How To Setup Publister Blogger Template
Publister is a modern magazine blogger template with tons of built-in features and widgets. It features a custom homepage layout with label-based recent post widgets. Publister is equipped with various widgets that will help you to publish your blog more professionally. To make it easy for you we have published this detailed documentation so that you can set up your blog correctly.
You have made a good decision by choosing our template. You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
You have made a good decision by choosing our template. You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
Video Documentation
You can check this below video to understand the setup process much more easily, just click the below image to watch the video directly on YouTube, or click this link - How To Setup Publister Blogger Template - SoraTemplates
Top Navigation / Footer Menu
Access your blog Layout > click Edit icon on Top Navigation widget.

Social Top
Access your blog Layout > click Edit icon on Social Top widget.
Icons Avaliables { blogger, facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, delicious, codepen, flipboard, reddit, whatsapp, messenger, snapchat, email }

Mobile Logo
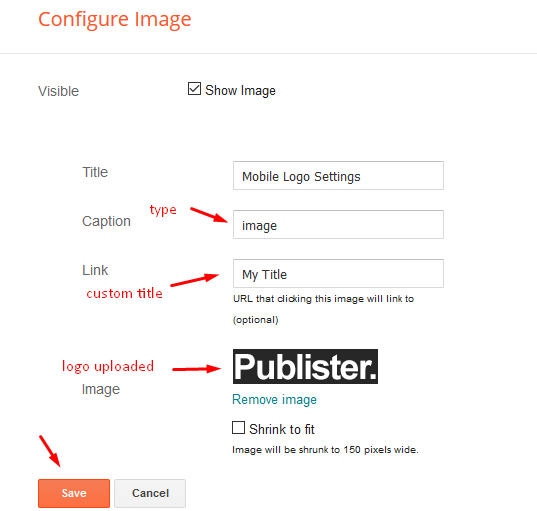
Access your blog Layout > click Edit icon on Mobile Logo widget.
Types: image, custom, default.

Main Menu/DropDown/Multi DropDown/Mega Menu
Access your blog Layout > click Edit icon on Main Menu widget.
Home Link: Your Title-text or Your Title-icon EX: Home-icon or Home-text
Normal Link : Features
Sub Link: _Sub Link 1.0 (before the link add "_") 1 underscore
Sub Link 2: __Sub Link 1.1 (before the link add "__") 2 underscore
Mega Shortcode by Label: Technology/mega-menu
Mega Shortcode by Recent: recent/mega-menu
Mega Shortcode by Random: random/mega-menu

Hot Posts
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Hot Posts section, you must place the following names highlighted in blue below.
Shortcode: Label, recent or random/hot-posts
Example: Technology/hot-posts

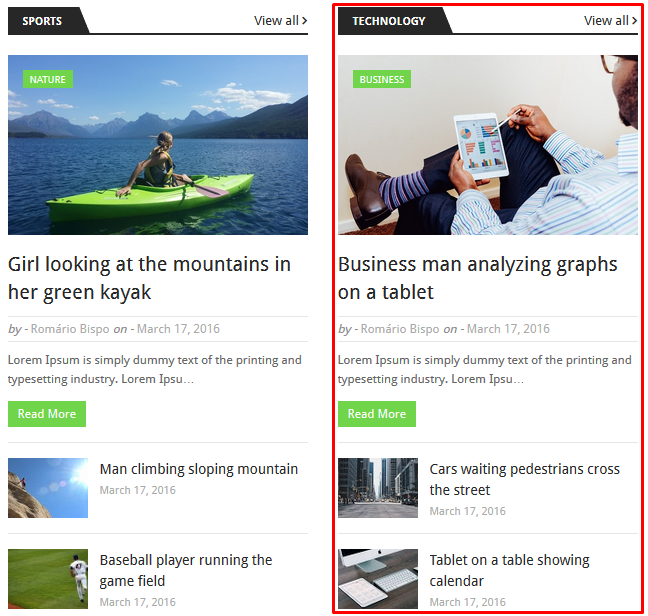
Featured Posts 01 and 02
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Featured Posts 01 or Featured Posts 02 section, you must place the following names highlighted in blue below.
Types: feat-big, col-left, col-right, feat-list, grid-big, grid-small
Shortcode: Results number/Label, recent or random/type
Feat Big Ex: Business/feat-big NOTE: in this do not set the number (default is 4).

