How To Setup Urban Mag Blogger Template [TemplatesYard]
Urban Mag is a blog magazine theme, with ultimate design and feature full layout, it gives you opportunity to create something exceptional and outstanding, that no one could have on blogspot platform. Urban Mag is equipped with various of widgets which will help you to publish your blog more professionally. To make it easy for you we have published this detailed documentation, so that you can setup your blog correctly. You have made a good decision by choosing our template.
You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
Video Documentation
You can check this below video to understand the setup process much more easily, just click the below image to watch the video directly on YouTube, or click this link - How To Setup Urban Mag Blogger Template - TemplatesYard
Top Navigation / Footer Menu
Access your blog Layout > click Edit icon on Top Navigation widget.

Social Top
Access your blog Layout > click Edit icon on Social Top widget.
Icons Avaliables { facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, delicious, codepen, reddit, whatsapp, snapchat, email }

Mobile Logo
Access your blog Layout > click Edit icon on Mobile Logo widget.
Types: image, custom, default.

Main Menu/DropDown/Multi DropDown/Mega Menu
Access your blog Layout > click Edit icon on Main Menu widget.
Home Link: in Site Name add your text ex: "Home" in Site Url add homepage.
Example:

Normal Link : Features
Sub Link: _Multi DropDown (before the link add "_") 1 underscore
Sub Link 2: __DropDown 1 (before the link add "__") 2 underscore
Mega Shortcode by Label: Technology/mega-menu
Mega Shortcode by Recent: recent/mega-menu
Mega Shortcode by Random: random/mega-menu

Hot Posts
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Hot Posts section, you must place the following names highlighted in blue below.
Shortcode: Label, recent or random/hot-posts
Example: Technology/hot-posts

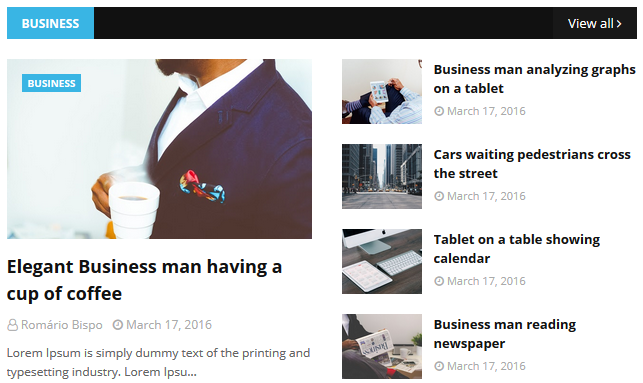
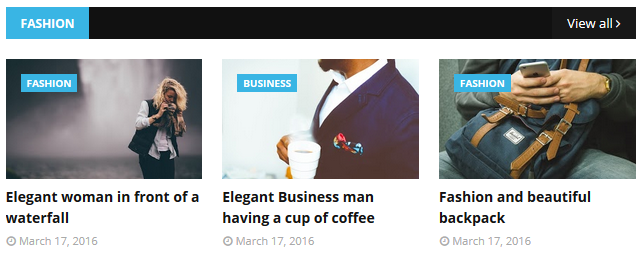
Featured Posts 01 and 02
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Featured Posts 01 or Featured Posts 02 section, you must place the following names highlighted in blue below.
Types: feat-big, col-left, col-right, feat-list, grid-big, grid-small
Shortcode: Results number/Label, recent or random/type
Feat Big Ex: Business/feat-big NOTE: in this do not set the number (default is 5).

