How To Setup Enside Blogger Template [TemplatesYard]
Enside blogger template is a semi magazine template with great features like featured post, social media widgets ready and a lot of space for adsense ads. Enside is equipped with various of widgets which will help you to publish your blog more professionally. To make it easy for you we have published this detailed documentation, so that you can setup your blog correctly. You have made a good decision by choosing our template.
You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
Video Documentation
You can check this below video to understand the setup process much more easily, just click the below image to watch the video directly on YouTube, or click this link - How To Setup Enside Blogger Template - TemplatesYard
Top Navigation / Footer Menu
Access your blog Layout > click Edit icon on Top Navigation widget.

Social Top
Access your blog Layout > click Edit icon on Social Top widget.
Icons Avaliables { blogger, facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, delicious, codepen, flipboard, reddit, whatsapp, messenger, snapchat, email }

Mobile Logo
Access your blog Layout > click Edit icon on Mobile Logo widget.
Types: image, custom, default.
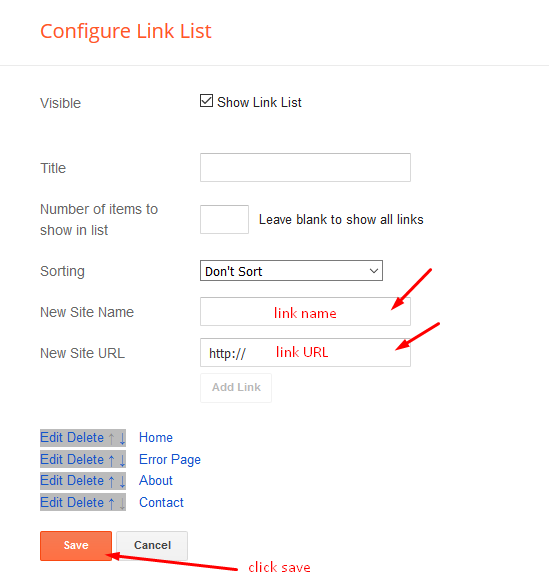
Main Menu/DropDown/Multi DropDown/Mega Menu
Access your blog Layout > click Edit icon on Main Menu widget.
Home Link: Your Title-text or Your Title-icon EX: Home-icon or Home-text
Normal Link : Features
Sub Link: _Sub Link 1.0 (before the link add "_") 1 underscore
Sub Link 2: __Sub Link 1.1 (before the link add "__") 2 underscore
Mega Shortcode by Label: Technology/mega-menu
Mega Shortcode by Recent: recent/mega-menu
Mega Shortcode by Random: random/mega-menu

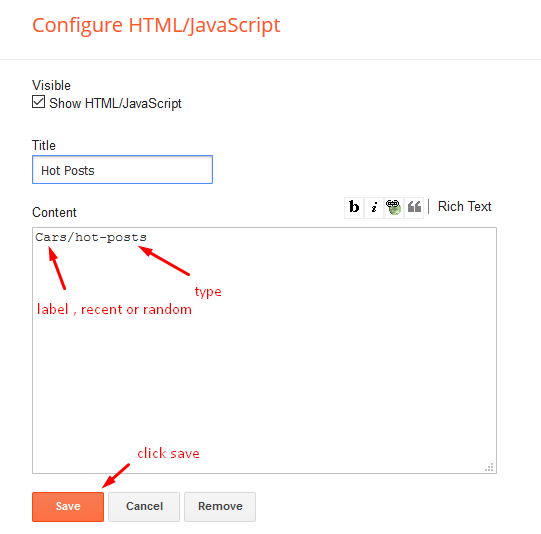
Hot Posts
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Hot Posts section, you must place the following names highlighted in blue below.
Shortcode: Label, recent or random/hot-posts
Example: Cars/hot-posts

Post List Widget
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section, you must place the following names highlighted in blue below.
Shortcode: Results number/Label, recent or random/post-list
Label Posts: 3/Technology/post-list
Recent Posts: 3/recent/post-list
Random Posts: 3/random/post-list

Social Widget
Access your blog Layout > click Edit icon on Social Widget widget.
Icons Avaliables { blogger, facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, delicious, codepen, flipboard, reddit, whatsapp, messenger, snapchat, email }

Post Layouts
Left Sidebar: Inside the post add the text left-sidebar and add the style Strikethrough
Full Width: Inside the post add the text full-width and add the style Strikethrough
Right Sidebar: Inside the post add the text right-sidebar and add the style Strikethrough

