How To Setup Catarina Blogger Template [Way2Themes]
Catarina blogger template is minima theme for fashion, makeup, daily, OOTD etc blogs, Pre-installed with tons of features to enhance your blog presence. Catarina is equipped with various of widgets which will help you to publish your blog more professionally. To make it easy for you we have published this detailed documentation, so that you can setup your blog correctly.
You have made a good decision by choosing our template. You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
You have made a good decision by choosing our template. You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
Video Documentation
You can check this below video to understand the setup process much more easily, just click the below image to watch the video directly on YouTube, or click this link - How To Setup Catarina Blogger Template - Way2Themes
Main Menu
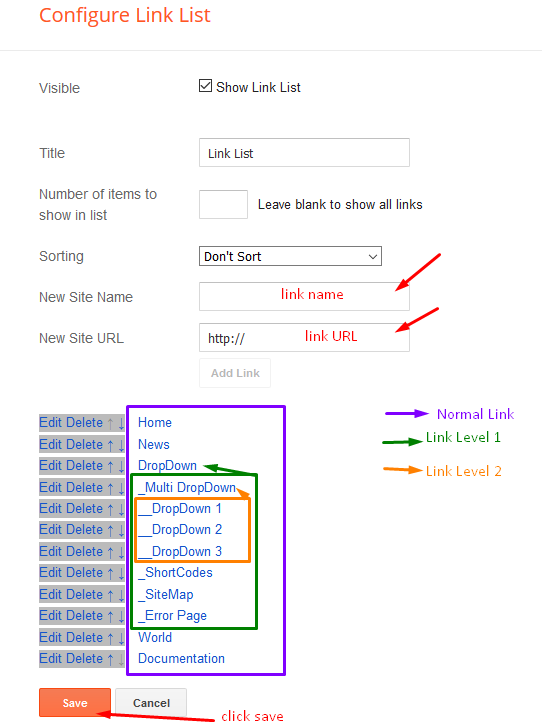
Access your blog Layout > click Edit icon on Main Menu widget.
Normal Link : Features
Link Level 1: _Sub Link 1.0 (before the link add "_") 1 underscore
Link Level 2: __Sub Link 1.1 (before the link add "__") 2 underscore

Featured Slider
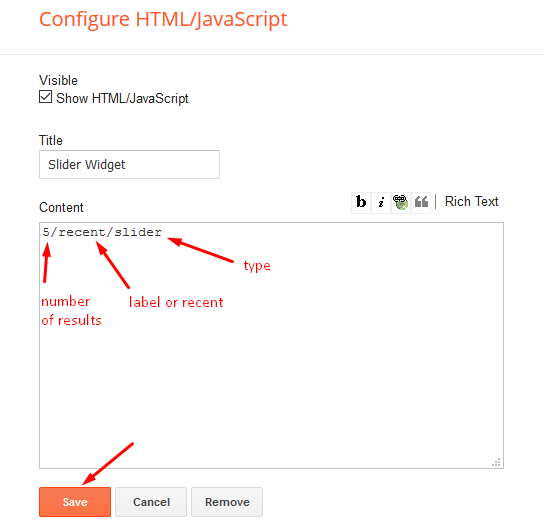
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Featured Slider section, you must place the following names highlighted in blue below.
Shortcode: Results number/Label or recent/slider
Example: 5/Fashion/slider

About Author Widget (Sidebar)
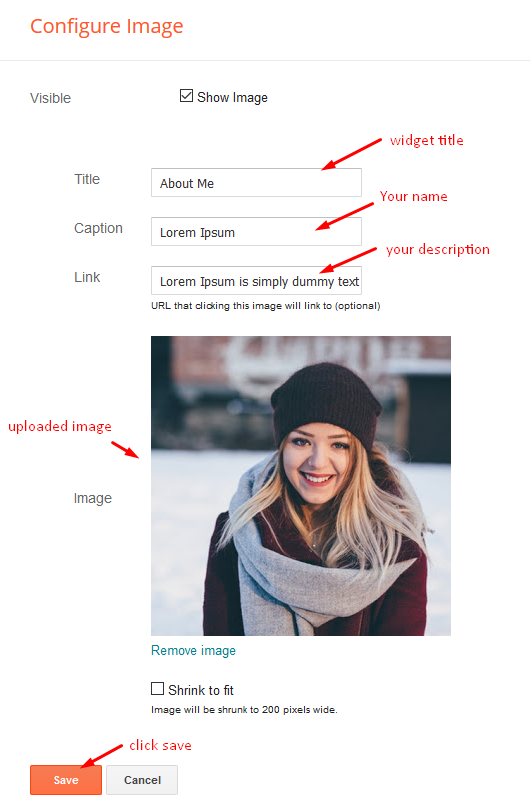
Access your blog Layout > click Edit icon on About Author widget.