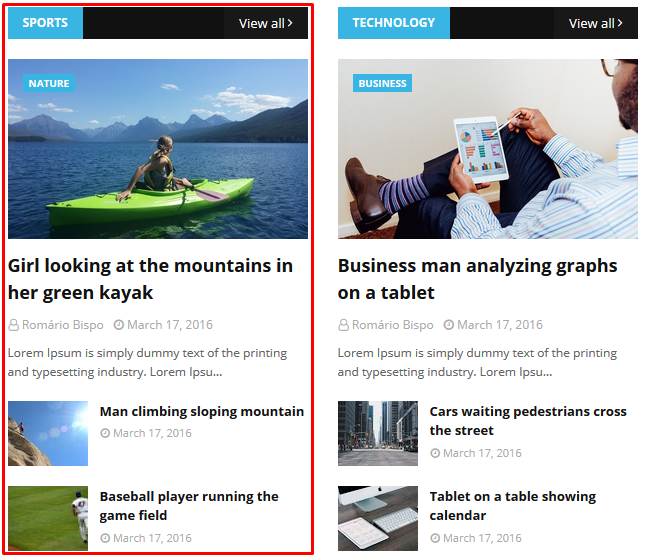
Col Left Ex: 3/Sports/col-left

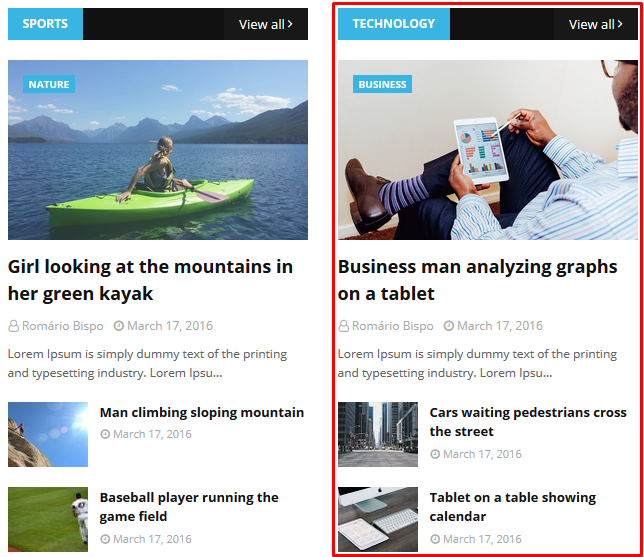
Col Right Ex: 3/Technology/col-right

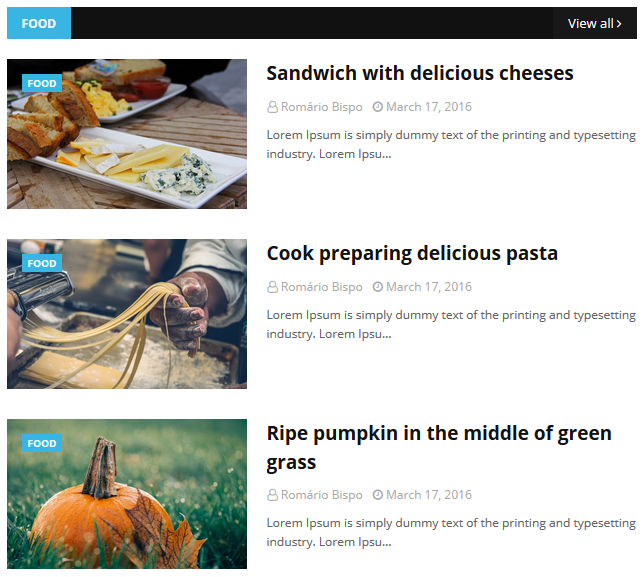
Feat List Ex: 3/Food/feat-list

Grid Big Ex: 4/Music/grid-big

Grid Small Ex: 3/Fashion/grid-small

Widget Settings Ex:

Post List Widget
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section, you must place the following names highlighted in blue below.
Shortcode: Results number/Label, recent or random/post-list
Label Posts: 3/Technology/post-list
Recent Posts: 3/recent/post-list
Random Posts: 3/random/post-list

Social Widget
Access your blog Layout > click Edit icon on Social Widget widget.
Icons Avaliables { facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, delicious, codepen, reddit, whatsapp, snapchat, email }

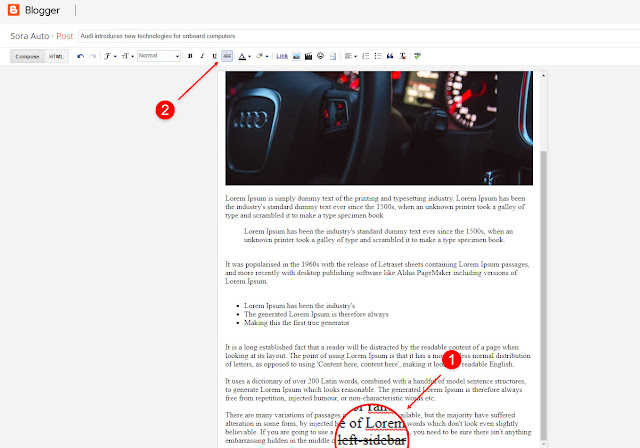
Post Layouts
Left Sidebar: Inside the post add the text left-sidebar and add the style Strikethrough
Full Width: Inside the post add the text full-width and add the style Strikethrough
Right Sidebar: Inside the post add the text right-sidebar and add the style Strikethrough

Theme Options
01 - Css Options
Access your blog Layout > click Edit icon on Css Options widget.
Full Width: In New Site Name add fullWidth, in New Site URL add true or false, after click on save button.
Recent Posts Headline: In New Site Name add recentPostsHeadline, in New Site URL add true or false, after click on save button.

