How To Setup Sophie Blogger Template [Way2Themes]
Sophie blogger template is focused for fashion, makeup, daily, OOTD etc blogs, Loaded with tons of features to enhance your blog presence. Sophie is equipped with various of widgets which will help you to publish your blog more professionally. To make it easy for you we have published this detailed documentation, so that you can setup your blog correctly.
You have made a good decision by choosing our template. You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
You have made a good decision by choosing our template. You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
Video Documentation
You can check this below video to understand the setup process much more easily, just click the below image to watch the video directly on YouTube, or click this link - How To Setup Sophie Blogger Template - Way2Themes
Main Menu/Dropdown
Social Top/Footer
Access your blog Layout > click Edit link on Social Top widget.
Icons Available { facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vine, stack-overflow, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, delicious, codepen }
Note: The Social Profile Names are case sensitive.
Note: The Social Profile Names are case sensitive.
Featured Slider
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Featured Posts Section, and then add one of the following
Recent Posts: <div class="latestposts" data-no="5"></div>
Label / Tag Ex: <div class="tagpost" data-label="Break" data-no="5"></div>
Instagram Widget
Paste this Below code into it.
<div id='instafeed'/>In above code you you will see a
<script type='text/javascript'>//<![CDATA[
var feed = new Instafeed({
get: 'user',
userId: 3541708255,
limit:6,
sortBy:'random',
accessToken: '3541708255.1677ed0.5e79fa74dcac4a52bea0ebba51eacb88',
template: '<li><a href="{{link}}" target="_blank"><img src="{{image}}" /><div class="insta-likes"><div style="display: table; vertical-align: middle; height: 100%; width: 100%;"><span style="display: table-cell; vertical-align: middle; height: 100%; width: 100%;">{{likes}} <i class="fa fa-heart"></i><br/>{{comments}} <i class="fa fa-comment"></i></span></div></div></a></li>',
resolution: 'standard_resolution'
});
feed.run();
//]]>
</script>
accessToken: ‘3541708255.1677ed0.5e79fa74dcac4a52bea0ebba51eacb88′,
This – 3541708255.1677ed0.5e79fa74dcac4a52bea0ebba51eacb88 is a access token ID.
UserId: ‘3541708255′,
This – 3541708255 , The first part of access token is your id.
Now you need to create you new one and replace with this.
How to Create Instagram Access Token
