How To Setup Super Seo Blogger Template [TemplatesYard]
Super Seo is a ultimate feature rich and fully functional blogger template, loaded with top of the class optimization, It is fast loading, fully responsive and highly seo optimized template. Super Seo is equipped with various of widgets which will help you to publish your blog more professionally. To make it easy for you we have published this detailed documentation, so that you can setup your blog correctly. You have made a good decision by choosing our template.
You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
Video Documentation
You can check this below video to understand the setup process much more easily, just click the below image to watch the video directly on YouTube, or click this link - How To Setup Super Seo Blogger Template - TemplatesYard
Top Navigation / Footer Menu
Access your blog Layout > click Edit icon on Top Navigation or Footer Menu widget.

Social Top
Access your blog Layout > click Edit icon on Social Top widget.
Icons Avaliables { facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, delicious, codepen, reddit, whatsapp, snapchat, email }

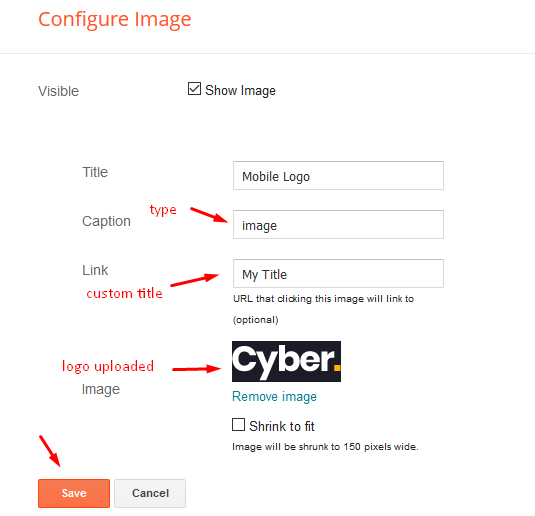
Mobile Logo
Access your blog Layout > click Edit icon on Mobile Logo widget.
Types: image, custom, default.

Main Menu/DropDown/Multi DropDown/Mega Menu
Access your blog Layout > click Edit icon on Main Menu widget.
Normal Link : Features
Sub Link: _Sub Link 1.0 (before the link add "_") 1 underscore
Sub Link 2: __Sub Link 1.1 (before the link add "__") 2 underscore

Post List Widget
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section, you must place the following names highlighted in blue below.
Shortcode: Results number/Label, recent or random/post-list
Label Posts: 3/Technology/post-list
Recent Posts: 3/recent/post-list
Random Posts: 3/random/post-list

Social Widget
Access your blog Layout > click Edit icon on Social Widget widget.
Icons Avaliables { blogger, facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, delicious, codepen, reddit, whatsapp, snapchat, email }

Post Layouts
Left Sidebar: Inside the post add the text left-sidebar and add the style Strikethrough
Full Width: Inside the post add the text full-width and add the style Strikethrough
Right Sidebar: Inside the post add the text right-sidebar and add the style Strikethrough

Theme Options
01 - fullwidth Version
Access your blog Layout > click Edit icon on fullwidth Version widget.
In New Site Name add fullWidth, in New Site URL add true or false, after click on save button.
02 - Default Variables
Access your blog Layout > click Edit icon on Default Variables widget.
Post Per Page: In New Site Name add postPerPage, in New Site URL add the number of results, it should be the same as the posts from the home page, after click on save button.
Fixed Sidebar: In New Site Name add fixedSidebar, in New Site URL add true or false, after click on save button.
Comments System: In New Site Name add commentsSystem, in New Site URL add the comments sytem type {blogger, disqus, facebook or hide}, after click on save button.
Disqus Shortname: In New Site Name add disqusShortname, in New Site URL add your disqus comment system shortname, after click on save button.