02 - Default Variables
Access your blog Layout > click Edit icon on Default Variables widget.
Post Per Page: In New Site Name add postPerPage, in New Site URL add the number of results, it should be the same as the posts from the home page, after click on save button.
Fixed Sidebar: In New Site Name add fixedSidebar, in New Site URL add true or false, after click on save button.
Comments System: In New Site Name add commentsSystem, in New Site URL add the comments sytem type {blogger, disqus, facebook or hide}, after click on save button.
Disqus Shortname: In New Site Name add disqusShortname, in New Site URL add your disqus comment system shortname, after click on save button.

Facebook Page Plugin
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section, and paste the code below.
<center><div class="fb-page" data-href="https://www.facebook.com/templatesyard" data-width="360" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"></div></center>
Note: In Attribute data-href replace the link per your facebook page url.
Customizing Your Template
Access your blog Theme > click Customize button.
Here you can change the background, and apply pre-defined colors

Clicking Advanced You will see the official option to change the Main Colors

Installation And Custom Services
We provide plenty of templates for free but if you want something unique for your blog then let us create a unique design for your blog, Just tell us your needs and we will convert your dream design into reality. We also Provide Blogger Template Installation Service. Our Installation service gives you a simple, quick and secure way of getting your template setup without hassle.
How To Setup Urban Mag Blogger Template [TemplatesYard]
![How To Setup Urban Mag Blogger Template [TemplatesYard]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi95FOztU0BsaUNsLUxMBkIRUbuziH8FmLva8m2bQc56qOL_vhsv4ceQ1BVj158pNVsSF9SqAJNNTHrpr1AUT87rAJzbdNckDLWvFN95mhnWDI9mcCDNjU4kYd6T4NOIVTtXWkKVn3Ykbwt/s72-c/Urban+Mag+Blog+Magazine+Blogger+Template.png) Reviewed by TemplatesYard
on
April 01, 2019
Rating:
Reviewed by TemplatesYard
on
April 01, 2019
Rating:
![How To Setup Urban Mag Blogger Template [TemplatesYard]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi95FOztU0BsaUNsLUxMBkIRUbuziH8FmLva8m2bQc56qOL_vhsv4ceQ1BVj158pNVsSF9SqAJNNTHrpr1AUT87rAJzbdNckDLWvFN95mhnWDI9mcCDNjU4kYd6T4NOIVTtXWkKVn3Ykbwt/s72-c/Urban+Mag+Blog+Magazine+Blogger+Template.png) Reviewed by TemplatesYard
on
April 01, 2019
Rating:
Reviewed by TemplatesYard
on
April 01, 2019
Rating:








