How To Setup SoraNews Blogger Template
SoraNews is a professionally designed blogger template and it has been crafted with perfection to fulfill your every requirement to set up a magazine blog for tech, news, or any thing else. SoraNews is equipped with various widgets which will help you to publish your blog more professionally. To make it easy for you we have published this detailed documentation, so that you can setup your blog correctly. You have made a good decision by choosing our template. You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
Video Documentation
You can check this below video to understand the setup process much more easily, just click the below image to watch the video directly on YouTube, or click this link - How To Setup SoraNews Blogger Template
Social Widget
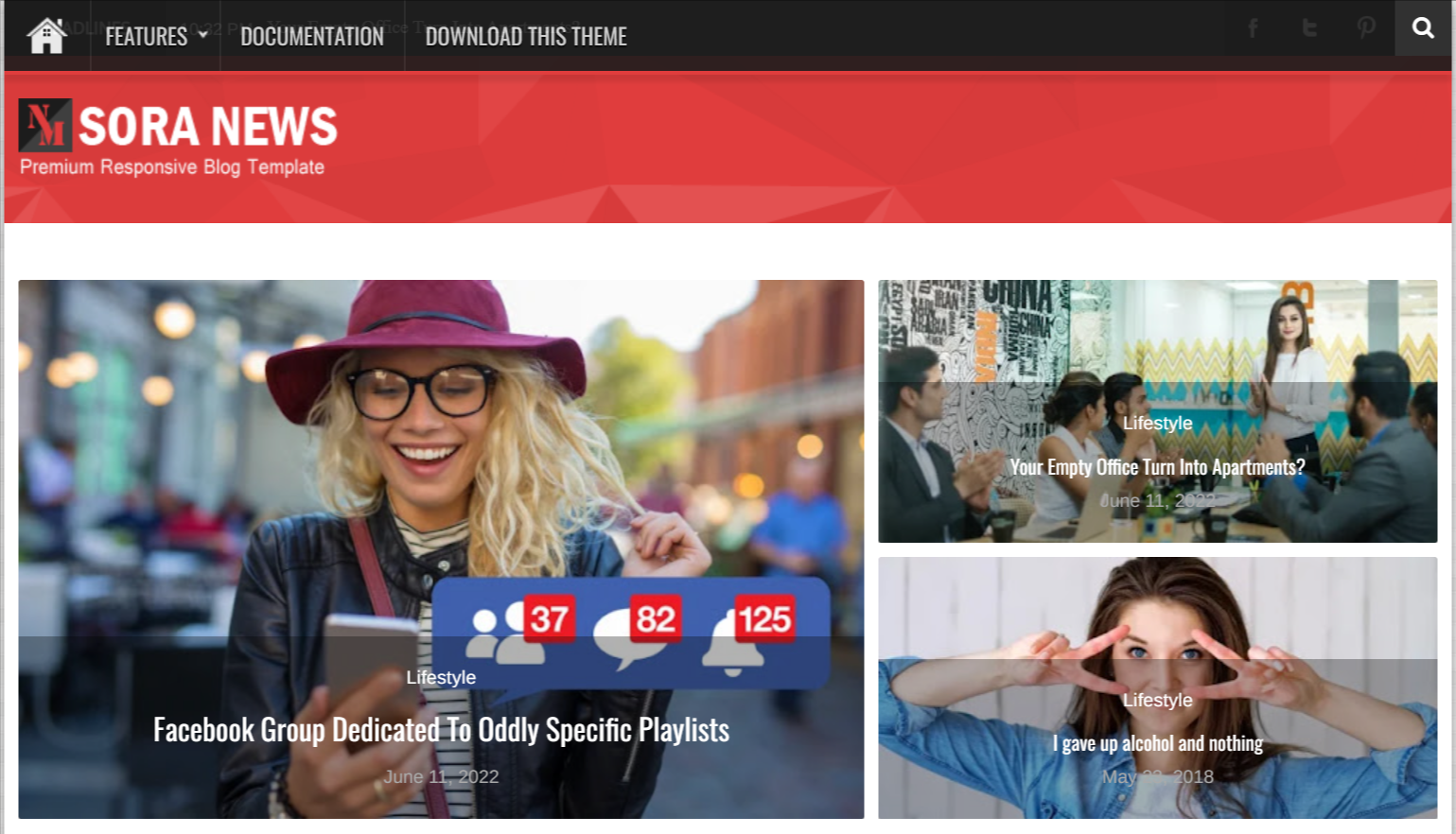
You Can See that Header Right side area have Social Icons Collection. To Edit Social Icon in this theme you can follow this step:1. On Blogger Dashbord Click Template
2. Click Edit HTML
3. Scroll down and Find this Code :
<ul class='social_bookmarks'>Change The url with your social profiles.
