How To Setup Cyber Blogger Template [TemplatesYard]
Cyber Blogger Template is a tech and news blogger template with semi magazine layout. It is a widget ready and ads ready template that comes in ready to use configuration. Cyber is equipped with various of widgets which will help you to publish your blog more professionally. To make it easy for you we have published this detailed documentation, so that you can setup your blog correctly. You have made a good decision by choosing our template.
You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
Video Documentation
You can check this below video to understand the setup process much more easily, just click the below image to watch the video directly on YouTube, or click this link - How To Setup Cyber Blogger Template - TemplatesYard
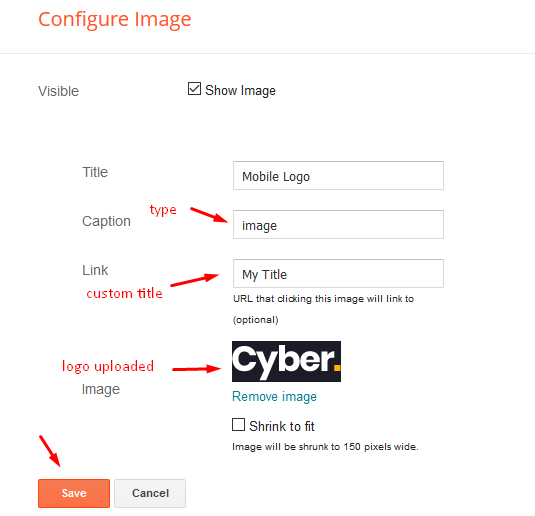
Mobile Logo
Access your blog Layout > click Edit icon on Mobile Logo widget.
Types: image, custom, default.

Main Menu/DropDown/Multi DropDown/Mega Menu
Access your blog Layout > click Edit icon on Main Menu widget.
Normal Link : Features
Sub Link: _Sub Link 1.0 (before the link add "_") 1 underscore
Sub Link 2: __Sub Link 1.1 (before the link add "__") 2 underscore
Mega Shortcode by Label: Technology/mega-menu
Mega Shortcode by Recent: recent/mega-menu
Mega Shortcode by Random: random/mega-menu

Hot Posts
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Hot Posts section, you must place the following names highlighted in blue below.
Shortcode: Label, recent or random/hot-posts
Example: Technology/hot-posts

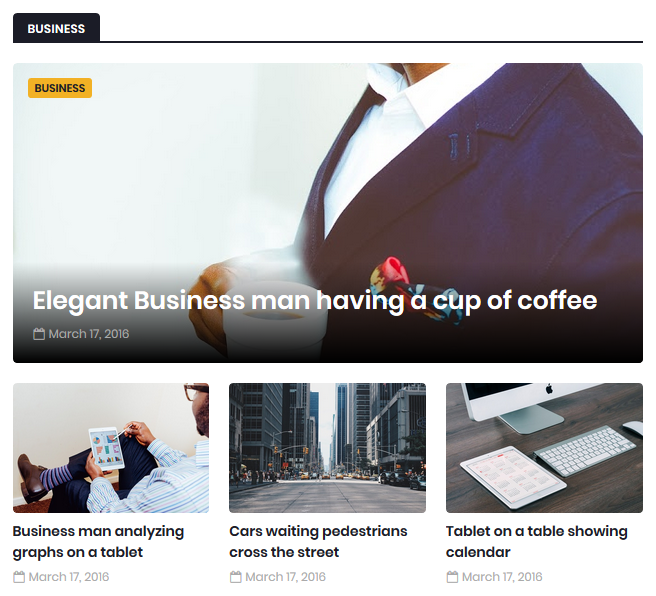
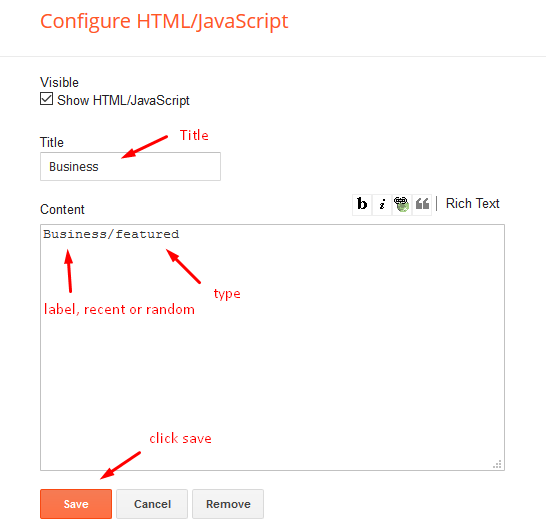
Featured Posts
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Featured Posts section, you must place the following names highlighted in blue below.
Shortcode: Label, recent or random/featured
Shortcode Ex: Business/featured

