How To Setup Adventur Blogger Template [TemplatesYard]
Adventur Blogger Template is a classy and elegant blogger theme specially designed for travel and lifestyle blogger, loaded with variety of features and uniqueness. Adventur is equipped with various of widgets which will help you to publish your blog more professionally. To make it easy for you we have published this detailed documentation, so that you can setup your blog correctly. You have made a good decision by choosing our template.
You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
Basic Setup
Video Documentation
You can check this below video to understand the setup process much more easily, just click the below image to watch the video directly on YouTube, or click this link - How To Setup Adventur Blogger Template - TemplatesYard
Main Menu
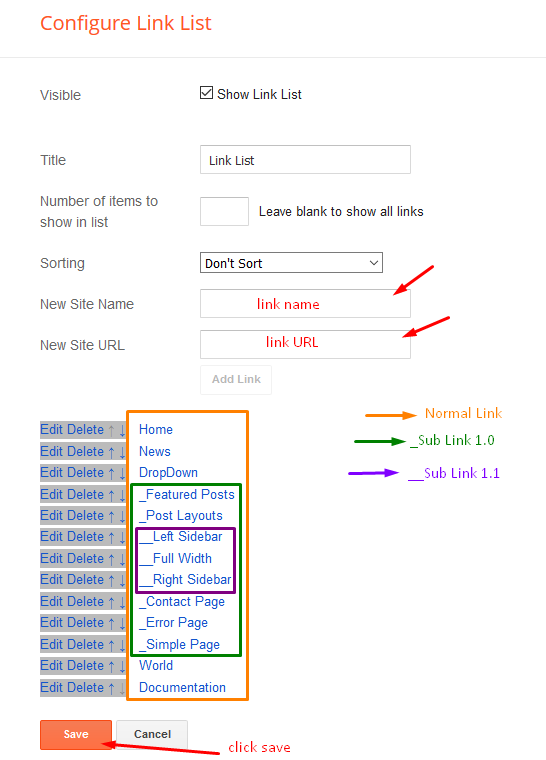
Access your blog Layout > click Edit icon on Main Menu widget.
Normal Link : Features
Sub Link: _Sub Link 1.0 (before the link add "_") 1 underscore
Sub Link 2: __Sub Link 1.1 (before the link add "__") 2 underscore

Intro Section
01 - Intro Content
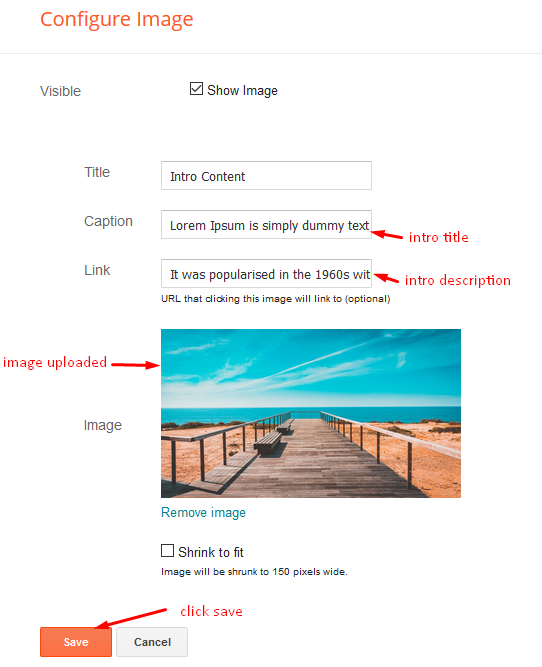
Access your blog Layout > click Edit icon on Intro Content widget.
Widget Settings:

02 - Intro Link
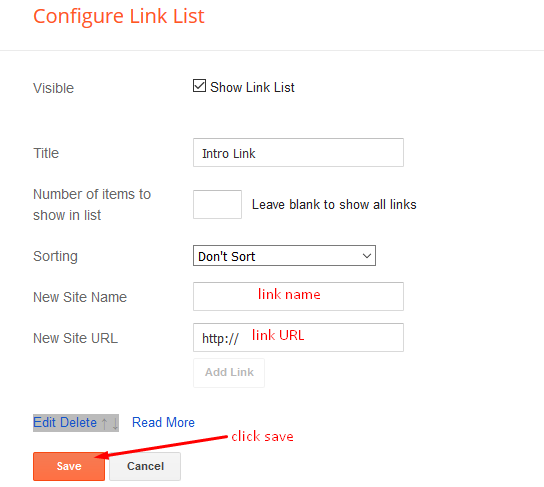
Access your blog Layout > click Edit icon on Intro Link widget.
Widget Settings:

