How To Setup Animo Blogger Template
Animo is a uniquely designed blogger theme for anime blogs. Crafted with perfection and loaded with useful widgets, it gives you chance to create an outstanding-looking blog with a minimal approach. It is equipped with various widgets that will help you to publish your blog more professionally. To make it easy for you we have published this detailed documentation so that you can set up your blog correctly. You have made a good decision by choosing our template.
You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
Video Documentation
You can check this below video to understand the setup process much more easily, just click the below image to watch the video directly on YouTube, or click this link - How To Setup Animo Download Blogger Template
Header Social
Access your blog Layout > click Edit icon on Header Social widget.
Avaliable Icons { facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, delicious, codepen, reddit, whatsapp, snapchat, email }

Main Menu
Access your blog Layout > click Edit icon on Main Menu widget.
Normal Link : Features
Sub Link: _Sub Link 1.0 (before the link add "_") 1 underscore
Sub Link 2: __Sub Link 1.1 (before the link add "__") 2 underscore
Mega Shortcode by Label: Technology/mega-menu
Mega Shortcode by Recent: recent/mega-menu
Mega Shortcode by Random: random/mega-menu

Main Slider
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Main Slider section, you must place the following names highlighted in blue below.
Shortcode: Number of Posts/Label, recent or random/slider
Example: 6/Anime/slider

Post List Widget
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section, you must place the following names highlighted in blue below.
Shortcode: Results number/Label or recent/post-list
Label Posts: 3/recent/post-list
Recent Posts: 3/Food/post-list

Post Layouts
Left Sidebar: Inside the post add the text left-sidebar and add the style Strikethrough
Full Width: Inside the post add the text full-width and add the style Strikethrough
Right Sidebar: Inside the post add the text right-sidebar and add the style Strikethrough

Theme Options
01 - Boxed Version
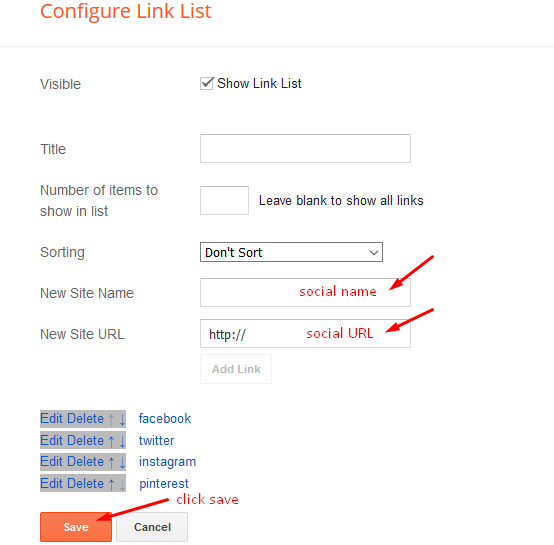
Access your blog Layout > click Edit icon on Boxed Version widget.
In New Site Name add boxedVersion, in New Site URL add true or false, after click on save button.
02 - Default Variables
Access your blog Layout > click Edit icon on Default Variables widget.
Post Per Page: In New Site Name add postPerPage, in New Site URL add the number of results, it should be the same as the posts from the home page, after click on save button.
Fixed Sidebar: In New Site Name add fixedSidebar, in New Site URL add true or false, after click on save button.
Comments System: In New Site Name add commentsSystem, in New Site URL add the comments sytem type {blogger, disqus, facebook or hide}, after click on save button.
Disqus Shortname: In New Site Name add disqusShortname, in New Site URL add your disqus comment system shortname, after click on save button.

Facebook Page Plugin
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section, and paste the code below.
<center><div class="fb-page" data-href="https://www.facebook.com/soratemplates" data-width="360" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"></div></center>
Note: In Attribute data-href replace the link per your facebook page url.
Footer Menu
Access your blog Layout > click Edit icon on Footer Menu widget.
Customizing Your Template
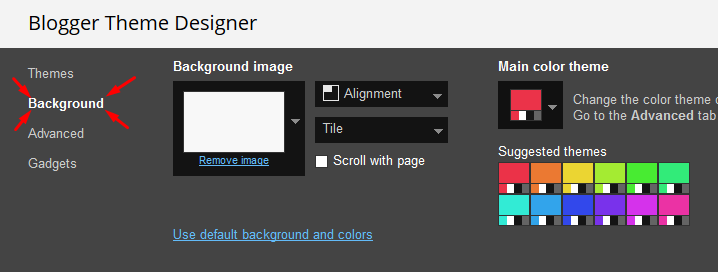
Access your blog Theme > click Customize button.
Here you can change the background, and apply pre-defined colors