Widget Settings Ex:

Post List Widget
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section, you must place the following names highlighted in blue below.
Shortcode: Results number/Label, recent or random/post-list
Label Posts: 3/Technology/post-list
Recent Posts: 3/recent/post-list
Random Posts: 3/random/post-list

Social Widget
Access your blog Layout > click Edit icon on Social Widget widget.
Icons Avaliables { blogger, facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, delicious, codepen, reddit, whatsapp, snapchat, email }

Post Layouts
Left Sidebar: Inside the post add the text left-sidebar and add the style Strikethrough
Full Width: Inside the post add the text full-width and add the style Strikethrough
Right Sidebar: Inside the post add the text right-sidebar and add the style Strikethrough

Theme Options
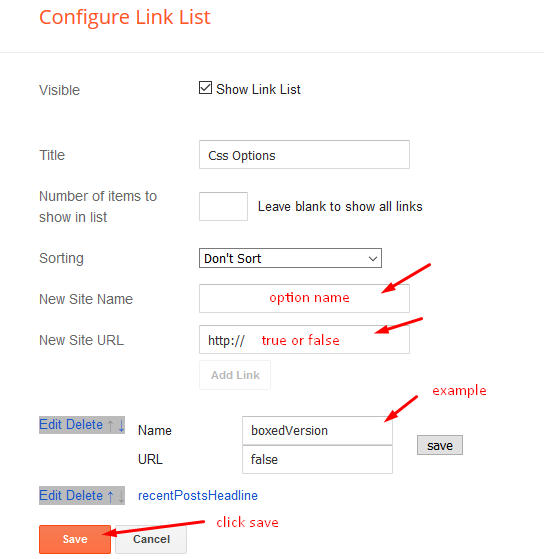
01 - Css Options
Access your blog Layout > click Edit icon on Css Options widget.
Boxed Version: In New Site Name add boxedVersion, in New Site URL add true or false, after click on save button.
Recent Posts Headline: In New Site Name add recentPostsHeadline, in New Site URL add true or false, after click on save button.

02 - Default Variables
Access your blog Layout > click Edit icon on Default Variables widget.
Post Per Page: In New Site Name add postPerPage, in New Site URL add the number of results, it should be the same as the posts from the home page, after click on save button.
Fixed Sidebar: In New Site Name add fixedSidebar, in New Site URL add true or false, after click on save button.
Comments System: In New Site Name add commentsSystem, in New Site URL add the comments sytem type {blogger, disqus, facebook or hide}, after click on save button.
Disqus Shortname: In New Site Name add disqusShortname, in New Site URL add your disqus comment system shortname, after click on save button.

Facebook Page Plugin
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section, and paste the code below.
<center><div class="fb-page" data-href="https://www.facebook.com/templatesyard" data-width="360" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"></div></center>
Note: In Attribute data-href replace the link per your facebook page url.


Customizing Your Template
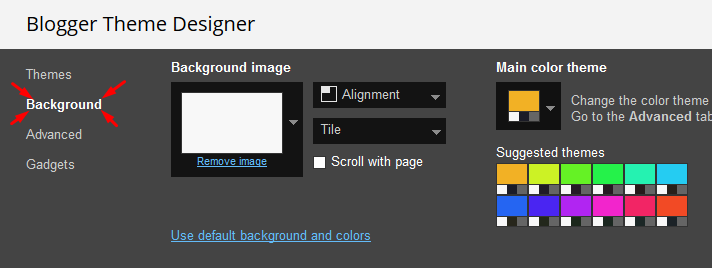
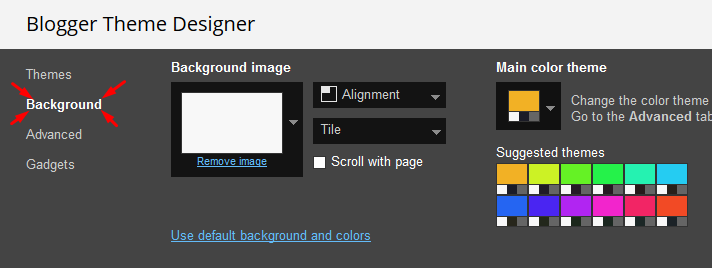
Access your blog Theme > click Customize button.
Here you can change the background, and apply pre-defined colors