<li><a class='dribbble-icon' href='#'><img alt='dribbble' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjIXrGNyVLbVxLYEuEGa9mS9XHlDuS9IuZYmtFaMmJgPchkRhQFSSTUy5-FooLHMrsiK_6JhVSmjP7QEV3OojbWvrrMFHZgdnUoVXYDqJvKaqY07hZTBPMpIh557N_R39equjtLL2wHZzv0/s1600/dribbble.png'/></a></li>
<li><a class='flickr-icon' href='http://www.flickr.com/'><img alt='flickr' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhqrSVnXyRPGul0F0qeitGyTSzv06CissErBQ0PfE5ryF3OaXCHrOR8aAoCO1HL11H8ay9SKBmnn0JG9sQK1BQo2UT5gDJQWhf7DewyuuhqU620x_HI723fiGd_A8mSHrhIuSBG-mo0g7Hv/s1600/flickr.png'/></a></li>
<li><a class='pinterest-icon' href='#'><img alt='pinterest' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgz9a7EEuEhGi1RmEYHDmd0XVjrqNNPyMB8j8_LGtwVTUTyRw51RvplPlVL_f_BaUPUGqK-eWRKJJoqT-YL-AF6sBeKg9KfgLCLqJylEEScXso24YQYNR4X0pGgMLYvZ2G-4AL6IyJvjekN/s1600/pinterest.png'/></a></li>
<li><a class='behance-icon' href='http://www.behance.net'><img alt='behance' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgsLRynLYii7aERSF4mZ11fOG_SsZEY-0FyUGZKIAIOJF3FHi36Hg8ktzA-t7bJh_WrTW5QxUXGXDqGWNsVvUM94kAnzD2N0QsoJ8quldYYmwQcS5GnFijnP1_Gl_j9g4mLwcaE_qWkQnOb/s1600/behance.png'/></a></li>
<li><a class='twitter-icon' href='https://twitter.com'><img alt='twitter' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhAAtgP46PLFPReNsdThXbBzts0V4eIPU5FHrSL_LfwglYIcQWP68-IlBMUddfWjJvoeSQB8TGqLVDTLTQGzgJg6C3GBwM-ovigYjxtTmbh2uZz6fJ1pmo65TSBGH760dWHZF6ilQVCLQgu/s1600/twitter.png'/></a></li>
<li><a class='facebook-icon' href='http://www.facebook.com/'><img alt='facebook' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhTZZBnA6ExDCtPOR5B_5I8iIWspRjyfh3DXegF3O4efqFn9yGnnb1QtLNBNGVma6_l0JnYKkTZKDVnfgCSxXJPZyYPEh7LONbGe2My0w4wUM0OOIof3Izf3IpI_RR7dO2Nm5tcMqW8A7LQ/s1600/facebook.png'/></a></li>
</ul>
Setting up the menu
You Can See their are two menu's in this template. To Edit menu's in this theme you can follow this step:- To Edit Main Menu in this theme you can follow this step:
- On Blogger Dashbord Click Template
- Click Edit HTML
- (Top Menu) Scroll down and Find this Code :
<ul class='menu' id='menu-main'>Change The # with url of your's.
<li><a class='home' expr:href='data:blog.homepageUrl'>Home</a></li>
<li><a href='http://mybloggerthemes.com'>Blogger Templates</a></li>
<li><a href='/search/label/Wisata?&max-results=7'>Technology</a></li>
<li><a href='/search/label/Video?&max-results=7'>Fashion</a></li>
<li class='MNsub'><a href='/search/label/Feature?&max-results=7'>Drop Down</a>
<ul class='sub-menu hidden'>
<li><a href='/search/label/Feature?&max-results=7'>Feature</a><ul class='sub-menu hidden'>
<li><a href='/search/label/Feature?&max-results=7'>Feature</a></li>
<li><a href='/search/label/Gallery?&max-results=7'>Gallery</a></li>
<li><a href='/search/label/Event?&max-results=7'>Event</a></li>
</ul></li>
<li><a href='/search/label/Gallery?&max-results=7'>Gallery</a></li>
<li><a href='/search/label/Event?&max-results=7'>Event</a></li>
</ul>
</li>
<li><a href='/2011/09/bring-me-out.html'>Error</a></li>
<li><a href='https://www.jvzoo.com/b/0/87635'>Download This Theme</a></li>
</ul>
- To Edit Footer Menu in this theme you can follow this step:
- Access your blog Layout > click Edit link on Topnav widget.it automatically picks pages and page links but in case it doesn't pick, please see the above image to add one, you can also add external links(Links from somewhere else).
