain.com/facebook.com/your page....
instead of www.facebook.com/your page.........
You need to add complete link like this.
Deletehttps://www.facebook.com/soratemplates/
Can i get adsense approval on your free template ?
ReplyDeleteYes
DeleteNot working blog post description it just shows "YOUR DESCRIPTION HERE" (search option)?
ReplyDeleteYou have to replace default meta tag codes with your own.
Deletewhy lable post no is only 2 post view. please edit html code. and update.
ReplyDeleteRemember one thing you have to keep the post count same in your blog settings and pagination widget.
DeleteThere is a limit of 1mb from blogger side, only 1mb of images or text you can show in home page and you are exceeding that limit and that is the reason rest of the post is going on next page, there is not any solution, but you can try page break after 1st paragraph in every post, may be this will help.
How to change the name"Recent job"
ReplyDeleteSorry we can't provide support on additional customization(Adding or Removing stuffs) rather than solving issues or bugs, if you want to customize your template then buy our blog customization service.
DeleteCan i hide recent post tab
ReplyDeleteYes you can, if you know how to do it.
Deletehow many cost of blog customization service.
DeleteIt depends upon your needs.
Deletehi i have installed free template but uable to use it as its not supporting any label
ReplyDeletewww.govtjobsdhaba.com none of area gridbox , feature is showing anything kindly help
Featured post widget is not working plz. provide a solution
ReplyDeleteI am using sorajob free template. when i post a new job ad with proper title and scan image of newspaper ad. after publishing it shows only the title but not scan image. instead of scan image of ad two ad spots are shown.
ReplyDeletePlease share your blog url.
Delete