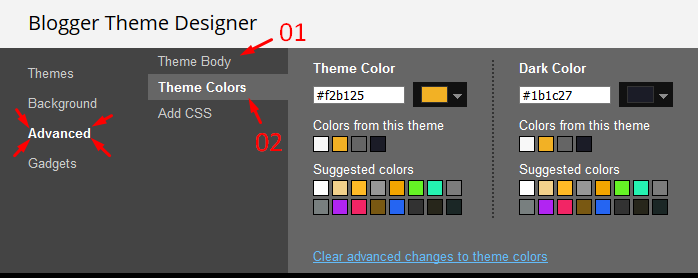
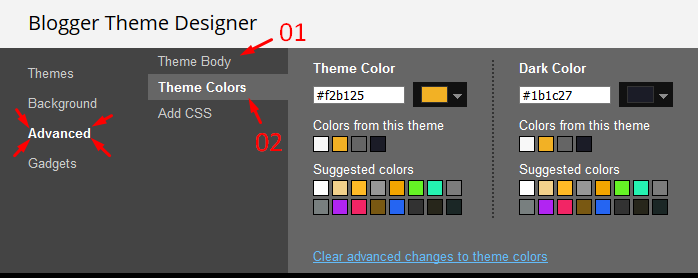
Clicking Advanced You will see the official option to change the Main Colors

Installation And Custom Services
We provide plenty of templates for free but if you want something unique for your blog then let us create a unique design for your blog, Just tell us your needs and we will convert your dream design into reality. We also Provide Blogger Template Installation Service. Our Installation service gives you a simple, quick and secure way of getting your template setup without hassle.
How To Setup Cyber Blogger Template [TemplatesYard]
![How To Setup Cyber Blogger Template [TemplatesYard]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhCf05AqYpiNtvjD_tpQ7DIB2M19DTAiJox2X5AGizq3Ykl_nUg89fkFcvTnqUyGttXhVLaKi-4710AYGPRPsZ1GmqJzfZ61WqfP7lmwBckmNZB3hiRJk9Kqhy-BqXhhmBuO30fjgA7_JRG/s72-c/Cyber+Blogger+Template.png) Reviewed by TemplatesYard
on
July 23, 2018
Rating:
Reviewed by TemplatesYard
on
July 23, 2018
Rating:
![How To Setup Cyber Blogger Template [TemplatesYard]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhCf05AqYpiNtvjD_tpQ7DIB2M19DTAiJox2X5AGizq3Ykl_nUg89fkFcvTnqUyGttXhVLaKi-4710AYGPRPsZ1GmqJzfZ61WqfP7lmwBckmNZB3hiRJk9Kqhy-BqXhhmBuO30fjgA7_JRG/s72-c/Cyber+Blogger+Template.png) Reviewed by TemplatesYard
on
July 23, 2018
Rating:
Reviewed by TemplatesYard
on
July 23, 2018
Rating:








i want fixed menu...
ReplyDeletefixed navigation bar and header in one line (desktop
and same as looked into(mobile)
can u help me please
Sorry we can't provide support on additional customization rather than solving issues or bugs, if you want to customize your template then buy our blog customization service.
DeleteI downloaded this theme. but i cant uploaf this on my blogger site. It shows ' Xml content migh be not proper '
ReplyDeleteI have sent you the email, footer levels are not dispalying
ReplyDeleteAre you talking about categories?
DeleteI cannot get "Featured Posts" and Hot Posts" to work.
ReplyDeleteCyber templateyard, Error:
ReplyDelete1. Facebook not displaying
2. Recent post section (Error: No Posts Found)
3. Error: No Posts Found in every featured post.
can you jsut explain me? when i upload this template using backup/blahbah button in Theme, i found error in xml. please reply me in atomliveblogs@gmail.com - or you can see my blog using Cyber Template -> https://www.funlifehack.com/
thank you so much for your support.
1.Change the id correctly.
Delete2 and 3. Activate every single widget we have mentioned in documentation and then follow this.
http://www.sorabloggingtips.com/2017/03/fix-recent-random-label-post-widget-in-blogger.html
Install the theme manually by following this method.
http://www.sorabloggingtips.com/p/how-to-install-blogger-template.html
Hi,
ReplyDeleteNice template!
In my blog the mobile logo isn't working. Just showing up title.
Check the tutorial screenshot for exact settings.
Deletehi there is no blog title appearing on the top. why is it there? please reply
ReplyDeletePurchase Date & Your Email Id Pls
Deletehow did u added sora blogging tips on top of your bloger and removed template logo? please reply
ReplyDeleteThis is custom based template
DeleteCatagories isn't working in sidebar and footer widgets!
ReplyDeleteShare blog link.
DeleteSir i need help.
ReplyDeleteWhen i share my website then not showed my website logo but show my post logo.
How to solved this problem?
I use your 'cyber' theme
see blog posts has og feature, but homepage doesn't, just add default value for og image.
DeleteI don't understand. Plz give me documents for solution this problem.
DeleteAdd it below <head>
Delete<b:if cond='data:blog.postImageUrl'>
<meta expr:content='data:blog.postImageUrl' property='og:image'/>
<b:else/>
<b:if cond='data:blog.postImageThumbnailUrl'>
<meta expr:content='data:blog.postThumbnailUrl' property='og:image'/>
<b:else/>
<meta content='https://3.bp.blogspot.com/-Hjc6_7njIRs/WIsN28cBbYI/AAAAAAAACL4/tyYVf_C1WGwqUEpqQAzvdvE0F3L7X-6pgCLcB/s125-c/Logo%2BPsd.png' property='og:image'/>
</b:if>
</b:if>
how to put responsive images in the posts, on the cellphone the posted images are cut, could you pass me the code?
ReplyDeleteChoose original size in settings while uploading images or simply click the image in post setting and choose original size option.
DeleteThis blog and the template that I am using have been live since 3 months and until last night, the thumbnail images were appearing sharp. I don't know what happened but since morning the thumbnail images have been appearing blurry/pixelated, although inside the blogpost, they appear in good quality
ReplyDeleteChoose original size in settings while uploading images or simply click the image in post setting and choose original size option.
DeleteHello sir,
ReplyDeletePlease help me,
I don't have laptop/PC I using my phone , when I direct upload xml file then failed and another way copy paste but code show red Dot and it not save in my website
Please i want to add comments on each post on the home page.... How do i do it?
ReplyDeleteSorry we can't provide support on additional customization(Adding or Removing stuffs) rather than solving issues or bugs, if you want to customize your template then buy our blog customization service.
DeleteWhy are hots post and mega menu image are blur?
ReplyDeletemy website:- https://mrelectrouino.blogspot.com/
Choose original size in settings while uploading images or simply click the image in post setting and choose original size option.
Deleteokk thanks
DeleteThe images on the hot posts widget are not visible
ReplyDeleteChoose original size in settings while uploading images or simply click the image in post setting and choose original size option.
DeleteStill dosn't work !!
DeleteShare your blog url.
DeleteBrother, I was deleted my social media plugin. Now how I can recover.or change the image of icone
ReplyDeleteFollow the documentation.
DeleteCan I change the header size a lot bigger? Hope you reply
ReplyDeleteNo
Deleteand how to display the header ads? because it doesnt appear in my blog http://wartakarsa.blogspot.com
ReplyDeleteHeader ads is showing in your blog.
DeleteLinks ads is not showing fully. Is there any solution for this??
ReplyDeleteEven this template has not available width option.
I want when I click on follow by email it direct me on MailChimp. now when I when I click on follow this Direct me on feedburner.i want to change feedburner in to MailChimp.how I can I am using cyber lay out
ReplyDeleteEdit the widget from layout and add your mailchimp url.
DeleteThe feed URL that you entered is not a valid FeedBurner feed URL .this is showing after adding mailchimp url
DeleteThen it won't support, stay tuned we will publish a mail chimp version very soon.
DeleteThis is only for paid users.if not the plzz notify me
Deletewhat is the size of image for mobli logo and dextop logo in pixl for cyber tamplate
ReplyDelete200x80
Deletewhat should be the size of image in blog post. and how to solve the problem of image not showing .in randam post in bottom like in your page
ReplyDelete
DeleteChoose original size in settings while uploading images or simply click the image in post setting and choose original size option.
Hi,
ReplyDeleteMy blog address is https://www.tech2news.in/
My issues :
1. Blur images: Even Though i selected the original size of the image in a blog. It shows blur images on the home page. (screenshot attached)
2. Logo & Linklist stick together : for some of the posts on the web view I noticed that the logo and linklist sticks. (screenshot attached and link below)
https://www.tech2news.in/2020/06/steps-to-use-channel-selector-app-.html
https://www.tech2news.in/2020/06/importance-of-exercise-during-covid19-lockdown.html
3. Different fonts style : For some posts the text style is different (screenshot attached) I noticed especially when I give subheading - Sometimes underline does not come under all text / sometimes different fonts / sometimes big font / sometimes small font / Sometime bold.
I want only one font family in all my posts. Also, if there are any other methods for choosing fonts then please guide me.
4. Not showing text box option on right side of logo (screenshot attached)
Regards,
Ajeet Pandit
While I can see pictures in my posts page, I can't see them in hot posts and featured posts.
ReplyDeletePlease share your blog url.
Deleteplease how to add contact us page, when i add it by gadget i see small template on site but i want it in one page alone ,,,please help me for it
ReplyDeleteFollowed this tutorial
Deletehttps://www.sorabloggingtips.com/2018/04/how-to-create-contact-us-page-in-blogger.html
The image on the hot posts widget are not visible (hot-wrapper)
ReplyDeleteI've already chose the original size of the images but it still same.
Please share your blog url.
Deletehttps://www.mixlug.com
Delete