1. you need access token for instagram widget to work
Go to this url-> http://instagram.pixelunion.net/
Login Via your instagram Account and Generate access token in a single click.
2. Once you get access token just replace with this access token with in a your code.
Ads Inside Post

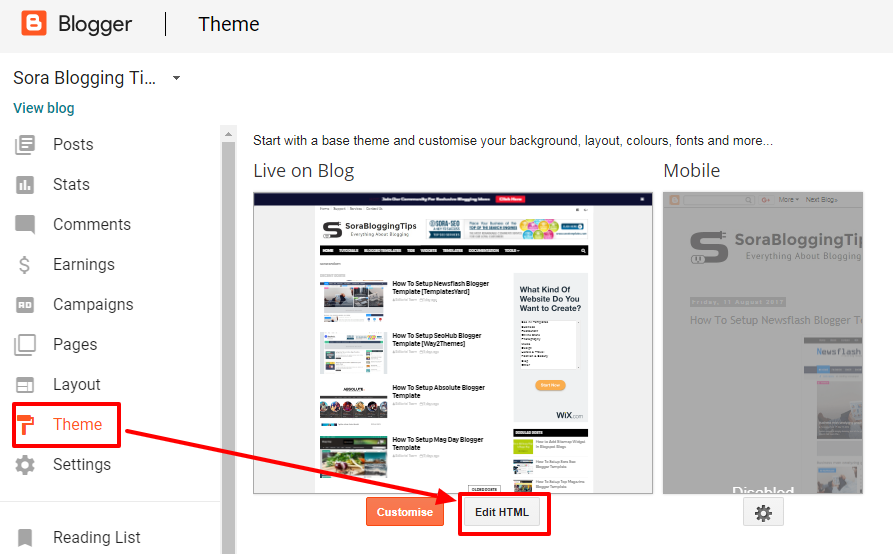
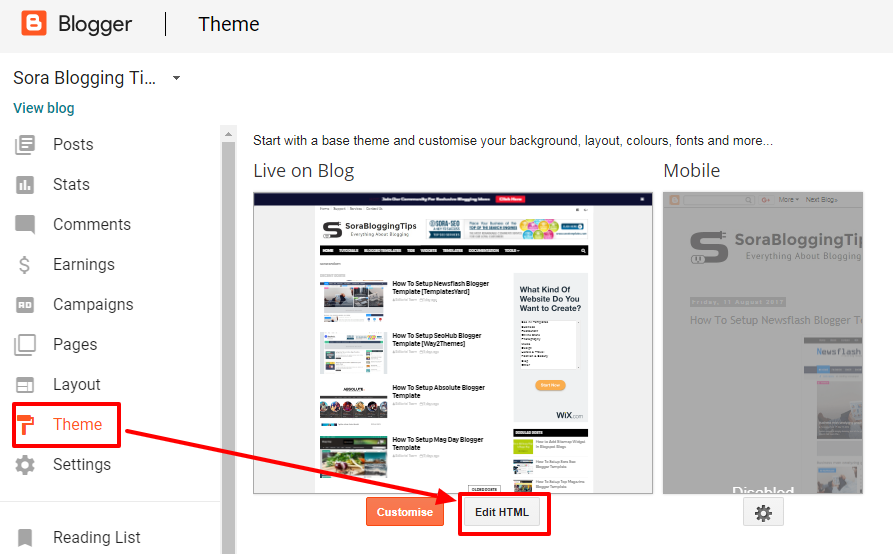
Access your blog Themes > click Edit Html and search for the below coding.
<div id='adsense-content' style='display: inline-block;float: left;margin:15px 15px 15px 0px'><a href='#'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi37xESCoDd2mh1N6ohMyI4OSjapqAs4LUT2zAtmQYlqG8btQqsUT1oNtJbm1UdLaM6jwEOqjt7qnzUt_7T-1FWMGaeQknfwNDiwb3jAYyrED06wdJQnhz0x0-OQNWVmsmHKZ3njYcuCNU/s1600/sidebar-300+(2).png'/></a></div>Replace the highlighted code in red with your adsense code.but before replacing you have to convert the code with special tool, convert your adsense code by going to this tool- Adsense Ads Converter.
Latest Tweets
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar Section, and then the following.
<div class='clients-wrap' id='twitter-feed'></div>
Now Lets move to the second step.

Access your blog Themes > click Edit Html and search for the below coding.
var config1 = {Replace the highlighted code in red with your Twitter User Name and Tweet counts you want to show.
"profile": {"screenName": 'way2themes'},
"domId": 'twitter-feed',
"maxTweets": 4,
"showUser": false,
"enableLinks": true
};
Facebook Page Plugin:
<center><div class="fb-padding"><div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/pt_BR/sdk.js#xfbml=1&version=v2.3&appId=1395743857335531";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div class="fb-page" data-href="https://www.facebook.com/way2themes" data-width="280" data-height="230" data-hide-cover="false" data-show-facepile="true" data-show-posts="false"><div class="fb-xfbml-parse-ignore"></div></div></div></center>
or you can follow this tutorial if above method won't work
Shortcodes
- Full Width Post;
Go to Pages or Posts > New Page or Post
On the new page content/post content after adding the page/post title, add the [full_width] code in the page content area.
- Left Sidebar;
Go to Pages or Posts > New Page or Post
On the new page content/post content after adding the page/post title, add the [left_sidebar] code in the page content area.
Theme Option
PageNavi Results No:
- Type your number for Page Navigation, Default is "7"
Related Post Number:
- Type your number for Related Posts, Default is "4"
Extra Widgets
Some additional widgets to decorate your blog.
