How To Setup Vector Blogger Template [TemplatesYard]
Vector is a clean and minimalist blogging blogger theme with simple approach and elegant in design, with responsive layout i gives you freedom to create blog on any topic. Vector is equipped with various of widgets which will help you to publish your blog more professionally. To make it easy for you we have published this detailed documentation, so that you can setup your blog correctly. You have made a good decision by choosing our template.
You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
Video Documentation
You can check this below video to understand the setup process much more easily, just click the below image to watch the video directly on YouTube, or click this link - How To Setup Vector Blogger Template - TemplatesYard
Top Navigation / Footer Menu
Access your blog Layout > click Edit icon on Top Navigation or Footer Menu widget.

Social Top
Access your blog Layout > click Edit icon on Social Top widget.
Icons Avaliables { facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, delicious, codepen, reddit, whatsapp, snapchat, email }

Main Menu/DropDown/Multi DropDown/Mega Menu
Access your blog Layout > click Edit icon on Main Menu widget.
Normal Link : Features
Sub Link: _Sub Link 1.0 (before the link add "_") 1 underscore
Sub Link 2: __Sub Link 1.1 (before the link add "__") 2 underscore
Mega Shortcode by Label: Technology/mega-menu
Mega Shortcode by Recent: recent/mega-menu
Mega Shortcode by Random: random/mega-menu

Hot Posts
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Hot Posts section, you must place the following names highlighted in blue below.
Shortcode: Label, recent or random/hot-posts
Example: Food/hot-posts

Post List Widget
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section, you must place the following names highlighted in blue below.
Shortcode: Results number/Label, recent or random/post-list
Label Posts: 3/Technology/post-list
Recent Posts: 3/recent/post-list
Random Posts: 3/random/post-list

Social Widget
Access your blog Layout > click Edit icon on Social Widget widget.
Icons Avaliables { blogger, facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, delicious, codepen, reddit, whatsapp, snapchat, email }

Post Layouts
Left Sidebar: Inside the post add the text left-sidebar and add the style Strikethrough
Full Width: Inside the post add the text full-width and add the style Strikethrough
Right Sidebar: Inside the post add the text right-sidebar and add the style Strikethrough

Theme Options
01 - Boxed Version
Access your blog Layout > click Edit icon on Boxed Version widget.
In New Site Name add boxedVersion, in New Site URL add true or false, after click on save button.
02 - Default Variables
Access your blog Layout > click Edit icon on Default Variables widget.
Post Per Page: In New Site Name add postPerPage, in New Site URL add the number of results, it should be the same as the posts from the home page, after click on save button.
Fixed Sidebar: In New Site Name add fixedSidebar, in New Site URL add true or false, after click on save button.
Comments System: In New Site Name add commentsSystem, in New Site URL add the comments sytem type {blogger, disqus, facebook or hide}, after click on save button.
Disqus Shortname: In New Site Name add disqusShortname, in New Site URL add your disqus comment system shortname, after click on save button.

Facebook Page Plugin
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section, and paste the code below.
<center><div class="fb-page" data-href="https://www.facebook.com/templatesyard" data-width="360" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"></div></center>
Note: In Attribute data-href replace the link per your facebook page url.
Customizing Your Template
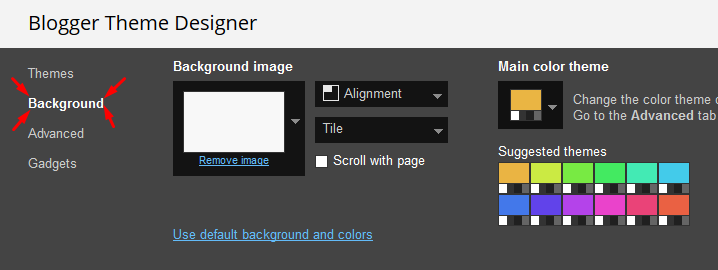
Access your blog Theme > click Customize button.
Here you can change the background, and apply pre-defined colors