INFO: You can add more than 1 link.
Social Widget
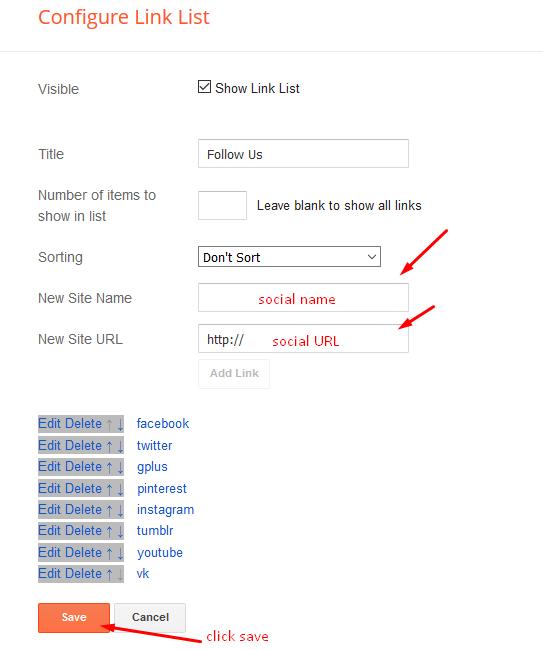
Access your blog Layout > click Edit icon on Social Widget widget.
Icons Avaliables { facebook, facebook-f, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, pinterest-p, twitch, delicious, codepen, reddit, whatsapp, snapchat, email }

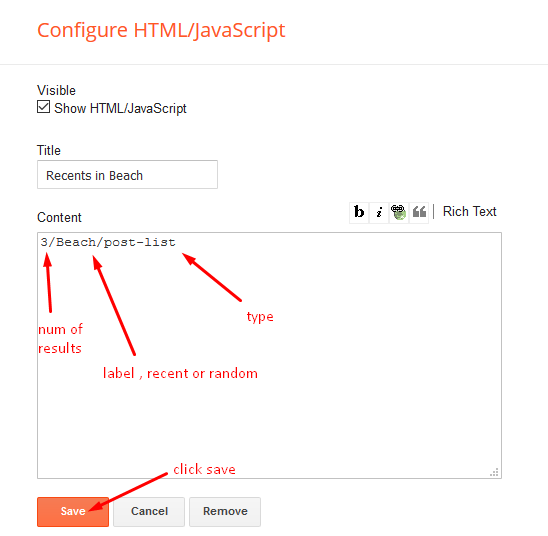
Post List Widget
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar of Footer sections, you must place the following names highlighted in blue below.
Shortcode: Results number/Label, recent or random/post-list
Label Posts: 3/Technology/post-list
Recent Posts: 3/recent/post-list
Random Posts: 3/random/post-list

Post Layouts
Left Sidebar: Inside the post add the text left-sidebar and add the style Strikethrough
Full Width: Inside the post add the text full-width and add the style Strikethrough
Right Sidebar: Inside the post add the text right-sidebar and add the style Strikethrough

Theme Options
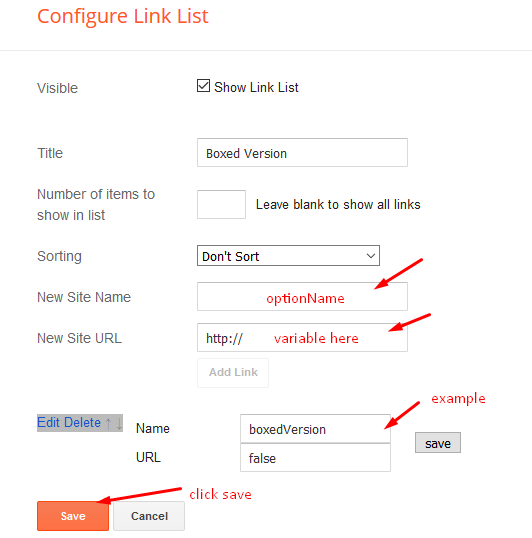
01 - Boxed Version
Access your blog Layout > click Edit icon on Boxed Version widget.
Boxed Version: In New Site Name add boxedVersion, in New Site URL add true or false, after click on save button.