Clicking Advanced You will see the official option to change the Main Colors.
 Installation And Custom Services
Installation And Custom Services
We provide plenty of templates for free but if you want something unique for your blog then let us create a unique design for your blog, Just tell us your needs and we will convert your dream design into reality. We also Provide Blogger Template Installation Service. Our Installation service gives you a simple, quick and secure way of getting your template setup without hassle.
How To Setup Animo Blogger Template
 Reviewed by TemplatesYard
on
June 05, 2019
Rating:
Reviewed by TemplatesYard
on
June 05, 2019
Rating:
 Reviewed by TemplatesYard
on
June 05, 2019
Rating:
Reviewed by TemplatesYard
on
June 05, 2019
Rating:










slider images becomes blury please help what to do
ReplyDeleteChoose original size in settings while uploading images or simply click the image in post setting and choose original size option.
Deletehow to hide dates and months in the popular post widget section.. :(
ReplyDeleteSorry we can't provide support on additional customization(Adding or Removing stuffs) rather than solving issues or bugs, if you want to customize your template then buy our blog customization service.
DeleteHi Sora Blogging Tips
ReplyDeleteCan I add post snippets into this template? What should I do to add the snippets? I have tried many times but it doesn't work.
Sorry we can't provide support on additional customization(Adding or Removing stuffs) rather than solving issues or bugs, if you want to customize your template then buy our blog customization service.
DeletePost Per Page Show only 2 Post
ReplyDeleteRemember one thing you have to keep the post count same in your blog settings and pagination widget.
DeleteThere is a limit of 1mb from blogger side, only 1mb of images or text you can show in home page and you are exceeding that limit and that is the reason rest of the post is going on next page, there is not any solution, but you can try page break after 1st paragraph in every post, may be this will help.
dear i purchase this but meta tage not working tell me about.
ReplyDeleteCurrently it has been set to default, but you want to customize then you have to add it additionally.
Deleteit has got only 1 add gadget option, how can i more add gadget options
ReplyDeleteWhich section are you talking about.
DeleteThe free version is not working, makes me thinks twice about purchasing it
ReplyDeleteWhat isn't working.
DeleteCan I add more social icons on this template?
ReplyDeleteOnly above listed icons are supported.
DeleteHow to add another slider in this template
ReplyDeleteSorry we can't provide support on additional customization(Adding or Removing stuffs) rather than solving issues or bugs, if you want to customize your template then buy our blog customization service.
DeleteHow big pictures should be? On my blog pictures are badly expanded on the phone version.
ReplyDeleteChoose original size in settings while uploading images or simply click the image in post setting and choose original size option.
DeletePlease can you tell me why I can't install the template in Blogger, it gives Error
ReplyDeleteMy slider widget is missing all of a sudden. How should I go about this?
ReplyDeletePlease Share Your Blog url Link.
DeleteSorry we can't provide support on additional customization(Adding or Removing stuffs) rather than solving issues or bugs, if you want to customize your template then buy our blog customization service.
ReplyDeletepage-navigation next page & previous page dissapeared, how do I fix it?
ReplyDeleteRemember one thing you have to keep the post count same in your blog settings and pagination widget.
DeleteThere is a limit of 1mb from blogger side, only 1mb of images or text you can show in home page and you are exceeding that limit and that is the reason rest of the post is going on next page, there is not any solution, but you can try page break after 1st paragraph in every post, may be this will help.
Now the problem has been fixed! (y)
Deletethanks to Video Download Blogger Template Documentation, the cause is "Show Email Post Links" (Configure Blog Posts) unchecked.
hola ayudame por favor, cuando pongo las etiquetas en las estradas, por ejemplo cuando subo un video y pongo la etiqueta para que me salga en la pagina de videos, y voy a este no me sale el contenido
ReplyDeletePlease speak english
DeleteThe problem that I had already solved, now I have another one, it happens that when I added content to my blog, at the beginning of the blog (home page) it only shows me two entries, but in the configuration I configured it with 10 entries, I do not know why, here is my link. https://ttenfox.blogspot.com/
DeleteHello! For some reason, the main slider is taking the thumbnail of the youtube video. When I insert a video, it does not put the image that I put, but that of youtube. Any way to fix this? Thanks for the support!
ReplyDeleteYou have to host the image on blogger and always add a image before and after video.
DeleteI have made payment still i haven't received my theme
ReplyDeleteCan you make the Home Ads Gadget appear above the article as well?
ReplyDelete.I bought this template [http://marjorysubs.blogspot.com/]
If you want to customize your template then buy our blog customization service.
DeleteWhy show the Mega Image on the slider?
ReplyDeletehttp://bluenissimo.blogspot.com/
Choose original size in settings while uploading images or simply click the image in post setting and choose original size option.
DeletePlease share your blog url.
ReplyDeleteSorry we can't provide support on additional customization(Adding or Removing stuffs) rather than solving issues or bugs, if you want to customize your template then buy our blog customization service.
ReplyDeleteSearch this code and then change the width which you want for template.
ReplyDelete.row {
width: 960px;
}
please share your blog url.
ReplyDeleteSearch this code
ReplyDelete#main-wrapper {
float: left;
overflow: hidden;
width: calc(100% - 240px);
box-sizing: border-box;
word-wrap: break-word;
padding: 0;
margin: 0;
}
Replace the above code with
#main-wrapper {
float: left;
overflow: hidden;
width: 695px;
box-sizing: border-box;
word-wrap: break-word;
padding: 0;
margin: 0;
}
How can i delete "Showing posts with the label" box, when i click a certain label
ReplyDeleteSorry we can't provide support on additional customization(Adding or Removing stuffs) rather than solving issues or bugs, if you want to customize your template then buy our blog customization service.
DeleteHas this theme been updated since it was first launched?
ReplyDeleteYes it is a updated template.
Deletewhat version it's up now, can i see the latest version?
DeleteNo you cant see the version of template.
DeleteHow do I install the Facebook comment system?
ReplyDelete