Social Widget
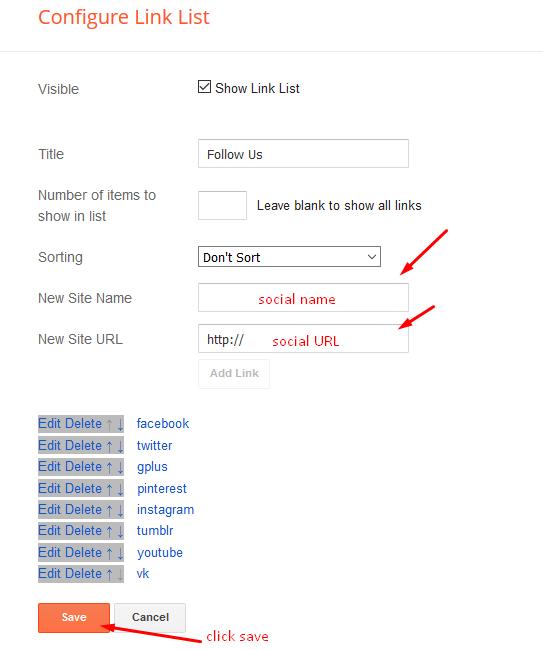
Access your blog Layout > click Edit icon on Social Widget widget.
Icons Avaliables { facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, delicious, codepen, reddit, whatsapp, snapchat, email }

Post List Widget
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar section, you must place the following names highlighted in blue below.
Shortcode: Results number/Label or recent/post-list
Label Posts: 3/Technology/post-list
Recent Posts: 3/recent/post-list

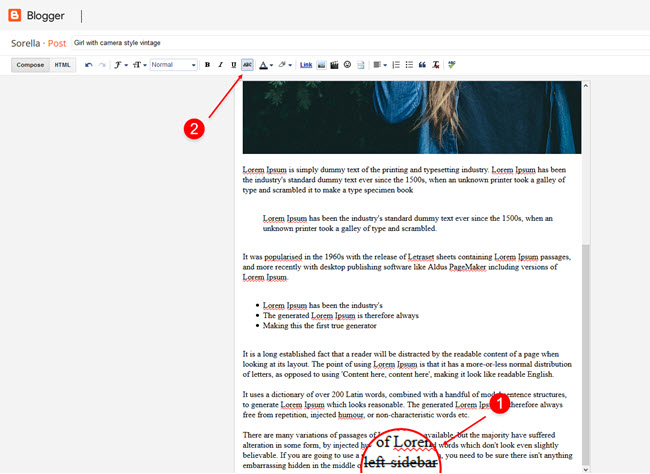
Post Layouts
Left Sidebar: Inside the post add the text left-sidebar and add the style Strikethrough
Full Width: Inside the post add the text full-width and add the style Strikethrough
Right Sidebar: Inside the post add the text right-sidebar and add the style Strikethrough