Facebook Page Plugin
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section, and paste the code below.
<center><div class="fb-page" data-href="https://www.facebook.com/templatesyard" data-width="360" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"></div></center>
Note: In Attribute data-href replace the link per your facebook page url.
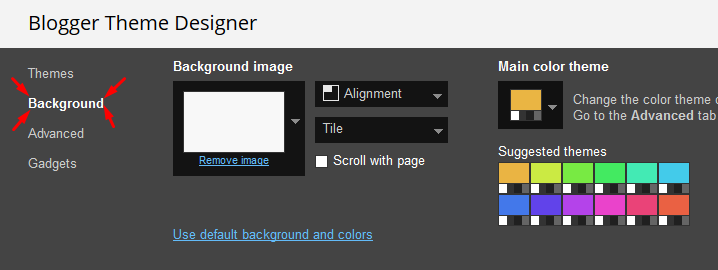
Customizing Your Template
Access your blog Theme > click Customize button.
Here you can change the background, and apply pre-defined colors

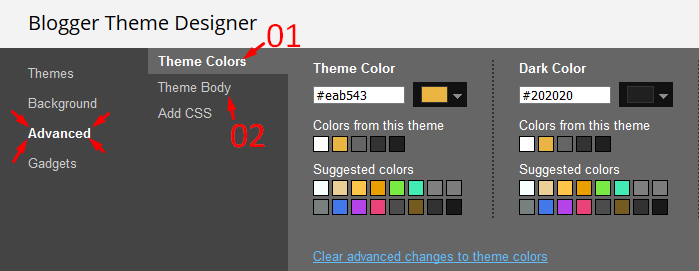
Clicking Advanced You will see the official option to change the Main Colors

Installation And Custom Services
We provide plenty of templates for free but if you want something unique for your blog then let us create a unique design for your blog, Just tell us your needs and we will convert your dream design into reality. We also Provide Blogger Template Installation Service. Our Installation service gives you a simple, quick and secure way of getting your template setup without hassle.
How To Setup Super Seo Blogger Template [TemplatesYard]
![How To Setup Super Seo Blogger Template [TemplatesYard]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjbfLhMcbcQXuMazTfAJjIWXL1r-TbEE7c_jW_THyZBFvP0KAtccFeYVUaXeTZqnZeCOWHf6mPVFfFXDSrMzp9HMykUGbcfv8rkjDlHAG2mdZMtgkuhDh_mh0ekX9qCAgQj9ux4ieOLm7gA/s72-c/Super+Seo.png) Reviewed by TemplatesYard
on
October 30, 2018
Rating:
Reviewed by TemplatesYard
on
October 30, 2018
Rating:
![How To Setup Super Seo Blogger Template [TemplatesYard]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjbfLhMcbcQXuMazTfAJjIWXL1r-TbEE7c_jW_THyZBFvP0KAtccFeYVUaXeTZqnZeCOWHf6mPVFfFXDSrMzp9HMykUGbcfv8rkjDlHAG2mdZMtgkuhDh_mh0ekX9qCAgQj9ux4ieOLm7gA/s72-c/Super+Seo.png) Reviewed by TemplatesYard
on
October 30, 2018
Rating:
Reviewed by TemplatesYard
on
October 30, 2018
Rating:









Hello after uolupload the template I'm having errors We were unable to save your theme.
ReplyDeleteYour theme could not be parsed as it is not well-formed. Please make sure all XML elements are closed properly. XML error message:
Content is not allowed in prolog.
Please how can I reduce the thumbnail size on homepage and hide some widgets from home paga
ReplyDeleteSorry we can't provide support on additional customization(Adding or Removing stuffs) rather than solving issues or bugs, if you want to customize your template then buy our blog customization service.
DeleteI'm unable to change the advertisement at the top. Help me please!
ReplyDeleteThe option is in the layout.
DeleteI am using super seo blogger template. I have problem with the logo. The logo is being shown very small. What should i do?
ReplyDeleteUse the logo file provided with the template package for sizing your logo.
Deletehow to add categories in sidebar
ReplyDeleteYou can simply add it through layout.
Deleteno menu habervipp@gmail.com no menu habervipp@gmail.com https://i.hizliresim.com/269bbE.png
ReplyDeleteIf you follow the process the correctly then the menu will work and appear.
DeleteHOW TO REMOVE YOUR COPY RIGHTS FROM TEMPLATE??? IS THERE ANY PAYMENTS TO REMOVE YOUR COPY RIGHTS FROM BLOGGER
ReplyDeleteYes you have to buy premium version
DeleteGoogle+ profile delete 7 march.. so please update this template, bcz author box not working on blogger profile....
ReplyDeletewe will update you soon
Deletehow to show infeed ads in this template?
ReplyDeleteSorry we can't provide support on additional customization (Adding or Removing stuffs) rather than solving issues or bugs, if you want to customize your template then buy our blog customization service.
Deletecould you please help me i have this error on the premium version Invalid variable declaration in page skin: Variable is used but not defined. Input: content.background.color
ReplyDeletewe don't recommend customising the template yourself
DeleteHi, I am on the premium version and would like to how to add all 3 comment system in the blog? I assume that's possible with this theme since it's pretty standard these days.
ReplyDeleteSorry but only one comment system can be added at a time.
DeleteGood themes
ReplyDeleteWhy previews in random and in rubric do not show? And date format is not similar to blog settings?
ReplyDeleteLook screen, please: https://prnt.sc/nuypza
Make your blog feed full and reader public and for date setting, pls check the download file, in that date setting format is there
DeleteI need to buy a Super SEO blogger template. I haven't any card to buy it. I tried with paypal. when i tried to pay with PayPal it request Enter the cared details to purchase.
ReplyDeleteI haven't any card. So how can i purchase this template.
at this time, we have only 2 payment option, paypal and debit or credit card, thats it
DeleteSir i have created a blog in which i have written a list with numbering, in final output the number are not showing full for example 10,11,12,13,14 are shown as 0,1,2,3,4, i have downloaded your super seo template if you wanna see my post this is the link
ReplyDeletehttps://bestinstacaptionn.blogspot.com/2019/07/instagram-username-for-boys.html
please help
But it seems like you have removed the numbering.
DeleteHi, there is a bug with mobile visualizations.
ReplyDeleteIn mobile visualization all the images appares distorsioned. Fot exemple in the page https://notizielgbt.blogspot.com/2019/07/il-tribunale-supremo-della-bulgaria.html (but all the pages are similar) the fotos in mobile visualization are too long. Thank you for try to resolve this bug
Choose original size in settings while uploading images or simply click the image in post setting and choose original size option.
DeleteHow to change color header and fotter different color
ReplyDeleteYou can do that from blogger template customizer.
Deletesuper seo template is best but i face a problem in mobile version of this template when open the post in chrome. the images become distorted. plz resolve the issue.
ReplyDeletehttps://theblogthisday.blogspot.com/2020/04/7-best-tips-to-proper-utilize-lockdown.html
Choose original size in settings while uploading images or simply click the image in post setting and choose original size option.
DeleteThe related post isn't working. Could you help?
ReplyDeletehttps://maribelajarmewarnai.blogspot.com/2020/05/mewarnai-montir.html
Hi admin, regarding the post layouts i like the full width view on this theme. Is it possible make it automatically from the template setting without adding manually this code "strike"? Kindly i need your guide. Note i am using this theme for wallpaper blog by using the tools so will upload the xml file only for posting
ReplyDeleteIn that case you need to customize your theme.
DeleteSEO Service Thanks so much with this fantastic new web site. very fired up to show it to anyone. It makes me so satisfied your vast understanding and wisdom have a new channel for trying into the world.
ReplyDeletethumbnails are not showing in recent and random posts
ReplyDeleteIf you add atleast one label to every posts
DeleteIf your blog is public,
If your feed is full,
If you have activated every widget
If you have used correct shortcodes.
Then it will definitely work.
I have same problem and tested with my blog.
DeleteThumbnail is not showing when there is only one picture.
When I added another picture, it became a thumbnail.
When I delete the first one, the second one is still showing as a thumbnail.
Please Share Your Blog Url.
DeleteHow can i add telegram social icon at top??
ReplyDeleteSorry we can't provide support on additional customization(Adding or Removing stuffs) rather than solving issues or bugs, if you want to customize your template then buy our blog customization service.
Deletei have purchased premium this theme, i have a problem to display next dan prev post
ReplyDeletePlease share your blog url.
DeleteGreat post, and great website. Thanks for the information! gov method cpa
ReplyDeleteYour blogs are easily accessible and quite enlightening so keep doing the amazing work guys.
ReplyDeletemega menu not working,, how can i fix it?
ReplyDeleterandom/mega-menu
not working