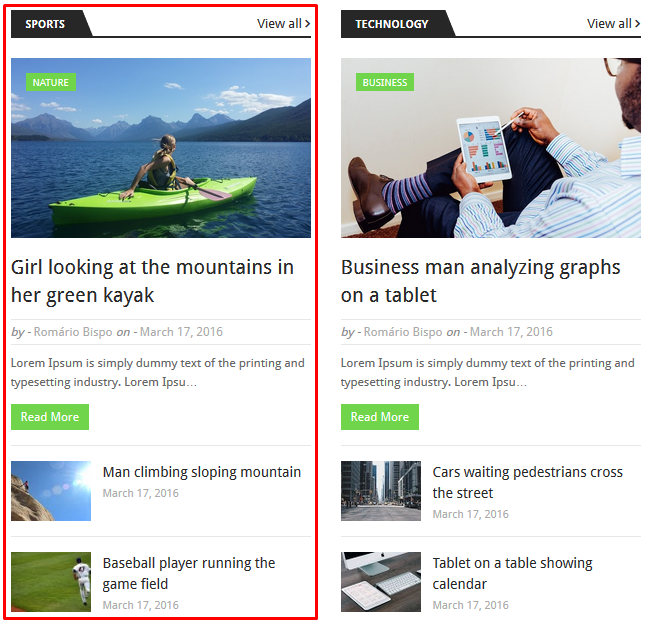
Col Left Ex: 3/Sports/col-left

Col Right Ex: 3/Technology/col-right

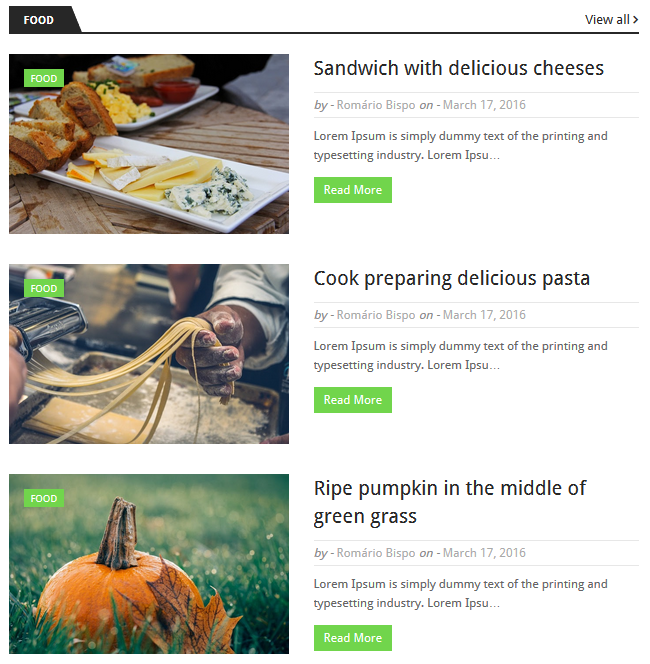
Feat List Ex: 3/Food/feat-list

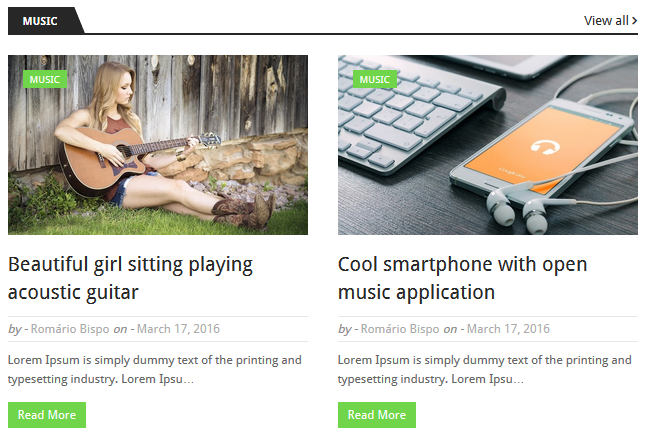
Grid Big Ex: 2/Music/grid-big

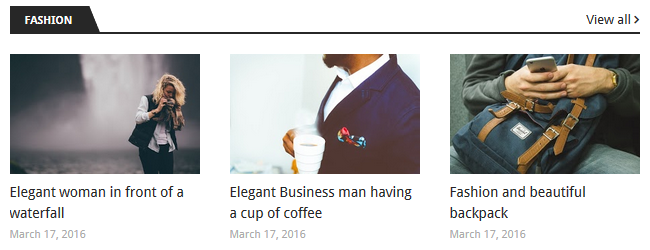
Grid Small Ex: 3/Fashion/grid-small

Widget Settings Ex:

