How To Setup Techwise Blogger Template [TemplatesYard]
Techwise responsive magazine blogger template for tech niche blogs. it has a clean but stylish looking magazine layout with built in label based content featured widgets to publish your important posts. Techwise is equipped with various of widgets which will help you to publish your blog more professionally. To make it easy for you we have published this detailed documentation, so that you can setup your blog correctly.
You have made a good decision by choosing our template. You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
You have made a good decision by choosing our template. You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
Video Documentation
You can check this below video to understand the setup process much more easily, just click the below image to watch the video directly on YouTube, or click this link - How To Setup TechWise Blogger Template - TemplatesYard
Top Navigation
Access your blog Layout > click Edit link on Top Navigation widget.Social Top Widget/Social Footer Widget
Access your blog Layout > click Edit link on Social Top widget.Icons Available { facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vine, stack-overflow, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, delicious, codepen}
Note:- The social footer widget only supports facebook,twitter,instagram,youtube and rss icons.
Main Menu/ DropDown/ Multi DropDown
Access your blog Layout > click Edit link on Main Menu widget.
Normal Link : Features
Sub Link: _Sub Link 1.0 (before the link add "_") 1 underscore
Sub Link 2: __Sub Link 1.1 (before the link add "__") 2 underscore
Sub Link 2: __Sub Link 1.1 (before the link add "__") 2 underscore
Mega Menu
Newsticker
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Ticker News Section, and then add one of the following
Recent Posts: <span data-type="recent" data-no="5"></span>
Label / Tag Ex: <span data-type="label" data-label="Sports" data-no="5"></span>
Main Slider
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Main Slider Section, and then add one of the following
Recent Posts: 5/slider-recent
Label / Tag Ex: 5/Business/feat-slider
Featured Grid
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Featured Grid Section, and then add one of the following
Post Grid (Max 3 Posts): 3/Music/feat-grid
Featured Tabbed Widgets
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Feat Tab Section, and then add one of the following
Featured List (Max 5 Posts): 5/Sports/feat-tab
Featured Columns
Featured 1 (Max 5 Posts): 5/Sports/feat-tab
Featured Post
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Featured Widgets Section, and then add one of the following
Featured 2 (Max 5 Posts): 5/Sports/feat2
Featured Video
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Featured Video Section, and then add one of the following
Featured Video (Max 5 Posts): 5/Sports/feat-videos
Post Widgets (Ads and author Box)
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Post Top Ad or Post Bottom Ad or Post Author section, you must place the codes in the blank space.
Widgets
Facebook Page Plugin:
<center><div class="fb-page" data-href="https://www.facebook.com/templatesyard/" data-width="360" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"></div></center>
Comments System / Theme Options
Add one of the following provisions
blogger for blogger comments
facebook for facebook comments
disqus for disqus comments
blogger-disqus for blogger and disqus
blogger-facebook for blogger and facebook
disqus-facebook for disqus and facebook
blogger-disqus-facebook for all system
blogger-facebook for blogger and facebook
disqus-facebook for disqus and facebook
blogger-disqus-facebook for all system
Disqus Shortname
Access your blog Layout > click Edit link on Disqus Shortname widget on Theme Options.
- What you have to do is just add the shortname
Theme Options
- Full Width Version (Default False); Add (true) to Full Version, to return the Boxed version just add (false)
- Fixed Sidebar (Default True); To disable this function add (false), to active add (true)
- Home - Recent Posts (Default Show); To hide the home recent posts add (hide), to show add (show)
- Home - PageNavi (Default Hide); To show home PageNavigation add (show), to hide add (hide)
- Internal - PostNavi (Default Show); To hide internal PostNavigation add (hide), to show add (show)
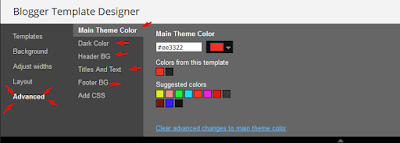
Theme Colors
Access your blog Template > click Customize.Here is where you can change the main color of the model, using your favorite colors.
Installation And Custom Services
We provide plenty of templates for free but if you want something unique for your blog then let us create a unique design for your blog, Just tell us your needs and we will convert your dream design into reality. We also Provide Blogger Template Installation Service. Our Installation service gives you a simple, quick and secure way of getting your template setup without hassle.
How To Setup Techwise Blogger Template [TemplatesYard]
![How To Setup Techwise Blogger Template [TemplatesYard]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgs6WDA9KKftw_oQgnWzLEKEk6yp1nSATU6uz8HyDO15vYERf42pNX48oyaKAU5vLjm-0uoePib5-z8qEm8YTWfPbsCXNx9LYQqcsR_zfgX0HwG8IEn6_KaobmdkXe8_YcMGJAoh_4aij8/s72-c/Techwise-responsive-blogger-template.png) Reviewed by TemplatesYard
on
February 04, 2018
Rating:
Reviewed by TemplatesYard
on
February 04, 2018
Rating:
![How To Setup Techwise Blogger Template [TemplatesYard]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgs6WDA9KKftw_oQgnWzLEKEk6yp1nSATU6uz8HyDO15vYERf42pNX48oyaKAU5vLjm-0uoePib5-z8qEm8YTWfPbsCXNx9LYQqcsR_zfgX0HwG8IEn6_KaobmdkXe8_YcMGJAoh_4aij8/s72-c/Techwise-responsive-blogger-template.png) Reviewed by TemplatesYard
on
February 04, 2018
Rating:
Reviewed by TemplatesYard
on
February 04, 2018
Rating:




























I am writing my Disqus Shortname however it is not working...
ReplyDeleteYou need oto enable the disqus comments too.
Deletehow to make drop-down menu full-width? is there any option for full width dropdown menu for this template. here is link to my blog
ReplyDeletehttps://tech-mstudio4u.blogspot.com/
Sorry we can't provide support on additional customization rather than solving issues or bugs, if you want to customize your template then buy our blog customization service.
Deleteapa aku bisa membuat slider dengan kode template bawaan
ReplyDeletePlease describe it briefly.
DeleteIf I want the item to be available in Spanish, do I have to update every word in English to Spanish in the HTML editor?
ReplyDeleteRegards.
Most of the words depend upon your content, you just have to change the language from settings.
Deleteis it possible to remove the green date button on top of the site? thanks in advance
ReplyDeleteSorry we can't provide support on additional customization(Adding or Removing stuffs) rather than solving issues or bugs, if you want to customize your template then buy our blog customization service.
Deletealright, thanks.
Deleteby the way, is this a bug? https://prnt.sc/mvzf65
No it is not, please follow documentation in proper way
DeleteHi SBT!
ReplyDeleteMy case was the same, sliders are not loading. I'm using it on a custom domain (myname.com) not in (dot)blogspot(dot)com.
Appreciate support please.
Thanks vm.
I just bought this template and the slider doesn't work for me, they should improve the manual or with an explanatory video
ReplyDeletehow to add full width to this template
ReplyDeletePlease read the documentation well.
Deletesir i add true but there is nothing. if there is any setting in post can u tell me. please and breaking news trigger is not working. help
ReplyDeleteSliders are not working on my site, how to fix them? priviously they were working but now not.
ReplyDeletePlease share your blog url.
Delete