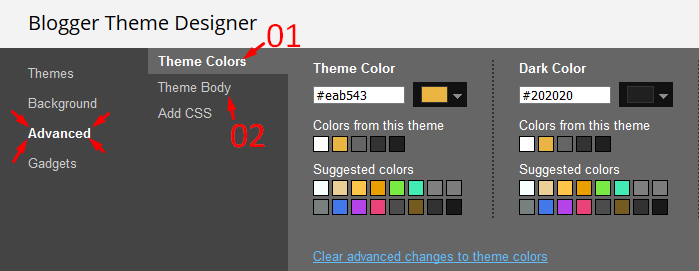
Clicking Advanced You will see the official option to change the Main Colors

Installation And Custom Services
We provide plenty of templates for free but if you want something unique for your blog then let us create a unique design for your blog, Just tell us your needs and we will convert your dream design into reality. We also Provide Blogger Template Installation Service. Our Installation service gives you a simple, quick and secure way of getting your template setup without hassle.
How To Setup Vector Blogger Template [TemplatesYard]
![How To Setup Vector Blogger Template [TemplatesYard]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiO-ghHN0JGfK9HUPGf4tbwE_p79lhNtfnSds88q_ZfmSjBu7xekQMyftrDBlyjVcNXrLxWCQ-Zc60SoaYrmKQQBIrAgH6hArJIONTF3jf-dvKOMBg0URLMSxVvZf_vKHKcGjDn6WY8DfDF/s72-c/Vector+Blogger+Template.png) Reviewed by TemplatesYard
on
January 11, 2019
Rating:
Reviewed by TemplatesYard
on
January 11, 2019
Rating:
![How To Setup Vector Blogger Template [TemplatesYard]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiO-ghHN0JGfK9HUPGf4tbwE_p79lhNtfnSds88q_ZfmSjBu7xekQMyftrDBlyjVcNXrLxWCQ-Zc60SoaYrmKQQBIrAgH6hArJIONTF3jf-dvKOMBg0URLMSxVvZf_vKHKcGjDn6WY8DfDF/s72-c/Vector+Blogger+Template.png) Reviewed by TemplatesYard
on
January 11, 2019
Rating:
Reviewed by TemplatesYard
on
January 11, 2019
Rating:









I buy it and I'd like to know how to remove the ads image.
ReplyDeleteYou can remove them from layout.
DeleteThis comment has been removed by the author.
ReplyDeletePlease add atleast 20 post and in each post, please use minimum 1 label
DeleteHow to change the number of posts shown on the home page
ReplyDeletefrom basic setting
Deletei like this simple theme sir plz reply
ReplyDeletePlease ask your issue.
DeleteWhen i tried to install this theme on my blogger blog
ReplyDeleteA popup appeared saying that the xml is not parrased properly.
Can you help me about this
https://www.sorabloggingtips.com/p/how-to-install-blogger-template.html
Deletepls go through this
hi i downloaded the free version for try before buy but the free version cant install, its corrupted, i try serveral times, pliz check it
ReplyDeleteAfter buying premium, please email us at soratemplate@gmail.com and we will solve the issue
DeleteHow can change the size of header, header ads and other boxes on my blog?
ReplyDeleteIt can be done from the layout.
DeleteHI,
ReplyDeleteI am using this template but on my main post, only one blog is visible.
How can i configure it to a list view
Remember one thing you have to keep the post count same in your blog settings and pagination widget.
DeleteThere is a limit of 1mb from blogger side, only 1mb of images or text you can show in home page and you are exceeding that limit and that is the reason rest of the post is going on next page, there is not any solution, but you can try page break after 1st paragraph in every post, may be this will help.
Thanks
ReplyDeleteCan you tell me how can I remove 'vector'.
ReplyDeleteAccess your blog Layout > click Edit icon on Mobile Logo widget.
DeleteBro how to remove header "vector png" image
ReplyDeleteI tried lot but I didn't find any solution for my issue.
I hope you will help me to remove that png image
Please share your blog url.
Delete