How To Setup Phorto Blogger Template
Phorto Blogger Template is a minimal and clean blogger template mainly focused on photography niche blogs, It is perfect for photograph blogs, galleries, makeup blogs, travel dairies, beauty blogs, etc. Phorto is equipped with various widgets that will help you to publish your blog more professionally. To make it easy for you we have published this detailed documentation so that you can set up your blog correctly.
You have made a good decision by choosing our template. You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
You have made a good decision by choosing our template. You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
Video Documentation
You can check this below video to understand the setup process much more easily, just click the below image to watch the video directly on YouTube, or click this link - How To Setup Phorto Blogger Template - SoraTemplates
Main Menu
Access your blog Layout > click Edit icon on Main Menu widget.
Normal Link : Features
Level 1 Link: _Multi DropDown (before the link add "_") 1 underscore
Level 2 Link: __DropDown 1 (before the link add "__") 2 underscore

Main Blog Posts
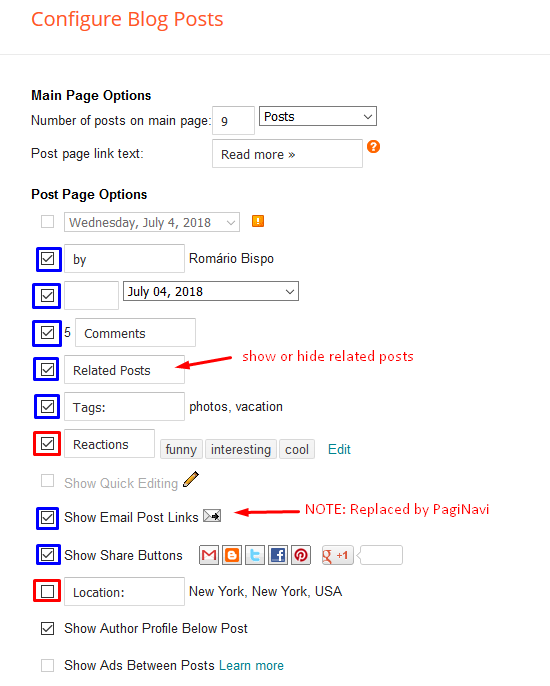
Access your blog Layout > click Edit icon on Main Posts widget.
Example:

Footer Categories
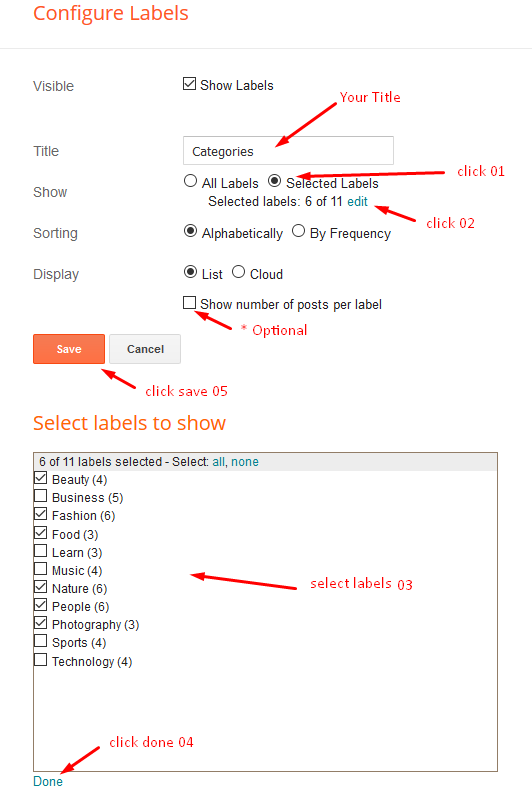
Access your blog Layout > click Edit icon on Footer Section > Categories widget.
Example:

Footer Social
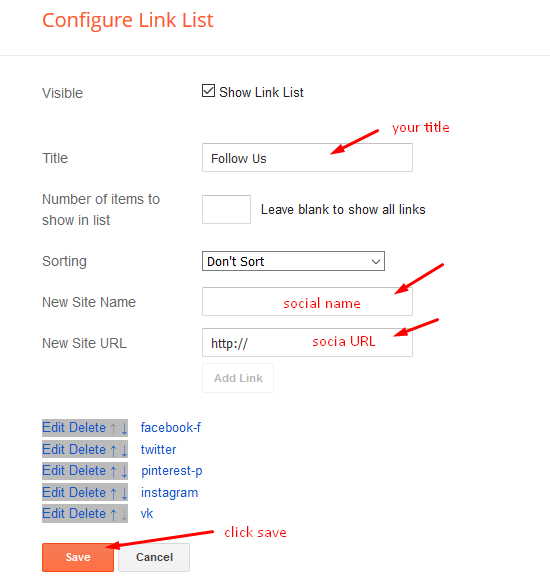
Access your blog Layout > click Edit icon on Footer Section > Follow Us widget.
Icons Avaliables { facebook, facebook-f, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, pinterest-p, twitch, delicious, codepen, reddit, whatsapp, snapchat, email }