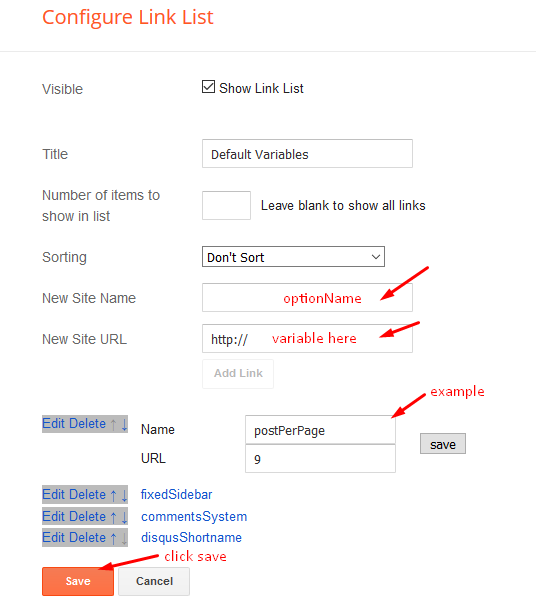
02 - Default Variables
Access your blog Layout > click Edit icon on Default Variables widget.
Post Per Page: In New Site Name add postPerPage, in New Site URL add the number of results, it should be the same as the posts from the home page, after click on save button.
Fixed Sidebar: In New Site Name add fixedSidebar, in New Site URL add true or false, after click on save button.
Comments System: In New Site Name add commentsSystem, in New Site URL add the comments sytem type {blogger, disqus, facebook or hide}, after click on save button.
Disqus Shortname: In New Site Name add disqusShortname, in New Site URL add your disqus comment system shortname, after click on save button.

Facebook Page Plugin
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section, and paste the code below.
<center><div class="fb-page" data-href="https://www.facebook.com/soratemplates" data-width="360" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"></div></center>
Note: In Attribute data-href replace the link per your facebook page url.
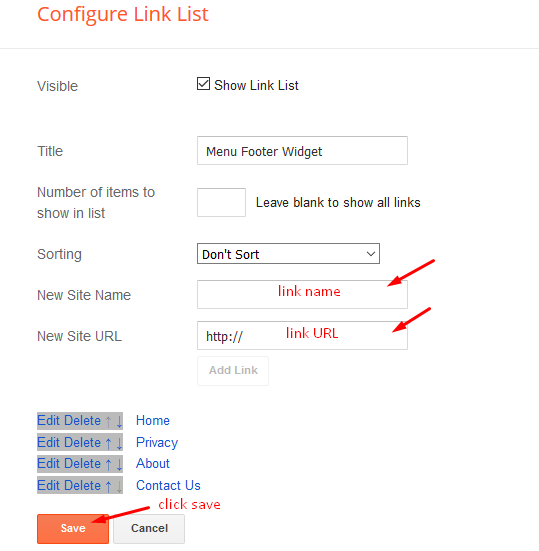
Menu Footer
Access your blog Layout > click Edit icon on Menu Footer widget.
Example:

Customizing Your Template
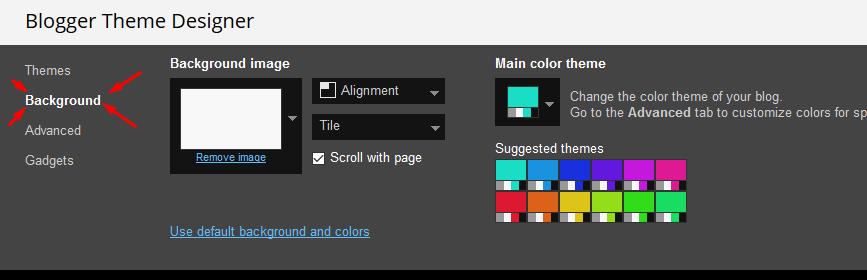
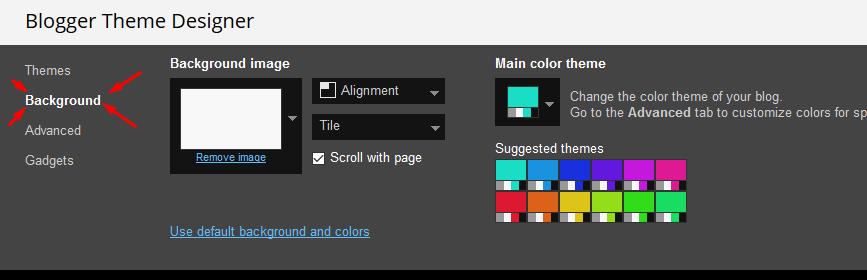
Access your blog Theme > click Customize button.
Here you can change the background, and apply pre-defined colors