Post List Widget
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section, you must place the following names highlighted in blue below.
Shortcode: Results number/Label, recent or random/post-list
Label Posts: 3/Technology/post-list
Recent Posts: 3/recent/post-list
Random Posts: 3/random/post-list

Social Widget
Access your blog Layout > click Edit icon on Social Widget widget.
Icons Avaliables { blogger, facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, delicious, codepen, flipboard, reddit, whatsapp, messenger, snapchat, email }

Post Layouts
Left Sidebar: Inside the post add the text left-sidebar and add the style Strikethrough
Full Width: Inside the post add the text full-width and add the style Strikethrough
Right Sidebar: Inside the post add the text right-sidebar and add the style Strikethrough

Theme Options
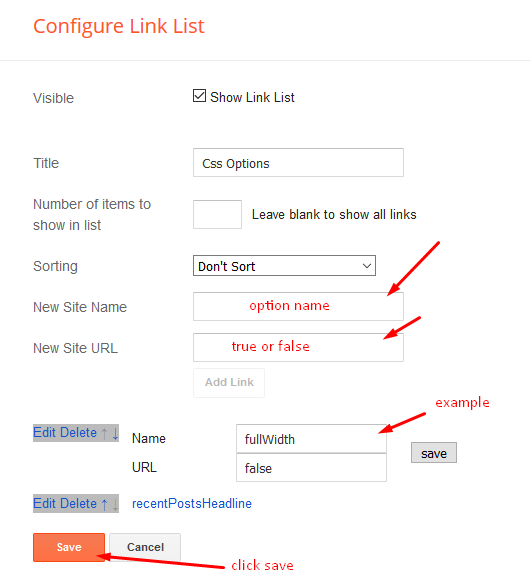
01 - Css Options
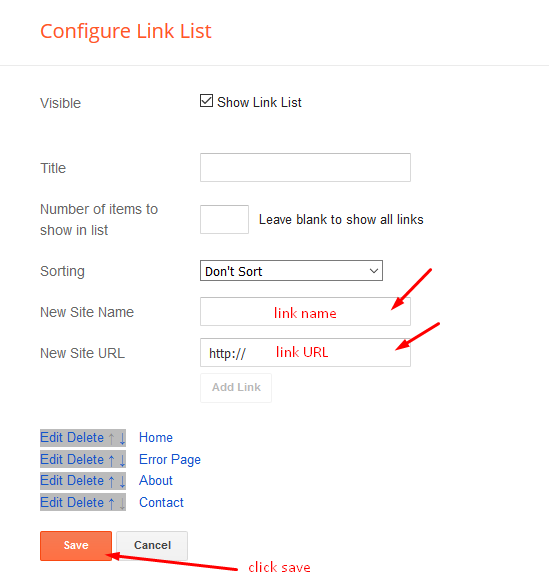
Access your blog Layout > click Edit icon on Css Options widget.
Full Width: In New Site Name add fullWidth, in New Site URL add true or false, after click on save button.
Recent Posts Headline: In New Site Name add recentPostsHeadline, in New Site URL add true or false, after click on save button.

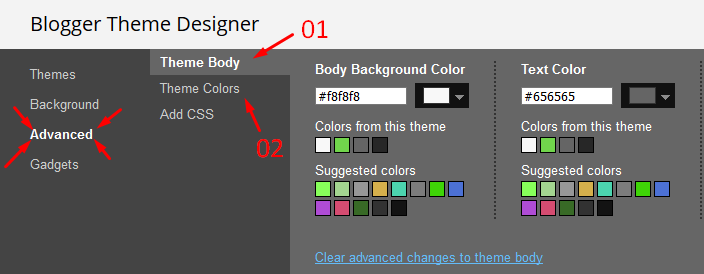
02 - Default Variables
Access your blog Layout > click Edit icon on Default Variables widget.
Post Per Page: In New Site Name add postPerPage, in New Site URL add the number of results, it should be the same as the posts from the home page, after click on save button.
Fixed Sidebar: In New Site Name add fixedSidebar, in New Site URL add true or false, after click on save button.
Comments System: In New Site Name add commentsSystem, in New Site URL add the comments sytem type {blogger, disqus, facebook or hide}, after click on save button.
Disqus Shortname: In New Site Name add disqusShortname, in New Site URL add your disqus comment system shortname, after click on save button.