To setup News Ticker
It works automatically with recent posts, so you don't need to do anything but if any case it isn't working then follow the below link.
Hot Posts
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Hot Posts section, you must place the following names highlighted in blue below.
Shortcode: Label, recent or random/hot-posts
Example: Technology/hot-posts

Facebook like box
To make your Facebook like box Responsive Follow Use this:
Place your code Between this code
<center><div class="fb-padding"><div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.3&appId=1395743857335531";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div class="fb-page" data-href="https://www.facebook.com/soratemplates" data-width="280" data-height="230" data-hide-cover="false" data-show-facepile="true" data-show-posts="false"><div class="fb-xfbml-parse-ignore"></div></div></div></center>
Installation And Custom Services
We provide plenty of templates for free but if you want something unique for your blog then let us create a unique design for your blog, Just tell us your needs and we will convert your dream design into reality. We also Provide Blogger Template Installation Service. Our Installation service gives you a simple, quick and secure way of getting your template setup without hassle.
How To Setup SoraNews Blogger Template
 Reviewed by TemplatesYard
on
October 30, 2017
Rating:
Reviewed by TemplatesYard
on
October 30, 2017
Rating:
 Reviewed by TemplatesYard
on
October 30, 2017
Rating:
Reviewed by TemplatesYard
on
October 30, 2017
Rating:









i want purses this temples but tell me premium version.
ReplyDeleteit is possible you tube and dalimotion social icon add on header .
and comment session how to add Facebook .share button are not dis play properly
and change of color it possible in pro version.then tell me .but free version not working
You have to buy blog customization service along with premium version, to get things done.
Deletewhat do u mean by blog customization service
DeletePremium version will have premium file and premium support that means you will get one to one email support. Support means fizing issues and solving bugs, but if you want to add/remove extra stuff or want to change the look and feel. Then you have to pay extra.
DeleteHow to setup Comments system, I mean can I use blogger, disqus, and Facebook at a time or just one commenting system at a time.
ReplyDeleteIt only has blogger's comment.
DeleteCan you install Disqus comments into this template, however?
DeleteNo this template won't come with disqus, if you want you can install separately.
DeleteThank you-
DeleteTHANK YOU
ReplyDeleteis it possible for me to change the template colour
ReplyDeleteYes you can do it through html.
Deletethank you..when i purchase the template i will notify u
Deletewhy the slider widget is not available and all loading? where can i fix or add the html? :'(
ReplyDelete
DeleteActivate every single widget we have mentioned in documentation and then follow this.
http://www.sorabloggingtips.com/2017/03/fix-recent-random-label-post-widget-in-blogger.html
Please the code to make my slider work with recent posts in sora news template?
ReplyDeleteIt works on label. So put any label from your blog.
DeleteThe page does not load and blog looks incomplete.pl help
ReplyDeleteShare your blog url.
Deletei want to make i the width full screen with out cutting it half pls help where will i go in html
ReplyDeleteSorry we can't provide support on additional customization rather than solving issues or bugs, if you want to customize your template then buy our blog customization service.
DeletePlease i have no money for now i wanted to buy it but no money
ReplyDeletePlease tell me where i can locate it in html pls
We provide also provide the free version.
Deleteplease help me with it pls i will buy your blog customization service. when i have the money pls am still a student 15years old please
ReplyDeleteWe can understand but since you are asking for the stuff which doesn't comes with the template. So we have to help you one to one and it's a premium service.
DeleteHow to chage Navigation bar?
ReplyDeleteWhat do you want to change.
DeleteMenu Navigation bar
DeleteWhat do you want to change in that?
DeleteText
DeleteWe have mentioned that above.
Deletei buy this template premium, there is this script in coment widget :
ReplyDelete"script src='/feeds/comments/default?alt=json-in-script&callback=recentComments....."
but still cant reveal all comment.. pls check my web www.akozo.net
How can I change the post blog body. Please help me brother
ReplyDeleteSorry we can't provide support on additional customization rather than solving issues or bugs, if you want to customize your template then buy our blog customization service.
Deletei want to purchase this one.
ReplyDeletewill i be able to put an ads beside the logo? in the right side of the logo?
Yes you can.
Deletehow to adjust template width...plz help
ReplyDeleteSorry we can't provide support on additional customization (Adding or Removing stuffs) rather than solving issues or bugs, if you want to customize your template then buy our blog customization service.
DeleteHello
ReplyDeleteThe SLIDER of my SoraNews template and the Sidebar Tabs stopped working overnight.
My http is: www.senoslibres.com
You can help?
Thanks in advance