Theme Options
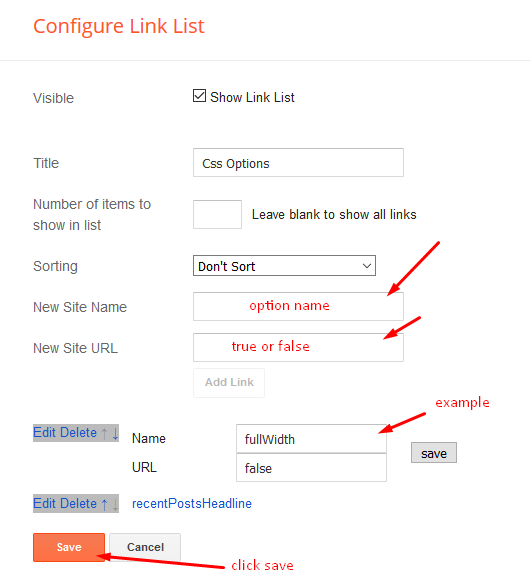
01 - Css Options
Access your blog Layout > click Edit icon on Css Options widget.
Full Width: In New Site Name add fullWidth, in New Site URL add true or false, after click on save button.
Recent Posts Headline: In New Site Name add recentPostsHeadline, in New Site URL add true or false, after click on save button.

02 - Default Variables
Access your blog Layout > click Edit icon on Default Variables widget.
Post Per Page: In New Site Name add postPerPage, in New Site URL add the number of results, it should be the same as the posts from the home page, after click on save button.
Fixed Sidebar: In New Site Name add fixedSidebar, in New Site URL add true or false, after click on save button.
Comments System: In New Site Name add commentsSystem, in New Site URL add the comments sytem type {blogger, disqus, facebook or hide}, after click on save button.
Disqus Shortname: In New Site Name add disqusShortname, in New Site URL add your disqus comment system shortname, after click on save button.

Facebook Page Plugin
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section, and paste the code below.
<center><div class="fb-page" data-href="https://www.facebook.com/soratemplates" data-width="360" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"></div></center>
Note: In Attribute data-href replace the link per your facebook page url.
Post Options
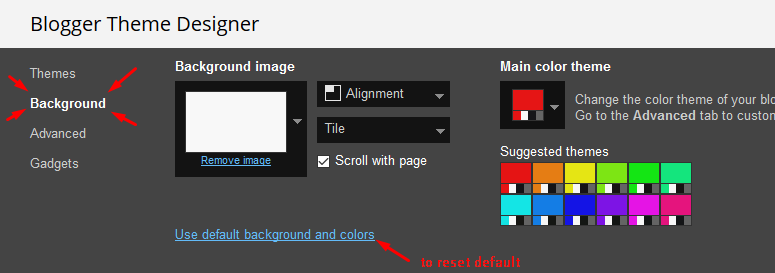
Customizing Your Template
Access your blog Theme > click Customize button.
Here you can change the background, and apply pre-defined colors

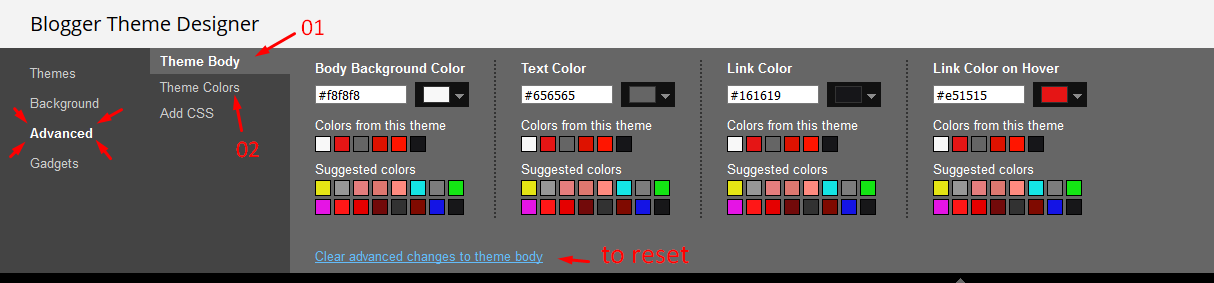
Clicking Advanced You will see the official option to change the Main Colors

Installation And Custom Services
We provide plenty of templates for free but if you want something unique for your blog then let us create a unique design for your blog, Just tell us your needs and we will convert your dream design into reality. We also Provide Blogger Template Installation Service. Our Installation service gives you a simple, quick and secure way of getting your template setup without hassle.
How To Setup Enside Blogger Template [TemplatesYard]
![How To Setup Enside Blogger Template [TemplatesYard]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi5h1wF3ytsxsMQfIGLHO82BO-nwmPxhdBWm8SOLq93-pSDpxpF7OWoYmGR1jQJQE0ghm5aZx-asHM2jKlldkDGDsVahGO-fHWmn2pYKyZ1GBEgdverXHFs8nLDor6nx4Ln7KJkC2YmctRE/s72-c/Enside+News+Magazine+Blogger+Template.png) Reviewed by TemplatesYard
on
June 10, 2018
Rating:
Reviewed by TemplatesYard
on
June 10, 2018
Rating:
![How To Setup Enside Blogger Template [TemplatesYard]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi5h1wF3ytsxsMQfIGLHO82BO-nwmPxhdBWm8SOLq93-pSDpxpF7OWoYmGR1jQJQE0ghm5aZx-asHM2jKlldkDGDsVahGO-fHWmn2pYKyZ1GBEgdverXHFs8nLDor6nx4Ln7KJkC2YmctRE/s72-c/Enside+News+Magazine+Blogger+Template.png) Reviewed by TemplatesYard
on
June 10, 2018
Rating:
Reviewed by TemplatesYard
on
June 10, 2018
Rating:











Why the author widget not showing in after post
ReplyDeletewhy mega menu, Ads, featured, categories, tags, rondom post and my recent posy no showing?
ReplyDeleteplease check my blog www.munsypedia.com
Why does my random posts in the footer and all my recent posts in the main post area not showing? Please check my blog www.m3dmayank.tk
ReplyDeletehello my random and recent post images is not showing in fotter menu and left side and the hot posts images not show please to setup .
ReplyDeletehttps://worldsnewsblogs.blogspot.com
how to do i set up mobile version of enside templates i want to view like how its features are on laptops,pc,et on phone any code
ReplyDeleteMobiles screens are small and to main the the quality we have to shrink widget and menu size.
DeleteComments System not showing
ReplyDeleteEnable the comments from settings.
DeleteHi. Why the image distorce when i see by cell phone? I was using the option " No. Show desktop template" in the mobile options. Then, I tried to go to theme option. In "mobile" i clicked on "gear symbol" and select "Yes, show mobile template." It works fine, but it removes ads and a pop up that i really need to show. Have some way to just to adjust images automatically for cell phones using the option "No. Show Desktop templates"?
ReplyDeletePs: I add the code "mobile='yes' in some widgets, but didnt stayed as i want. I really need to adapt the images on the desktop version. What can i do? Thanks.
Choose original size in settings while uploading images or simply click the image in post setting and choose original size option.
DeleteDo you know why the widget "Featured Summary" doesnt work with the "mobile='yes'" code? I tried to put this code in this widget on html, and didnt worked. With others widgets worked.
ReplyDeleteWhat do you wanna do?
DeleteI want to show the big featured photos from the home page on mobile
DeleteIt is already visible on mobile devices.
DeleteI bought enside theme for my site staryazar.com.But this theme is not working at my site
ReplyDeleteWhat isn't working?
DeleteI try free template but, always get error in Recent Posts, Hot posts, Random posts. Please check why https://saudaraid.blogspot.com can error like that !
ReplyDeletehow do you set the thumbnail? because in some posts it doesn't appear even though there are pictures in the post
ReplyDeleteAre you hosting it on your blog or using third party url's
DeleteEven if it is hosted on blogspot then also those images become blur. I found the difference mainly in s72-c in the feature post while this template has s680 in the image URL.
DeleteChoose original size in settings while uploading images or simply click the image in post setting and choose original size option.
DeleteHi,
ReplyDeleteIn the hot-posts widget at the top some of my images are blurred and others are not - I can't find any reason for it at all - would you have any idea? Here: www.deadcelluloid.co.uk
Thanks.
Choose original size in settings while uploading images or simply click the image in post setting and choose original size option.
DeleteI've tried that without luck, I'm afraid. Any other ideas?
Deletejust we checked and find that you haven't set an images to an original size.
DeleteI appreciate your help greatly. I have inserted an image into my post in blogger, clicked on the image and selected "Original Size" (which, in the authoring makes the image so large it is barely displayed on screen, but when published looks fine). Is that not what you mean?
ReplyDeleteShould I be changing it else where?
Thanks!
Yes it will look very large in editor but will look absolutely fine after publishing.
DeleteSo that was done on the most recent post - "The Monster" and still I have a grainy picture. Any ideas?
DeleteChoose original size in settings while uploading images or simply click the image in post setting and choose original size option.
DeleteOkay, well, that's not working for me, but thank you for your help.
DeleteHave a great day ahead
Delete
ReplyDeleteAnother question, the date in the hot post section are shown in English and the rest in Spanish, how do I modify this?
You need to change your language from the settings.
DeleteJust bought it for my website, looks great! How do you put multiple labels in the Host Posts section? I can make it work for a single label with the instructions, but can't figure out how to make it work for multiple labels.
ReplyDeleteIt can't be done.
DeleteI can't Set-up my futurepost1 in my them like Business,food, fashion, music.. I can't set up any thing
ReplyDeletePlease visit my Blog - https://www.technicalmaran.tk/?m=1
If you add atleast one label to every posts
DeleteIf your blog is public,
If your feed is full,
If you have activated every widget
If you have used correct shortcodes.
Then it will definitely work.
my hot posts not working ...please help sir
ReplyDeleteIf you add atleast one label to every posts
DeleteIf your blog is public,
If your feed is full,
If you have activated every widget
If you have used correct shortcodes.
Then it will definitely work.