Facebook Page Plugin
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section, and paste the code below.
<center><div class="fb-page" data-href="https://www.facebook.com/soratemplates" data-width="360" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"></div></center>
Note: In Attribute data-href replace the link per your facebook page url.
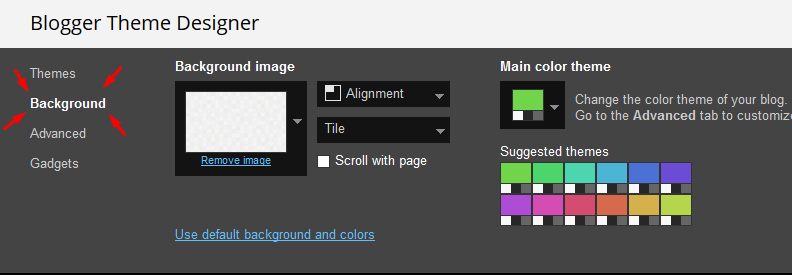
Customizing Your Template
Access your blog Theme > click Customize button.
Here you can change the background, and apply pre-defined colors

Clicking Advanced You will see the official option to change the Main Colors

Installation And Custom Services
We provide plenty of templates for free but if you want something unique for your blog then let us create a unique design for your blog, Just tell us your needs and we will convert your dream design into reality. We also Provide Blogger Template Installation Service. Our Installation service gives you a simple, quick and secure way of getting your template setup without hassle.
How To Setup Publister Blogger Template
 Reviewed by TemplatesYard
on
July 03, 2018
Rating:
Reviewed by TemplatesYard
on
July 03, 2018
Rating:
 Reviewed by TemplatesYard
on
July 03, 2018
Rating:
Reviewed by TemplatesYard
on
July 03, 2018
Rating:








I love this template
ReplyDeleteSir there is an error in showing author profile below post.After setting it visible nothing will happen .It show nothing in place of Author profile.
ReplyDeleteYou have to update your g+ and blogger profile.
Deletethere is another error when we use /Mega-menu. It will create number of a broken link in our blog. Please provide solution for this problem.
ReplyDeleteWhat do you mean?
DeletelOGO Not show.. please help (Publister Premium Version user)
ReplyDeleteShare your blog url.
Deletesikhehindime.com
DeleteBut its showing.
Deletehi, I wanna change social media on the top of right with linked in, however it didnt change at all after I edit in layout, I just follow your instruction in Youtube.
ReplyDeleteShare your blog url.
Deletefree trial user just downloaded, i observe the background cant be changed to a photo only solid colour.
ReplyDeleteQuestion will buying this template solve that problem
First you need to enable the boxed width version and then customize the background color.
DeleteWhere is the website owner description box below the post as shown in demo???
ReplyDeleteYou have to update your g+ and blogger profile.
Deletetumbnail not showing
ReplyDeleteShare your blog url.
Deletemy feature image is not showing. how to solve that?
Deletehola amigos de SORA yo tengo instalada la plantilla publister en mi blog y e el video de ayuda, aparece el espacio para cambiar el banner superior, pero en mi plantilla no aparece y al momento de ver el sitio en movil, aparece una imagen que dice 728x29. ¿como puedo resolverlo?
ReplyDeleteYou can control that widget from layout, Beside Header.
Deletewhy the icon not showing? please help
ReplyDeleteWhich icon?
Deletehi i have post with label technology. But it does not show on my blog. (Technology/hot-posts)
ReplyDeletemy blog address is https://anytimefitness4u.blogspot.com/
nothing working, no facebook added and other social media
ReplyDeleteHope you have added the icon code correctly since the code is in small letters.
Deletehello my facebook box is not displaying
ReplyDeleteShare your blog url.
DeleteHellow Sora Blogging Tips I have a problem the Older and Newer is not showing after the sharing buttons please help thank you!
ReplyDeleteSet the blog post settings according to our provided screenshot.
DeleteCan There Is InBuilt Sitemap?
ReplyDeleteFollow this tutorial.
Deletehttp://www.sorabloggingtips.com/2017/01/how-to-add-sitemap-widget-in-blogspot-blogs.html
please help, my featured post gadget doesn't show images form post heres my blog : http://rizkimasjahri.blogspot.com/
ReplyDeleteImages in the hot posts are showing up pixellated on http://www.thesouthernist.co.uk - what can be done to fix this?
ReplyDeleteChoose original size in settings while uploading images or simply click the image in post setting and choose original size option.
Deletecan i add meta tag codes manually ?
ReplyDeleteYes you can.
DeleteMy feature image is not showing in Feature Post, and By Categories on Homepage.
ReplyDeleteOlivia McHale
ReplyDeleteImages in the hot posts are showing up pixellated on http://www.thesouthernist.co.uk - what can be done to fix this?
Choose original size in settings while uploading images or simply click the image in post setting and choose original size option.
DeleteThank you. Everything went well.
ReplyDeleteI've have try to upload image several time, but the thumbnail is still display in 72x72 pixel. Why?
ReplyDeleteChoose original size in settings while uploading images or simply click the image in post setting and choose original size option.
DeleteI just love this template so much, it fits all my needs!
ReplyDeleteThanks alot for this wonderful template
ReplyDeletesaludos,quiero editar la plantilla y quitarle el fondo negro negro,(padding), que aparece en las fotografías en la sección de "Hot Posts". me puedes ayudar.
ReplyDeleteGreetings, I want to edit the template and remove the black background, (padding), which appears in the photos in the "Hot Posts" section. can you help me.
Sorry we can't provide support on additional customization(Adding or Removing stuffs) rather than solving issues or bugs, if you want to customize your template then buy our blog customization service.
DeleteIn social top when I enter my youtube link all social icon is showing but youtube link icon is not showing and this problem is also in social plugin
ReplyDeleteSocial icons are case sensitive, so add icons exact like the way we have mentioned.
DeleteNot working recent/hot-posts in Blogger.
ReplyDeleteAyuda! Intenté cambiar banner superior pero solo me aparece en la plantilla para móvil, en plantilla para web solo aparace un segundo y desaparece. https://www.akustikaradio.cl
ReplyDeleteare you using ad block?
Delete
ReplyDeletethe hot posts section doesn't appear "Error: No Posts Found", please help me
Why there is a Adsense from Sponsor Link in My Blog after I apply this templete,.. I use Premium Version
ReplyDeleteWe don't add any ad code in our template, whether its free or premium.
DeleteIt is a great template! The Main Menu design is much better than the old ones.
ReplyDeleteOne question:
When displaying on the mobile device, I find the font size of the blog post too small. How do I set the font size bigger?
Sorry we can't provide support on additional customization(Adding or Removing stuffs) rather than solving issues or bugs, if you want to customize your template then buy our blog customization service.