Here you can change the background, and apply pre-defined colors

Clicking Advanced You will see the official option to change the Main Colors

Installation And Custom Services
We provide plenty of templates for free but if you want something unique for your blog then let us create a unique design for your blog, Just tell us your needs and we will convert your dream design into reality. We also Provide Blogger Template Installation Service. Our Installation service gives you a simple, quick and secure way of getting your template setup without hassle.
How To Setup Adventur Blogger Template [TemplatesYard]
![How To Setup Adventur Blogger Template [TemplatesYard]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEih1UJZbd7coVBsuqlAyujf62i_ZuzfKIFAeN-vXqyjnCCz4S1HJhoyyb3vY2VNqPjrBdPDOrEn0z2DcSe9pPWLfGutMtPom_jRHpN_wAgm_qaU4ZW4FcyC8FBVesx1DdUqiXxFf4ADAvMW/s72-c/Adventur+Travel+Blogger+Template+%25281%2529.png) Reviewed by TemplatesYard
on
August 23, 2018
Rating:
Reviewed by TemplatesYard
on
August 23, 2018
Rating:
![How To Setup Adventur Blogger Template [TemplatesYard]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEih1UJZbd7coVBsuqlAyujf62i_ZuzfKIFAeN-vXqyjnCCz4S1HJhoyyb3vY2VNqPjrBdPDOrEn0z2DcSe9pPWLfGutMtPom_jRHpN_wAgm_qaU4ZW4FcyC8FBVesx1DdUqiXxFf4ADAvMW/s72-c/Adventur+Travel+Blogger+Template+%25281%2529.png) Reviewed by TemplatesYard
on
August 23, 2018
Rating:
Reviewed by TemplatesYard
on
August 23, 2018
Rating:








Hello, I am using Adventure theme on blogger platform.
ReplyDeleteOn my theme homepage there are showing only 6 posts but I want to show 10 or more.
Now what I do?
reply please.
Remember one thing you have to keep the post count same in your blog settings and pagination widget.
DeleteThere is a limit of 1mb from blogger side, only 1mb of images or text you can show in home page and you are exceeding that limit and that is the reason rest of the post is going on next page, there is not any solution, but you can try page break after 1st paragraph in every post, may be this will help.
Not Installing This Theme I Need Solution
DeleteWhat is the dimension of the blog? I need to know the blog dimension for uploading photos.
ReplyDeleteChoose original size in settings while uploading images or simply click the image in post setting and choose original size option.
DeleteNão foi possível salvar seu tema.
ReplyDeleteNão foi possível analisar o tema devido à formatação inadequada. Verifique se todos os elementos XML estão fechados corretamente. Mensagem de erro em XML:
Content is not allowed in prolog.
please help me, I am using Adventure theme on blogger platform. But i face very big problem
ReplyDeleteadsense widget is in the main post. When i am enable adsense to show ad my post pages are shown blank, if i disable adsense to show ad all posts are appear as usual, my blog name is health and fitness guide and url is:https://www.healthandfitnessadvisory.com/ please help me to solve this problem. Thank you
Hi, can I show four posts in a row instead of three on The Adventure Theme?
ReplyDeleteSorry we can't provide support on additional customization(Adding or Removing stuffs) rather than solving issues or bugs, if you want to customize your template then buy our blog customization service.
DeleteI am Using this Template But on my home page it show Only 2 post and when i move in to 2 nd page it shows only 4 post why its happening. i have stetted the default post show on homage on 6 post but its not working
ReplyDeleteRemember one thing you have to keep the post count same in your blog settings and pagination widget.
DeleteThere is a limit of 1mb from blogger side, only 1mb of images or text you can show in home page and you are exceeding that limit and that is the reason rest of the post is going on next page, there is not any solution, but you can try page break after 1st paragraph in every post, may be this will help.
I have set 9 post per page. I posted 13 post. But i can see in home page only 9 post. There have no next page option for more post. What can i do?
ReplyDeleteRemember one thing you have to keep the post count same in your blog settings and pagination widget.
DeleteThere is a limit of 1mb from blogger side, only 1mb of images or text you can show in home page and you are exceeding that limit and that is the reason rest of the post is going on next page, there is not any solution, but you can try page break after 1st paragraph in every post, may be this will help.
Hi I use the adventure premium theme, but when I make post the problem is appear on label
ReplyDeletefor the post title is fine ( https://www.medantourpackage.com/2018/10/medan-lake-toba-tour-2days-1nights.html ) but whwn we click the tags/lable its going to be a broken link ( https://www.medantourpackage.com/search/label/Medan%20Lake%20Toba%20Tour?&max-results=9 ) can you tell me how to solve this problem....becouse this issue is bad for seo
The link isn't broken but opening the label specific page.
Deletei had changed the left section area where it have basic details nd phone number next to the search box but now its showing error :nothing found please tell me how to fix this
ReplyDeleteSorry we can't provide support on additional customization(Adding or Removing stuffs) rather than solving issues or bugs, if you want to customize your template then buy our blog customization service.
DeleteI get an error that the template code is misspelled and won't let me upload it.
ReplyDeleteplease help me, I am using Adventure theme on a blogger platform. But I face a very big problem
ReplyDeleteAdsense widget is in the main post. When I enable AdSense to show ad my post pages are shown a blank, if I disable Adsense to show ad all posts are appearing, as usual, my blog name is travel for life guide and URL is:https://traveljust4life.blogspot.com/
please help me to solve this problem. Thank you
Please search this
Delete.item-post .post-body {
display: block;
overflow: hidden;
font-size: 14px;
line-height: 1.6em;
padding: 25px 0 0;
}
and replace it with this
.item-post .post-body {
display: block;
font-size: 14px;
line-height: 1.6em;
padding: 25px 0 0;
}
You will get this in html. Follow this tutorial.
http://www.sorabloggingtips.com/2018/07/how-to-search-and-find-specific-code-in.html
FOr adding css Follow below article.
https://www.sorabloggingtips.com/2017/08/how-to-add-css-in-blogger-or-blogspot-blogs.html
thank you very much Sora Blogging Tips
DeleteHi,Sora Blogging Tips
ReplyDeleteAfter I changed this code
.item-post .post-body {
display: block;
overflow: hidden;
font-size: 14px;
line-height: 1.6em;
padding: 25px 0 0;
}
and replace it with this
.item-post .post-body {
display: block;
font-size: 14px;
line-height: 1.6em;
padding: 25px 0 0;
}
Another error occurred on the blog
Some parties diverged from each other
What is the problem?
It seems you aren't doing it in a correct way.
DeleteCan you please help me? The "Post List Widget" does not work: it simply shows what I've written, like: 2/random/post-list, instead of the results. Thank you
ReplyDeletehi Sora Blogging Tips
ReplyDeleteThe Facebook menu on the sidebar disappeared,
And no longer see
How do I return it?
What do you mean by facebook menu?