Theme Options
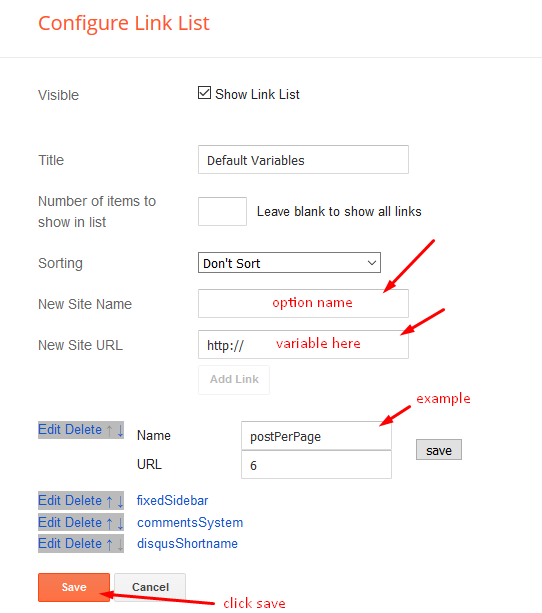
Access your blog Layout > click Edit icon on Default Variables widget.
Post Per Page: In New Site Name add postPerPage, in New Site URL add the number of results, it should be the same as the posts from the home page, after click on save button.
Fixed Sidebar: In New Site Name add fixedSidebar, in New Site URL add true or false, after click on save button.
Comments System: In New Site Name add commentsSystem, in New Site URL add the comments sytem type {blogger, disqus, facebook or hide}, after click on save button.
Disqus Shortname: In New Site Name add disqusShortname, in New Site URL add your disqus comment system shortname, after click on save button.

Facebook Page Plugin
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section, and paste the code below.
<center><div class="fb-page" data-href="https://www.facebook.com/way2themes" data-width="360" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"></div></center>
Note: In Attribute data-href replace the link per your facebook page url.
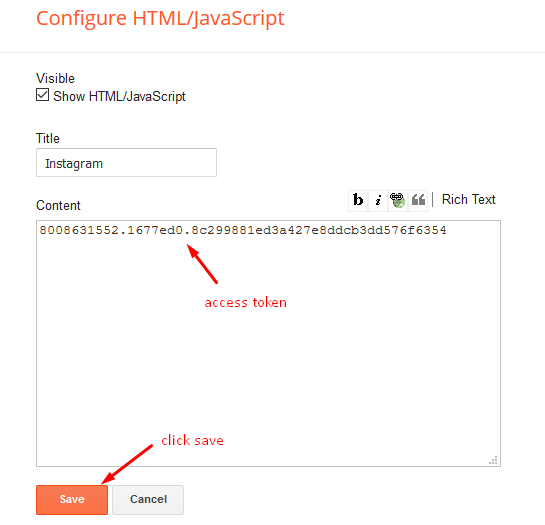
Instagram Widget
Access your blog Layout > click Edit icon on Instagram Widget widget.
To add the instagram widget you need to get an access token, which you can generate on this site http://instagram.pixelunion.net/

Widget Settings:

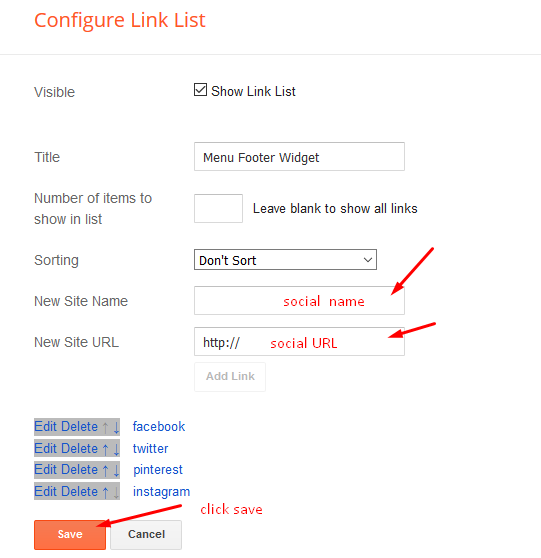
Social Footer
Access your blog Layout > click Edit icon on Social Footer widget.
Icons Avaliables { facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, delicious, codepen, reddit, whatsapp, snapchat, email }

Customizing Your Template
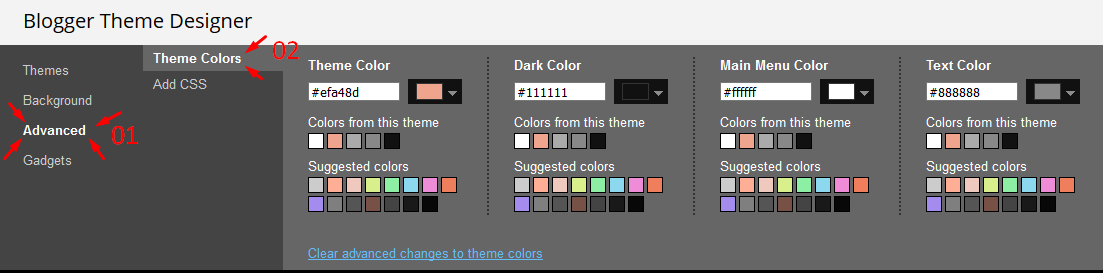
Access your blog Theme > click Customize button.
Clicking Advanced You will see the official option to change the Main Colors