Footer Menu
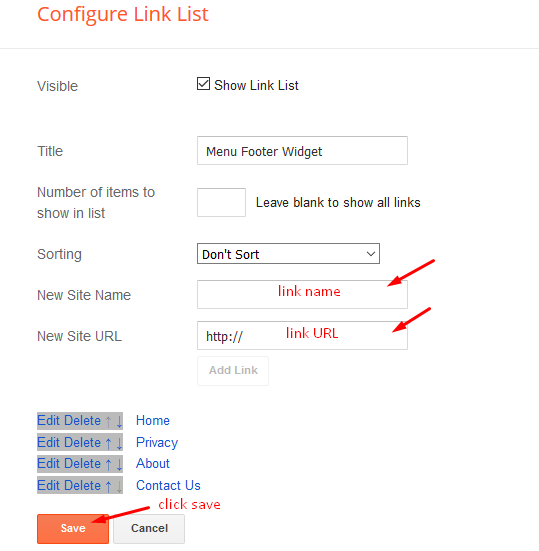
Access your blog Layout > click Edit icon on Footer Menu widget.
Example:

Theme Options
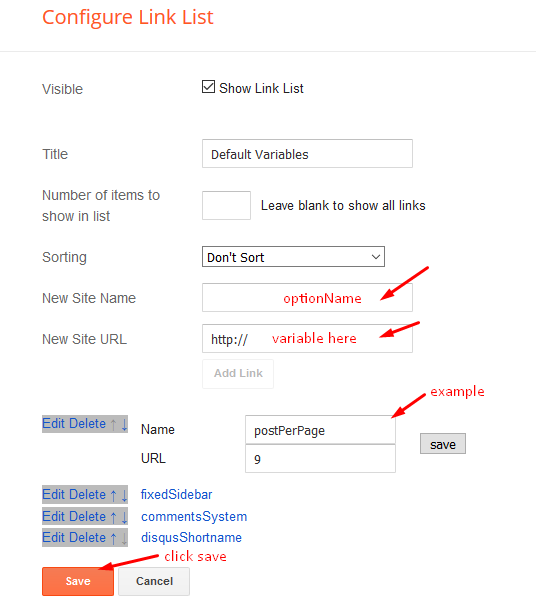
Access your blog Layout > click Edit icon on Default Variables widget.
Post Per Page: In New Site Name add postPerPage, in New Site URL add the number of results, it should be the same as the posts from the home page, after click on save button.
Comments System: In New Site Name add commentsSystem, in New Site URL add the comments sytem type {blogger, disqus, facebook or hide}, after click on save button.
Disqus Shortname: In New Site Name add disqusShortname, in New Site URL add your disqus comment system shortname, after click on save button.

Facebook Page Plugin
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section, and paste the code below.
<center><div class="fb-page" data-href="https://www.facebook.com/soratemplates" data-width="360" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"></div></center>
Note: In Attribute data-href replace the link per your facebook page url.
Customizing Your Template
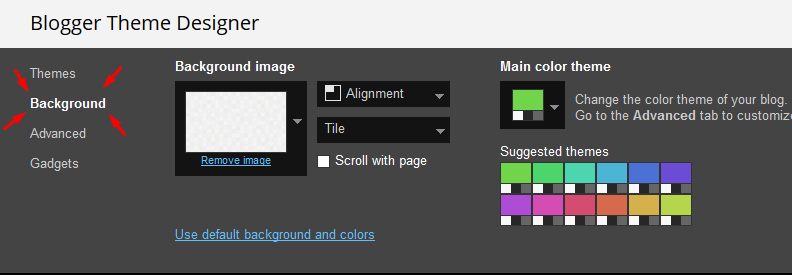
Access your blog Theme > click Customize button.
Here you can change the background, and apply pre-defined colors

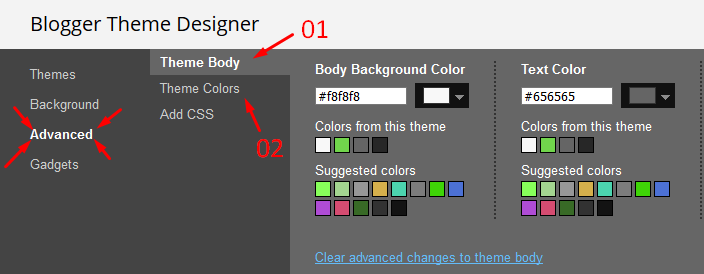
Clicking Advanced You will see the official option to change the Main Colors