DeleteI really like the themes that have banner images like this, adventur themes and vozga themes before making one of them I tried both of them there are only a few problems adventur themes only display one post on the main menu unlike vozga themes we can set how many posts on the menu main so I decided to buy a theme vozga
ReplyDeleteShare your blog url.
Deletethx for your themes
ReplyDeletei just want to ask, after i apply this themes, all of my adsense disapeared including adsense bar in my blogger's dashboard. would you like to help?
In some cases it takes time for the new themes to adopt adsense codes.
DeleteHi Sir, I'm using this teplate on my https://www.videoonz.xyz its worked but I have some issues. When I send a message from contact form in Smartphone its not sent. I opened in a desktop version and try again but its not sent. How to fix it? Overall this theme is great but some miner errors contain. I check speed test in lighthouse. Mobile devices Scored 76msec Desktop 98msec. Thanks
ReplyDeleteYou have to install blogger's official contact form first.
DeleteI would like to purchase this theme. I have a question. I want to categorize posts in home page under the labels if ts possible on Adventur? ex. "Tech" all Posts under the label of Tech in a same row. If its possible on this Adventur Template? I'll Purchase its possible. I used another theme "Smart Tube" its have this featur but that template is useless contains lot of errors on posts. images are not showing on posts only iframe need to show images but its not shown on mobile devices. Actually I need a Template like Smart Tube without these errors. Please make a new version with the label feature on adventur theme. take a Look on FILMAX & Smart Tube You will understand what i say. thanks
ReplyDeleteI'm Using Adventur Theme Premium Version. but i'm unable to Change my Background Color or Image.I mean the White Color. I want to Change the White Color into Image . I Tried to Change The Color And Image.But I Can't. So Please Give me The Solution To Change The Background Color or Image Of Blogger.
ReplyDeleteSearch this code
Delete#outer-wrapper {
}
Please Reply After Search this code what should i do next :)
ReplyDeleteChange the background color.
DeleteOh My God !!!! its Working Perfectly. Thanks a Lot. Thank You So Much 😃😃
ReplyDeleteHola amigo, fijate que no aparecen los enlaces de entrada siguiente y entrada anterior en mi pagina, no se que hacer
ReplyDeletePlease speak english
DeleteHello friend, notice that the next entry and previous entry links do not appear on my page, I don't know what to do
DeletePlease share your blog url.
Deletehttps://www.poketvlatino.com/
DeleteYou deleted the html of entry link.
DeleteI already solved it, I just moved the code of the following and previous entries to another section and it already appeared
ReplyDeleteNow there is no html of entry link in your template.
ReplyDeleteHi,
ReplyDeleteI'm using Adventure theme on blogger. Page navigation like Older & Newer link not showing, hence not working.
Please help me out.
Haque
Please share your blog url.
DeleteThank you for your prompt reply.
ReplyDeleteI have made changes in the code for Pagination on Single post, without disturbing your code.
All posts are dummy except Tutorial 1. Kindly refer this.
My url is
Www.inborngenius.com
Thank you once again.
You deleted the html of entry link.
DeleteHey! The Template is awesome. but i'm facing one problem, that is, When i use 3rd party image link to show image in the website, That thumbnail doesn't appear in widget "random and recent" but, it is there in popular post there.
ReplyDeletePlease let me know, how to fix it.
My blog URL is www.clashofmaps.com
You can find the post at the end of the Homepage, Title: Top 10 list | Th7 Farming Base 2020 With Copy *Link* - Town hall 7
Choose original size in settings while uploading images or simply click the image in post setting and choose original size option.
DeleteThanks for Replying Sora. :)
DeleteI have done that but still it is not showing in Recent and Random Widget. But if i upload that photo directly in blogger instead of 3rd party website, then it appears.
please use the hosted image in a blogger.
DeleteHello,
ReplyDeletePlease solve my issue for Previous & Next page navigation.
I don't know, why no body reported this issue earlier.
I can't wait now. Pls do someting.
Do one thing download and install the free version back.
DeleteHello,
DeleteFirst of all, I would like to thank you for reply. I checked the free version pack available in the below mentioned url;
https://www.templatesyard.com/2018/08/adventur-travel-blogger-template.html
I checked by copy & paste the code but it did not worked out. Than I reinstall the theme by using Restore option but still no fruitful result.
XML file size in both the version is same.
Do you have any other suggestion. Please advice.
Thank you once again.
Pls resolve my issue or reply back at least.
DeleteThere is no problem in the template.
DeleteHello,
DeleteToday I retried everything a fresh, but all vain.
I also checked NeedMag & Glossy and both templates are working fine in terms of pagination.
So I'm sure there is some problem in your Adventur template.
If possible please provide me the code for this. I will varify & replace the code if required.
Sorry to bothering you again and again.
Thank you for help.
There is no problem in the template.
DeleteHow can i delete the 'TemplatesYard' copyright matk at the bottom page?
ReplyDeletePlease buy premium version of this template.
DeleteSir Please Help Me i Want to Put Some Ads on Left And Right Bars but there Is No HTML Widget On Sidebars So I want To Create Custom Sidebars Please Help me to create HTML Widget Please Sir :)
ReplyDeletethe ads img don't wont to show for me
ReplyDeletePlease share your blog url.
DeleteHi Sora!
ReplyDeletehow to remove the watermark at the very bottom of the home page.
it's written (TemplatesYard)
By Buying Premium Version.
Delete