How To Setup ShareMe Blogger Template [TemplatesYard]
You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
Video Documentation
You can check this below video to understand the setup process much more easily, just click the below image to watch the video directly on YouTube, or click this link - How To Setup ShareMe Blogger Template - TemplatesYard
Main Menu
Access your blog Layout > click Edit icon on Main Menu widget.
Normal Link : Features
Sub Link: _Sub Link 1.0 (before the link add "_") 1 underscore
Sub Link 2: __Sub Link 1.1 (before the link add "__") 2 underscore

Post List Widget
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section, you must place the following names highlighted in blue below.
Shortcode: Results number/Label or recent or random/post-list
Label Posts: 3/Food/post-list
Recent Posts: 3/recent/post-list
Random Posts: 3/random/post-list

Post Layouts
Left Sidebar: Inside the post add the text left-sidebar and add the style Strikethrough
Full Width: Inside the post add the text full-width and add the style Strikethrough
Right Sidebar: Inside the post add the text right-sidebar and add the style Strikethrough

Social Widget (Sidebar)
Access your blog Layout > click Edit icon on Social Widget section.
Avaliable Icons { facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, delicious, codepen, reddit, whatsapp, snapchat, email }

Theme Options
01 - Boxed Version
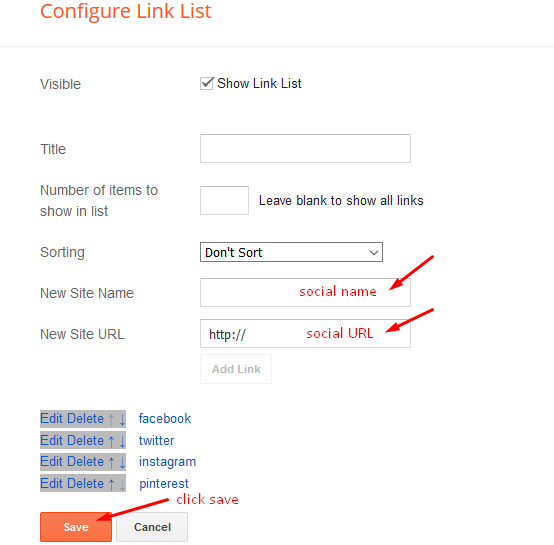
Access your blog Layout > click Edit icon on Boxed Version widget.
In New Site Name add boxedVersion, in New Site URL add true or false, after click on save button.
02 - Default Variables
Access your blog Layout > click Edit icon on Default Variables widget.
Post Per Page: In New Site Name add postPerPage, in New Site URL add the number of results, it should be the same as the posts from the home page, after click on save button.
Fixed Sidebar: In New Site Name add fixedSidebar, in New Site URL add true or false, after click on save button.
Comments System: In New Site Name add commentsSystem, in New Site URL add the comments sytem type {blogger, disqus, facebook or hide}, after click on save button.
Disqus Shortname: In New Site Name add disqusShortname, in New Site URL add your disqus comment system shortname, after click on save button.

Facebook Page Plugin
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section, and paste the code below.
<center><div class="fb-page" data-href="https://www.facebook.com/templatesyard" data-width="360" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"></div></center>
Note: In Attribute data-href replace the link per your facebook page url.
Footer Menu
Access your blog Layout > click Edit icon on Footer Menu widget.
Customizing Your Template
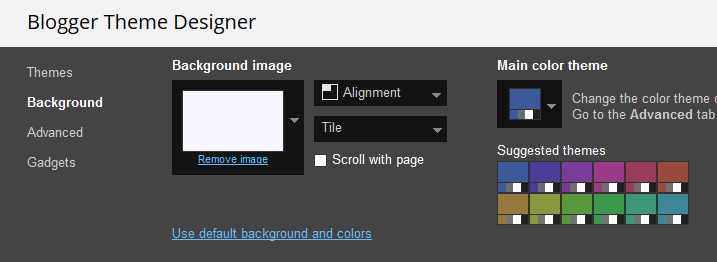
Access your blog Theme > click Customize button.
Here you can change the background, and apply pre-defined colors

Clicking Advanced You will see the official option to change the Main Colors.