DeleteHi my blog site is https://www.dream11-prediction.ooo/ I use this template recent post show only one in Home not more page and other feature post to view more post show only one post and post did not show... How to fix this issue
ReplyDeleteRemember one thing you have to keep the post count same in your blog settings and pagination widget.
DeleteThere is a limit of 1mb from blogger side, only 1mb of images or text you can show in home page and you are exceeding that limit and that is the reason rest of the post is going on next page, there is not any solution, but you can try page break after 1st paragraph in every post, may be this will help.
I used a premium publister template. How to rename "Search this blog" in search form with "Search" ? My url: www.batukita.com..tq
ReplyDeleteSimply Search the term in html.
DeleteHi, Im batukita.com..why my thumbnail 120 disappear when I upload a post from new blogger dashboard..tq
DeleteHi,I buy the Publister Blogger Template,and I want to change the CSS for title,bodypost..font,but It' can not work, and How can I change the web page width?
ReplyDeleteWe don't recommend customizing the template yourself.
Deletebecause I use Chinese version, your CSS is not good for me, So can you tell me how to set up CSS, I will responsible for myself
DeleteSorry we can't provide support on additional customization (Adding or Removing stuffs) rather than solving issues or bugs, if you want to customize your template then buy our blog customization service.
DeleteOK how to buy your blog customization service
DeleteFor customisation queries or quotation, please contact us at soratemplate@gmail.com
Deleteoldest and newest post not showing, please help
ReplyDeletePlease have atleast 15-20 post
Deleteplease check random/hot-posts, it's not random, it alway show lastest post.
ReplyDeleteIf you add atleast one label to every posts
DeleteIf your blog is public,
If your feed is full,
If you have activated every widget
If you have used correct shortcodes.
Then it will definitely work.
Hi Sora team,
DeleteI have the same query 3/random/post-list showing the same post as 3/recent/post-list
If you add atleast one label to every posts (Checked for all my 53 posts)
If your blog is public, (checked is public)
If your feed is full, (Checked is full)
If you have activated every widget (except subscribe us and categories)
If you have used correct shortcodes. (Checked using 3/random/post-list)
You may refer to my blog https://3littlepigsrtw.blogspot.com/
The page in my footer "Random posts is the same as recent posts"
Every widget is working fine there.
DeletePublister premium template, comment box is not showing, related post is not showing, recent post is not showing, my blog https://www.aaiyesikhe.com/
ReplyDeleteIf you add atleast one label to every posts
DeleteIf your blog is public,
If your feed is full,
If you have activated every widget
If you have used correct shortcodes.
Then it will definitely work.
author box not showing? please help
ReplyDeleteYou have to enable author box in google+ as well as in blogger
DeleteComment system is in theme option in layout.
ReplyDelete
ReplyDeletehow to delete "Showing the entries with the tag"
Sorry we can't provide support on additional customization (Adding or Removing stuffs) rather than solving issues or bugs, if you want to customize your template then buy our blog customization service.
Deleteoldest and newest post not showing...
ReplyDeletehttps://e-tsimpida.blogspot.com/
In my official demo it is working perfectly
Deletethanks for answer,i found the solution,must enable in Main Posts/Blog Posts the option Show Emails post Links...
Deletegreat theme! I use a premium publister template
How do I remove the banner in the header?
ReplyDeleteYou can edit that widget from layout.
DeleteI want to edit/remove the ads banner at the top of the page but can't see where to do so.
ReplyDeletePlease how do I do that.
Thanks (free Version)
You can do that from layout area
DeleteHello, please I have meticulously gone through all the widgets in the LAYOUT area but can't find the one to edit in other to edit the ads banner at the of the page.
DeletePlease can you tell me the particular widget to edit.
Thanks.
Its in the header area beside logo widget.
Deletesir how to add buttonsin his template
ReplyDeletelike down load , error, warning plzhelp
See this.
Deletehttp://www.sorabloggingtips.com/p/shortcodes-and-page-markups.html
the comment box is not changing, in case I tried to install disqus but it does not appear on my blog ..
ReplyDeleteBlog Url Please.
DeleteThere is a error on Hot post and Featured Posts 01 and 02 section.
ReplyDeleteThe thumbnail/ image not showing if Uploaded the image from external url.
When I uploaded the image from my computer or blog(previous image) then it is showing well.
The problem occurred when I uploaded from external source to save my storage.
Third party image url's are not supported.
DeleteMy maim body post is not showing author profile why?
ReplyDeleteFollow this tutorial.
Deletehttps://www.sorabloggingtips.com/2019/07/how-to-add-about-author-box-in-blogger.blogs.html
If I use picture from external website in my post then that image is not showing in hot section.
ReplyDeleteSimply Post thumbnail is not showing in hot section for imported image in post using url source.