- Sidebar Social Widget
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar Section, and then add one of the following
<style>
/* Social Counter
--------------------------------------*/
li.social_item-wrapper {
float: left;
width: 48%;
text-align: center;
margin-right: 4% !important;
margin-bottom: 10px !important;
color: #fff;
}
#sidebar .widget {
margin-bottom: 35px;
}
a.social_item {
position: relative;
display: block;
height: 60px;
line-height: 60px;
overflow: hidden;
}
.social_item-wrapper:nth-child(2n+2) {
margin-right: 0 !important;
}
.social_icon {
float: left;
line-height: 60px;
width: 41px;
font-size: 1.3rem;
}
a.social_item.social_facebook {
background: #3F5B9B;
}
.fa-facebook.social_icon {
background: #2E4372;
}
li.social_item-wrapper:hover .fa-facebook.social_icon {
background: #3F5B9B;
}
li.social_item-wrapper:hover .social_facebook {
background: #2E4372;
}
a.social_item.social_twitter {
background: #1C97DE;
}
.fa-twitter.social_icon {
background: #1571A5;
}
li.social_item-wrapper:hover .fa-twitter.social_icon {
background: #1C97DE;
}
li.social_item-wrapper:hover .social_twitter {
background: #1571A5;
}
a.social_item.social_youtube {
background: #E22020;
}
.fa-youtube.social_icon {
background: #B31919;
}
li.social_item-wrapper:hover .fa-youtube.social_icon {
background: #E22020;
}
li.social_item-wrapper:hover .social_youtube {
background: #B31919;
}
a.social_item.social_dribbble {
background: #E82159;
}
.fa-dribbble.social_icon {
background: #B51A45;
}
li.social_item-wrapper:hover .fa-dribbble.social_icon {
background: #E82159;
}
li.social_item-wrapper:hover .social_dribbble {
background: #B51A45;
}
a.social_item.social_rss {
background: #E86321;
}
.fa-rss.social_icon {
background: #C2521B;
}
li.social_item-wrapper:hover .fa-rss.social_icon {
background: #E86321;
}
li.social_item-wrapper:hover .social_rss {
background: #C2521B;
}
a.social_item.social_google-plus {
background: #E82C2C;
}
.fa-google-plus.social_icon {
background: #BF2424;
}
li.social_item-wrapper:hover .fa-google-plus.social_icon {
background: #E82C2C;
}
li.social_item-wrapper:hover .social_google-plus {
background: #BF2424;
}
a.social_item.social_linkedin {
background: #0275B6;
}
.fa-linkedin.social_icon {
background: #02669E;
}
li.social_item-wrapper:hover .fa-linkedin.social_icon {
background: #0275B6;
}
li.social_item-wrapper:hover .social_linkedin {
background: #02669E;
}
a.social_item.social_instagram {
background: #8E714D;
}
.fa-instagram.social_icon {
background: #6F583C;
}
li.social_item-wrapper:hover .fa-instagram.social_icon {
background: #8E714D;
}
li.social_item-wrapper:hover .social_instagram {
background: #6F583C;
}
a.social_item.social_pinterest {
background: #CA2027;
}
.fa-pinterest.social_icon {
background: #AB1B21;
}
li.social_item-wrapper:hover .fa-pinterest.social_icon {
background: #CA2027;
}
li.social_item-wrapper:hover social_pinterest {
background: #AB1B21;
}
ul.social-counter a {
color: #fff;
}
</style>
<div class="socialcounter"><ul class="social-counter"><li class="social_item-wrapper"><a href="#" class="social_item social_facebook"><i class="fa fa-facebook social_icon"></i><span class="social_num">230,000</span></a></li><li class="social_item-wrapper"><a href="#" class="social_item social_twitter"><i class="fa fa-twitter social_icon"></i><span class="social_num">230,000</span></a></li><li class="social_item-wrapper"><a href="#" class="social_item social_youtube"><i class="fa fa-youtube social_icon"></i><span class="social_num">230,000</span></a></li><li class="social_item-wrapper"><a href="#" class="social_item social_dribbble"><i class="fa fa-dribbble social_icon"></i><span class="social_num">230,000</span></a></li><li class="social_item-wrapper"><a href="#" class="social_item social_rss"><i class="fa fa-rss social_icon"></i><span class="social_num">230,000</span></a></li><li class="social_item-wrapper"><a href="#" class="social_item social_google-plus"><i class="fa fa-google-plus social_icon"></i><span class="social_num">230,000</span></a></li><li class="social_item-wrapper"><a href="#" class="social_item social_linkedin"><i class="fa fa-linkedin social_icon"></i><span class="social_num">230,000</span></a></li><li class="social_item-wrapper"><a href="#" class="social_item social_instagram"><i class="fa fa-instagram social_icon"></i><span class="social_num">230,000</span></a></li></ul></div>
Change the above details with your own.