Installation And Custom Services
We provide plenty of templates for free but if you want something unique for your blog then let us create a unique design for your blog, Just tell us your needs and we will convert your dream design into reality. We also Provide Blogger Template Installation Service. Our Installation service gives you a simple, quick and secure way of getting your template setup without hassle.
How To Setup Phorto Blogger Template
 Reviewed by TemplatesYard
on
July 17, 2018
Rating:
Reviewed by TemplatesYard
on
July 17, 2018
Rating:
 Reviewed by TemplatesYard
on
July 17, 2018
Rating:
Reviewed by TemplatesYard
on
July 17, 2018
Rating:








I tried to upload the theme but I got this two messages:
ReplyDelete"Custom themes that mix HTTP and HTTPS may affect the security and user experience of your blog when it is viewed over HTTPS."
and
"We were unable to save your theme.
Your theme could not be parsed as it is not well-formed. Please make sure all XML elements are closed properly. XML error message:
Content is not allowed in prolog."
I'm not being able to upload it at all
Hi, I really like this theme, it looks good! Two questions though: is it possible to change the preview post thumbnails to square instead of rectangles? Also, is it possible to change "Load more posts" to "Load more products"? Thank you!
ReplyDeleteSorry we can't provide support on additional customization(Adding or Removing stuffs) rather than solving issues or bugs, if you want to customize your template then buy our blog customization service.
DeleteNo problems, I'll do that.
Deletewhat about image blur in a post its automatically? or we must edited manually?
ReplyDeleteChoose original size in settings while uploading images or simply click the image in post setting and choose original size option.
DeleteHi! In the demo, 9 thumbs appears.When i setup this in blogger, only 2 post for each page appears...what happens?
ReplyDeleteRemember one thing you have to keep the post count same in your blog settings and pagination widget.
DeleteThere is a limit of 1mb from blogger side, only 1mb of images or text you can show in home page and you are exceeding that limit and that is the reason rest of the post is going on next page, there is not any solution, but you can try page break after 1st paragraph in every post, may be this will help.
Hello, I bought the theme. But, it not show the comment section. Can you tell me how to do it?
ReplyDeletePlease enable the comment system from post setting
DeletePlease add thumbnail slide show features in this template so it will look very attractive and modern. Really I need this feature.
ReplyDeleteAt this time, we don't have any plan, anyhow Thankyou for your suggestion
DeleteSir at this time blogger is not accepting this template...
ReplyDeletePlease help or make some changes to solve it out....
I need this template
https://www.youtube.com/watch?v=Q4-1_riTSSA
DeleteCan I use this template for the affiliate marketing blog?
ReplyDeleteYes definitely.
Deletei have upload problem Phorto
ReplyDeleteWe were unable to save your theme.
Your theme could not be parsed as it is not well-formed. Please make sure all XML elements are closed properly. XML error message:
Content is not allowed in prolog.
sir i wanna know if i buy this template how i can add the like button on all posts?
ReplyDeleteSorry we can't provide support on additional customization(Adding or Removing stuffs) rather than solving issues or bugs, if you want to customize your template then buy our blog customization service.
DeleteIs there google adsense option on this template
ReplyDeleteYes This Template Supports Google Adsense.
Deletegreat template thank you
ReplyDeleteI can't add widgets in this template and I need the Contact Form Widget to create Contact Us page
ReplyDeleteYes but in the tutorial, I need to add the contact form widget and this template cannot add any widgets
DeleteIn footer you can add widget.
DeleteOn the main page, photos appear with a white frame around the edges that hides a portion of the photo. Is there a way to remove that frame or to configure it so that it does not hide that part of the photo?
ReplyDeletePlease share your blog url.
Deletehttps://lavenganzadelosmemes.blogspot.com/
DeletePlease add this css in edit html
Delete.index-post .post-content {
background-color: none;
}
I'm not sure you understood my question. What I want to remove or hide is the frame of the featured photos on the main page. Inside the post the photos are shown correctly.
DeleteWhen you tell me the solution, tell me where I have to put the code and what it is for please. Thanks for your help.
Related posts do not show thumbnails. can it be fixed
ReplyDeletewhen I upload an image with "Blogger" the related post shows the thumbnail, but using "URL" it doesn't work.
DeletePlease use blogger hosted images.
Delete