Installation And Custom Services
We provide plenty of templates for free but if you want something unique for your blog then let us create a unique design for your blog, Just tell us your needs and we will convert your dream design into reality. We also Provide Blogger Template Installation Service. Our Installation service gives you a simple, quick and secure way of getting your template setup without hassle.
How To Setup Catarina Blogger Template [Way2Themes]
![How To Setup Catarina Blogger Template [Way2Themes]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhcGLlWmjh94cIWcmc33uwTYA5XmBxdG2cxNZcEmD6JC7Iw1OU5rQ_DwT7uCbfDPtDpKNZMMzS1B1axvo5YdBkntL2TmRfisgTKIBNGfougf-tMj7BgmLjrWxURwV3fIENFITwz6B23l8BN/s72-c/Catarina+Minimal+Blogger+Template.png) Reviewed by TemplatesYard
on
July 13, 2018
Rating:
Reviewed by TemplatesYard
on
July 13, 2018
Rating:
![How To Setup Catarina Blogger Template [Way2Themes]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhcGLlWmjh94cIWcmc33uwTYA5XmBxdG2cxNZcEmD6JC7Iw1OU5rQ_DwT7uCbfDPtDpKNZMMzS1B1axvo5YdBkntL2TmRfisgTKIBNGfougf-tMj7BgmLjrWxURwV3fIENFITwz6B23l8BN/s72-c/Catarina+Minimal+Blogger+Template.png) Reviewed by TemplatesYard
on
July 13, 2018
Rating:
Reviewed by TemplatesYard
on
July 13, 2018
Rating:








Hi. Its an awesome template I loved it! However my website has completely stopped earning money by Google Adsense since the Catarina template was installed. Ads are still shown on the pages the same as before. Do you have any idea what the problem is?
ReplyDeleteYou can try changing the position of ads.
DeleteWhy not uploaded free version? Blogger says "We were unable to save your theme.
ReplyDeleteYour theme could not be parsed as it is not well-formed. Please make sure all XML elements are closed properly. XML error message:
Content is not allowed in prolog."
Please Solve it.
Hi,
ReplyDeleteI have a problem with the slider. The pictures on it are blurred, what could be the reason?
Choose original size in settings while uploading images or simply click the image in post setting and choose original size option.
Deleterelated post doesn't work, why?
ReplyDeleteHi, the template is really nice but the pictures of my posts appear very distorted when the blog is viewed on a mobile phone in normal (portrait) mode. Can you please tell me how I can fix that? Thanks in advance.
ReplyDeleteChoose original size in settings while uploading images or simply click the image in post setting and choose original size option.
DeleteThanks.
DeleteDear All, I'd like just to change the main menu background color (the top main bar) from the current white (#fff) to a black color (ie: #00000)
ReplyDeleteI see that this color variation is locked. Could you please help me?
Thanks a lot
Sorry we can't provide support on additional customization (Adding or Removing stuffs) rather than solving issues or bugs, if you want to customize your template then buy our blog customization service.
DeleteIs there any way to increase the snippet so I can show more text for the blog posts?
ReplyDeleteSorry we can't provide support on additional customization (Adding or Removing stuffs) rather than solving issues or bugs, if you want to customize your template then buy our blog customization service.
Deleteis there any way to add Read more button below the snippet
ReplyDeleteSorry we can't provide support on additional customization(Adding or Removing stuffs) rather than solving issues or bugs, if you want to customize your template then buy our blog customization service.
DeleteI add some pics but its getting blanck screen on slide widget. how to solve this?
ReplyDeleteShare your blog url.
DeleteHi, i really dont understad the slider part, i mean, i configured like was said but dont show up the images
ReplyDelete