Third party images are not supported.
DeleteWhen i click on facebook (in social plugin buttons), it's not opening my facebook page!!
ReplyDeleteWhat to do??
You need to add complete url starting with https.
DeleteDear Team,
ReplyDeleteI've tried to add Google Translator Widget to this theme but translator now showing
Currently new version themes doesn't support some widgets.
Deletesir can I purchase this template, I face one problem I hv uploaded some post means 12 post on mentioned label but not showing when we search from search label at that time shown so pls give solution
ReplyDeleteRemember one thing you have to keep the post count same in your blog settings and pagination widget.
DeleteThere is a limit of 1mb from blogger side, only 1mb of images or text you can show in home page and you are exceeding that limit and that is the reason rest of the post is going on next page, there is not any solution, but you can try page break after 1st paragraph in every post, may be this will help.
Homepage is not showing in full width, kindly suggest. My url https://www.hindibhashi.in
ReplyDeleteYou haven't added the shortcode for that.
DeleteSir my blogs header image is not showing also i wanna change my header labels showing setting its showing labels in blocks not showin in front of header this is my blogger link https://www.mynewspk.com/ please visit and tell me the solution please help
ReplyDeletehi there
ReplyDeletei have uploaded the XML file and i am not seeing the ADS beside the header, i do not see it in the layout, after seeing the video how you set up the site - i saw in the layout that there a gadget between the header logo and mobile logo and in my layout i am not seen it
can you help me with that
Please share your blog url.
Deleteplz i can change this (All Copyrights Reserved ) for me
ReplyDeleteUsing free template or premium template.
ReplyDeleteSir I added Responsive ad in header, bet it is not responsive and comfortable in mobile and laptop.
ReplyDeleteplese help me sir, cheak this site: https://www.motivatorindia.in/
Reduce the size of logo.
Deletenewer and older links at post page are not being shown. Could you help?
ReplyDeletePlease share your blog url.
DeleteDear
ReplyDeleteThis theme is very good.
But can the hotpost hdml gadget in this theme make it a post slideshow gadget?
please help me, please reply me......
Do you want slider type.
DeleteResponsive header ad is not showing properly. Blog URL https://www.bestwisher.info/
ReplyDeleteI checked there is no problem.
Deletehello, I bought the Publister Blogger Template and it looks great, thank you. I have a problem with some images not appearing for some blog posts. The images appear as a grey camera. However, it is inconsistent (i.e., the same post has an image in the main page listing but not in the /grid-small, /post-list or other areas). Am I doing something wrong? blog: www.TheLuminescent.org
ReplyDeletePlease use blogger hosted image
DeleteI'm only using images hosted on blogger.
DeleteHi, I bought the Premium Vershion but i have the same problem. Some images do not appear on the home page. All images are hosted on the blogger, and i followed your instructions but nothing changed.
DeleteΑlso all post images are in the center. I can not put them right or left...
my blog is : https://www.kinigetika.com/
Currently in blogger due to the new dashboard, blogger is having issues with image and its url, which is creating issues with scripts, please have some patients, we are updating the themes it will take time.
DeleteSir i did purchased you PUBLISTER template working fine but i cant change SUBSCRIBE US section. how can i customize it
ReplyDeleteBy layout you can add and delete widget of blogger templates.
DeleteΒesides i would like to ask:
ReplyDelete1)Ιf it is possible, by clicking on head image it leads to the home page (now it is do nothing).
2)Ιf it is possible on mobile, on the Main menu the Link List work's by pressing and on the word (the name of link), not only by cliking on the small arrow on the right.
3)How can l place the title of the main post above the image and not to the right as it is now?
I use blogger as an amateur since google hosted it and you definitely have the best templates I have seen. Thank you!
I have this template but I can not put the photos to the right or left of the text. They only be centrally. What's wrong?
ReplyDeleteThere is a option provided in post please check carefully.
Deletehello, I have the premium Publister Template. It is very good but i have the same problem as other in comments.
ReplyDeleteSome images not appearing for some blog posts. The images appear as a grey camera.
SOME TIMES IMAGES APREARING TO MAIN POSTS but they are not apppearing to hot posts area. Can i fix it? Or you can fix it by apdaiting your template?
Please share your blog url.
DeletePLEASE CAN hidden the RECENT POSTS from featured posts?
ReplyDeleteSorry we can't provide support on additional customization(Adding or Removing stuffs) rather than solving issues or bugs, if you want to customize your template then buy our blog customization service.
DeleteThe answers on comments are not responsible for mobiles.
ReplyDeleteIf i answer to a comment, the right part of my answer didn't appear...
https://www.kinigetika.com/2021/01/k.html?showComment=1611778045330&m=1#c8264083486101936903
please share the issue by screenshoot.
Delete