- Footer Social Widget
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar Section, and then add one of the following
<p style=" margin-bottom: 10px;">Over 600,000+ Readers Get fresh content from Eva</p> <ul class="social-icons icon-circle list-unstyled list-inline"> <li> <a href="#"><i class="fa fa-dribbble"></i></a></li> <li> <a href="#"><i class="fa fa-dropbox"></i></a></li> <li> <a href="#"><i class="fa fa-facebook"></i></a></li> <li> <a href="#"><i class="fa fa-flickr"></i></a></li> <li> <a href="#"><i class="fa fa-github"></i></a></li> <li> <a href="#"><i class="fa fa-google-plus"></i></a></li> <li> <a href="#"><i class="fa fa-instagram"></i></a></li> <li> <a href="#"><i class="fa fa-linkedin"></i></a></li> <li> <a href="#"><i class="fa fa-pinterest"></i></a></li> <li> <a href="#"><i class="fa fa-skype"></i></a></li> <li> <a href="#"><i class="fa fa-tumblr"></i></a></li> <li> <a href="#"><i class="fa fa-twitter"></i></a></li> <li> <a href="#"><i class="fa fa-vimeo-square"></i></a></li> <li> <a href="#"><i class="fa fa-vk"></i></a></li> <li> <a href="#"><i class="fa fa-youtube-play"></i></a></li> </ul><style>.list-unstyled { padding-left: 0; list-style: none;}.list-inline li { display: inline-block; padding-right: 1px; padding-left: 1px; margin-bottom: 5px;}/*---- Genral classes end -------*/
/*Change icons size here*/.social-icons .fa { font-size: 1.8em;}/*Change icons circle size and color here*/.social-icons .fa { width: 40px; height: 40px; line-height: 40px; text-align: center; color: #FFF; color: rgba(255, 255, 255, 0.8); -webkit-transition: all 0.3s ease-in-out; -moz-transition: all 0.3s ease-in-out; -ms-transition: all 0.3s ease-in-out; -o-transition: all 0.3s ease-in-out; transition: all 0.3s ease-in-out;}
.social-icons.icon-circle .fa{ border: 1px solid #cccccc;box-shadow: 2px 2px 0px rgba(0,0,0,0.05); border-radius: 3px;}.social-icons.icon-rounded .fa{ }.social-icons.icon-flat .fa{ }
.social-icons .fa:hover, .social-icons .fa:active { -webkit-box-shadow: 1px 1px 3px #333; -moz-box-shadow: 1px 1px 3px #333; box-shadow: 1px 1px 3px #333; }
.social-icons .fa-adn{color:#504e54;} .social-icons .fa-apple{color:#aeb5c5;} .social-icons .fa-android{color:#A5C63B;} .social-icons .fa-bitbucket,.social-icons .fa-bitbucket-square{color:#003366;} .social-icons .fa-bitcoin,.social-icons .fa-btc{color:#F7931A;} .social-icons .fa-css3{color:#1572B7;} .social-icons .fa-dribbble{color:#F46899;} .social-icons .fa-dropbox{color:#018BD3;}.social-icons .fa-facebook,.social-icons .fa-facebook-square{color:#3C599F;} .social-icons .fa-flickr{color:#FF0084;}.social-icons .fa-foursquare{color:#0086BE;}.social-icons .fa-github,.social-icons .fa-github-alt,.social-icons .fa-github-square{color:#070709;} .social-icons .fa-google-plus,.social-icons .fa-google-plus-square{color:#CF3D2E;} .social-icons .fa-html5{color:#E54D26;}.social-icons .fa-instagram{color:#A1755C;}.social-icons .fa-linkedin,.social-icons .fa-linkedin-square{color:#0085AE;} .social-icons .fa-linux{color:#FBC002;color:#333;}.social-icons .fa-maxcdn{color:#F6AE1C;}.social-icons .fa-pagelines{color:#241E20;color:#3984EA;}.social-icons .fa-pinterest,.social-icons .fa-pinterest-square{color:#CC2127;} .social-icons .fa-renren{color:#025DAC;}.social-icons .fa-skype{color:#01AEF2;}.social-icons .fa-stack-exchange{color:#245590;}.social-icons .fa-stack-overflow{color:#FF7300;}.social-icons .fa-trello{color:#265A7F;}.social-icons .fa-tumblr,.social-icons .fa-tumblr-square{color:#314E6C;} .social-icons .fa-twitter,.social-icons .fa-twitter-square{color:#32CCFE;} .social-icons .fa-vimeo-square{color:#229ACC;}.social-icons .fa-vk{color:#375474;}.social-icons .fa-weibo{color:#D72B2B;}.social-icons .fa-windows{color:#12B6F3;}.social-icons .fa-xing,.social-icons .fa-xing-square{color:#00555C;} .social-icons .fa-youtube,.social-icons .fa-youtube-play,.social-icons .fa-youtube-square{color:#C52F30;}</style>
Change the above details with your own.
- Recent Post Widget
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar Section, and then add one of the following
<div class="recentpoststyle"><script type="text/javascript">function showlatestposts(e) { for (var t = 0; t < posts_no; t++) { var r, s = e.feed.entry[t], n = s.title.$t; if (t == e.feed.entry.length) break; for (var a = 0; a < s.link.length; a++) if ("alternate" == s.link[a].rel) { r = s.link[a].href; break } n = n.link(r); var i = "... read more"; i = i.link(r); var l = s.published.$t, o = l.substring(0, 4), u = l.substring(5, 7), c = l.substring(8, 10), m = new Array; if (m[1] = "Jan", m[2] = "Feb", m[3] = "Mar", m[4] = "Apr", m[5] = "May", m[6] = "Jun", m[7] = "Jul", m[8] = "Aug", m[9] = "Sep", m[10] = "Oct", m[11] = "Nov", m[12] = "Dec", "content" in s) var d = s.content.$t; else if ("summary" in s) var d = s.summary.$t; else var d = ""; var v = /<\S[^>]*>/g; if (d = d.replace(v, ""), 1 == posts_date && document.write('<div class="post-date">' + m[parseInt(u, 10)] + " " + c + " " + o + "</div>"), document.write('<li class="recent-post-title">'), document.write(n), document.write('</li><div class="recent-post-summ">'), 1 == post_summary) if (d.length < summary_chars) document.write(d); else { d = d.substring(0, summary_chars); var f = d.lastIndexOf(" "); d = d.substring(0, f), document.write(d + " " ) } document.write("</div>") }}</script><script type="text/javascript">var posts_no = 2;var posts_date = true;var post_summary = true;var summary_chars = 80;</script><script src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=showlatestposts"></script><style type="text/css">.recentpoststyle { list-style-type: none;}.recentpoststyle a { text-decoration: none; color: #49A8D1;}.recentpoststyle a:hover { color: #000;}.recentpoststyle li:before { float: left; z-index: 1; position: relative; font-size: 15px; font-weight: bold; color: #fff; background: #69B7E2; margin: 13px 5px 0px -6px; line-height: 30px; width: 30px; height: 30px; text-align: center; -webkit-border-radius: 50%; -moz-border-radius: 50%; border-radius: 50%;}li.recent-post-title { margin: 7px 0; padding: 0;}.recent-post-title a { color: #444; text-decoration: none; font: 600 13px 'Montserrat';}.post-date { font-size: 11px; color: #999; margin:0;}.recent-post-summ { color: #777; padding: 0 0 15px; margin-bottom: 15px; font: 15px 'Open Sans', sans-serif; border-bottom: 1px solid #ececec;}</style></div>
Change the above details with your own.