Installation And Custom Services
We provide plenty of templates for free but if you want something unique for your blog then let us create a unique design for your blog, Just tell us your needs and we will convert your dream design into reality. We also Provide Blogger Template Installation Service. Our Installation service gives you a simple, quick and secure way of getting your template setup without hassle.
How To Setup ShareMe Blogger Template [TemplatesYard]
![How To Setup ShareMe Blogger Template [TemplatesYard]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEglDPbVGOdzkP7opWg8yGWrjLKaIlhHUm6FQr5v8T_BYiZvnTtkfS1vFogqy_RISDVFyEWsUGPrD9pU1aD0WDqqB6UGk9TTRrKjYc4LhqZ7erddv-KQ64-AEoRo8sjmHRLIwpcQa4tnthNY/s72-c/ShareMe+Social+Media+Blogger+Template.png) Reviewed by TemplatesYard
on
December 07, 2018
Rating:
Reviewed by TemplatesYard
on
December 07, 2018
Rating:
![How To Setup ShareMe Blogger Template [TemplatesYard]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEglDPbVGOdzkP7opWg8yGWrjLKaIlhHUm6FQr5v8T_BYiZvnTtkfS1vFogqy_RISDVFyEWsUGPrD9pU1aD0WDqqB6UGk9TTRrKjYc4LhqZ7erddv-KQ64-AEoRo8sjmHRLIwpcQa4tnthNY/s72-c/ShareMe+Social+Media+Blogger+Template.png) Reviewed by TemplatesYard
on
December 07, 2018
Rating:
Reviewed by TemplatesYard
on
December 07, 2018
Rating:










We were unable to save your theme.
ReplyDeleteYour theme could not be parsed as it is not well-formed. Please make sure all XML elements are closed properly. XML error message:
Content is not allowed in prolog.
i've post about 3 article, but why my home page only show one post, can you help
ReplyDeleteRemember one thing you have to keep the post count same in your blog settings and pagination widget.
DeleteThere is a limit of 1mb from blogger side, only 1mb of images or text you can show in home page and you are exceeding that limit and that is the reason rest of the post is going on next page, there is not any solution, but you can try page break after 1st paragraph in every post, may be this will help.
hi any other options to put the ads banners in top page ? ty
ReplyDeleteYou will get same like demo only.
DeleteSorry we can't provide support on additional customization (Adding or Removing stuffs) rather than solving issues or bugs, if you want to customize your template then buy our blog customization service.
i want to register my blog to adsense with this theme, where the position should i put the adsense code?thanks
ReplyDeleteYou can add adsense anywhere you want.
Delete
ReplyDeletehow to resize photos on the home page and subpages?
Sorry we can't provide support on additional customization(Adding or Removing stuffs) rather than solving issues or bugs, if you want to customize your template then buy our blog customization service.
Deletepictures have distorted aspect ratio
DeleteShare your blog url.
Deletehttp://www.polandonbike.pl/2020/03/zimowisko-w-beskidzie-slaskim.html
DeleteChoose original size in settings while uploading images or simply click the image in post setting and choose original size option.
DeleteHow do i change the load more button to number pagination? Is it possible?
ReplyDeleteSorry we can't provide support on additional customization(Adding or Removing stuffs) rather than solving issues or bugs, if you want to customize your template then buy our blog customization service.
DeleteHello sir, its not showing the related pages with posts. Currently i have about 13 posts with more than 2 contents in each tags. Also the navigation for older and newer is not showing when i install the template directly without any edits.
ReplyDeleteShare your blog url.
DeleteMy blog is : https://www.nets4.com/2020/05/sharing-widgets-for-embedding-on-websites.html
DeleteNow i have added number pagination from your minibox template to this in the index page. But still older or newer navigation and related contents not showing.
Sorry we can't provide support on additional customization(Adding or Removing stuffs) rather than solving issues or bugs, if you want to customize your template then buy our blog customization service.
DeleteFor related post.
Activate every single widget we have mentioned in documentation and then follow this.
http://www.sorabloggingtips.com/2017/03/fix-recent-random-label-post-widget-in-blogger.html
Thanks. It looks like, it enable only when feed is set to 'full' and not 'short'
DeletePlease do update the XML in such a way that even when javascript is disabled in the browser, it should be possible to navigate through the header links. Currently it is not possible for me.
ReplyDeleteIt is not possible since the menu is based on jquery, and without that it won't be visible.
DeleteHey, did you know to change the default bulleted list with 'actual dot' than the 'arrow >'.It is really bad to have arrow for bulleted list and doesn't look good enough.
ReplyDeleteSorry we can't provide support on additional customization(Adding or Removing stuffs) rather than solving issues or bugs, if you want to customize your template then buy our blog customization service.
DeleteHey, when i add page views widget on the sidebar of my blog it is not showing on the mobile devices, but it shows on the desktop version.
ReplyDeletePlease share your blog url.
DeleteMy blog is at https://www.nets4.com/
DeleteI saw your blog, page views widget is working in mobile device.
Delete