how to ad h1 heading tags in this template?
ReplyDeleteA blog requires only one h1 tag, and it already has.
Deletehow to fit imga in post using this template? if you help me i'll buy the this template
ReplyDeleteChoose original size in settings while uploading images or simply click the image in post setting and choose original size option.
DeleteHi..
ReplyDeleteI am using URBANMAG template. But its mobile logo is not working. I have setup mobile logo. But it is showing my blog title in text formate. Since my blog title is little bit long. So it is exceeding the specified space in mobile view. which looks very odd. So please help me for that. Thanksnot working. I have setup mobile logo. But it is showing my blog title in text formate. Since my blog title is little bit long. So it is exceeding the specified space in mobile view. which looks very odd. So please help me for that. Thanks
We have mentioned that in our mobile logo setup setting, first upload an image and then in the caption setting add image instead of text.
DeleteNot showing in mobile view please guid me..
DeleteShare your blog url.
DeleteHair-style-man.blogspot.com
DeleteYou are using "text" as logo type, you have to use "image" please follow the mobile logo setup tutorial, we have also provided screenshot and video tutorial.
DeleteHow to add a sitemap page in it
ReplyDeletePlease go through this https://www.sorabloggingtips.com/2017/01/how-to-add-sitemap-widget-in-blogspot-blogs.html
Deleteplease when i use anti-ad blocker for google adsense it block user that are using ad blocker but the images is still show on the blog, it is suppose to block everything on the blog and only show the please disable your adblocker app to continue but the whole site is blocking and images is still showing my site kevotips.com.........if u help me i will surely buy this template
ReplyDeleteSince it is about a third party app, we can't do anything.
Deleteplease how can i increase the font size and how to change the font thank you for urban mag
ReplyDelete
DeleteSorry we can't provide support on additional customization(Adding or Removing stuffs) rather than solving issues or bugs, if you want to customize your template then buy our blog customization service.
Why is my mobile view setting button not visible on the blogger dashboard under the theme section?urban mag has not mobile has not mobile view customisation
ReplyDeletethis template is based on blogger's latest generation codes, the desktop version will be shown in mobile too.
DeleteThe image at the top (where it says 728x90), how do you edit or remove it?
ReplyDeleteYou can edit it from layout.
DeleteIf I want to change the max size for the header image, which I don't know how to do, is help available if I buy the theme? Or is there something else that must be purchased?
ReplyDeleteFor additional customization, you have to pay extra.
Deletei am not able to add posts in the random posts section.
ReplyDeleteMy website is khhtimes.blogspot.com
Please tell me waht is wrong
bro..in my website the categoriesposts picture not show...please check https://www.hellonews4u.com/
ReplyDeleteHi SBT. Please suggest how i can add today's date at the top of the blog page
ReplyDeleteSorry we can't provide support on additional customization(Adding or Removing stuffs) rather than solving issues or bugs, if you want to customize your template then buy our blog customization service.
Deletehow can i increase the appearance of recent posts from 7 to 12
ReplyDeletecredit footer we can change it ??
ReplyDeleteThis function is only available in premium version
DeleteHi..
ReplyDeletei want ask for the theme,, Why the featured image not going show.?
can you teach me how to fix it.? Thank's
this my blog test : https://idcepatviral.blogspot.com/
i was try what you do,, but nothing happen.
Deletestill blank on white.
still blank,, nothing happen.
Deletethis my screenshot.
https://prnt.sc/tfuz0q
Choose original size in settings while uploading images or simply click the image in post setting and choose original size option.
DeleteThat is happening because of blogger's new update, where blogger is adding "d" to the url which is causing the issue, we recommend you to use the old editor until we fix each theme.
Deleteplease how do i fix these symbol issue >>>>>>>>>>>>>>>>>>>>>> that keep displaying on my blog
ReplyDeletehttps://kevotips.blogspot.com/p/blog-page.html and this page https://kevotips.blogspot.com/2019/07/latest-mtn-data-plans.html thank you
I checked i did not see any symbol.
Deletesorry i dont mean this symbol >>>>>>>>>>>>>>>> i mean when i use the unordered list in this url https://kevotips.blogspot.com/p/blog-page.html the unordered list keep displaying this (>) i dont no why ... you can check the image here https://drive.google.com/file/d/1pB0RWCLMmVyuzgOcOf_uowPi70j-0hzY/view?usp=sharing
DeleteAdd This Code
Delete.post-body ul li:before {
display:none;
}
please which side should i insert the code i dont no coding that much
DeleteAccess your blog Theme > click Edit Html> and then find the following coding.
DeleteAdmin thank u i hav been able to fix it with ur help the first place i pasted the code did not work so i try another place and it worked thank u very much https://drive.google.com/file/d/1c2K5cOxlN8Sy_dves74tPis8T9EFoMOV/view?usp=sharing https://drive.google.com/file/d/1RSLJrp6Tlzfn6HqZ90Y18EPuERWNEW8M/view?usp=sharing thank you admin
ReplyDeleteSorry what features do I get for the paid version and will I be able to migrate from the free to the paid version...
ReplyDeletehttps://www.templatesyard.com/2019/04/urban-mag-blog-magazine-blogger-template.html
DeleteI have been using this premium template in my blog https://www.medichealthy.com (blogger platform) for nine months, and I have some issues regarding the featured widget's snap/picture and widget popular post. Suddenly, they are disappeared.
ReplyDeletewould you help me, how to fix it