Template Customization
Installation And Custom Services
We provide plenty of templates for free but if you want something unique for your blog then let us create a unique design for your blog, Just tell us your needs and we will convert your dream design into reality. We also Provide Blogger Template Installation Service. Our Installation service gives you a simple, quick and secure way of getting your template setup without hassle.
How To Setup Sophie Blogger Template [Way2Themes]
![How To Setup Sophie Blogger Template [Way2Themes]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjEbD44iDtzZBTl7ENXSoHgUNirqszSCfaVsD72rj_e73mxUfTXZKxAYp1n5ubSQ3VD7ztrEkKNMEtGjT3kXPXNBgqtVxJ9Ef4HdOC7GXZZMprONu1w9WuVim-Wt7n_JbXxZbMACaeblfX4/s72-c/Sophie.png) Reviewed by TemplatesYard
on
October 15, 2017
Rating:
Reviewed by TemplatesYard
on
October 15, 2017
Rating:
![How To Setup Sophie Blogger Template [Way2Themes]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjEbD44iDtzZBTl7ENXSoHgUNirqszSCfaVsD72rj_e73mxUfTXZKxAYp1n5ubSQ3VD7ztrEkKNMEtGjT3kXPXNBgqtVxJ9Ef4HdOC7GXZZMprONu1w9WuVim-Wt7n_JbXxZbMACaeblfX4/s72-c/Sophie.png) Reviewed by TemplatesYard
on
October 15, 2017
Rating:
Reviewed by TemplatesYard
on
October 15, 2017
Rating:












slider is not working on this
ReplyDeletebagaimana dengan cara mengisi author info
ReplyDeleteSimply edit the widget from the layout.
DeleteThe image on the slider is showed in low quality. What should I do?
ReplyDeletehttp://mienynakamura.blogspot.com/
By the way, this template is really cute. Thank you for sharing it! =)
Upload the images with original size settings.
DeleteHow can i change the name and 'about me'
ReplyDeleteIt can be changed through layout, click edit on the sidebar about me widget in the layout.
DeleteA way2themes image is showing up in my blog posts. Could you please help me figure out how to get rid of it?
ReplyDeleteWe hope that you have read the documentation, since it isn't encrypted, it is a feature to add ads in post automatically, we have mentioned the method to replace that ad with your ad code.
DeleteHow can i change numbers of posts in homepage? Only two is displaying after slider.
ReplyDeleteRemember one thing you have to keep the post count same in your blog settings and pagination widget.
DeleteThere is a limit of 1mb from blogger side, only 1mb of images or text you can show in home page and you are exceeding that limit and that is the reason rest of the post is going on next page, there is not any solution, but you can try page break after 1st paragraph in every post, may be this will help.
How can I center the image in the post?
ReplyDeleteSelect the image and align it to center.
DeleteHow to get rid of the image appearing as soon as we enter into the blog post? dont want the video screen shot to appear on top, please assist.
ReplyDeleteWhich image.
DeleteHi! Thanks for such a lovely theme. Is there any way to change the size of the instagram widget? thanks
ReplyDeleteYou have to edit the codes to do so.
Delete