How To Setup SuperFast Blogger Template [TemplatesYard]
SuperFast Blogger Template is a premium looking fast loading blogger theme, loaded with various features, it gives your blog a professional appearance with its up to the mark design. Superfast is equipped with various of widgets which will help you to publish your blog more professionally. To make it easy for you we have published this detailed documentation, so that you can setup your blog correctly. You have made a good decision by choosing our template.
You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
Video Documentation
You can check this below video to understand the setup process much more easily, just click the below image to watch the video directly on YouTube, or click this link - How To Setup SuperFast Blogger Template - TemplatesYard
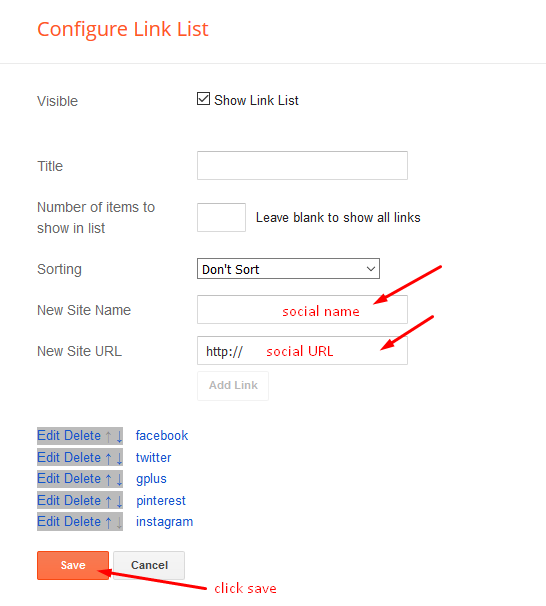
Social Menu
Access your blog Layout > click Edit icon on Social Menu widget.
Icons Avaliables { facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, delicious, codepen, reddit, whatsapp, snapchat, email }

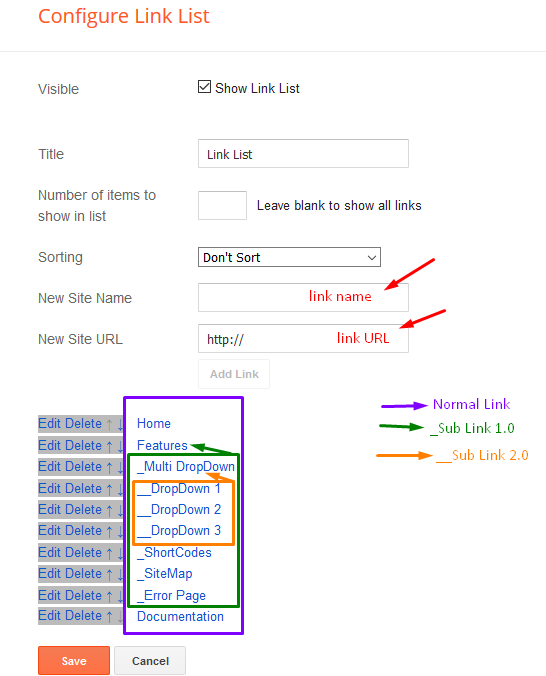
Main Menu/DropDown/Multi DropDown
Access your blog Layout > click Edit icon on Main Menu widget.
Normal Link : Features
Sub Link: _Sub Link 1.0 (before the link add "_") 1 underscore
Sub Link 2: __Sub Link 1.1 (before the link add "__") 2 underscore

Ad Below First Post
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Ad Below First Post section, you must place the ad code inside the content area of the widget.
Post List Widget
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section, you must place the following names highlighted in blue below.
Shortcode: Results number/Label, recent or random/post-list
Label Posts: 3/Technology/post-list
Recent Posts: 3/recent/post-list
Random Posts: 3/random/post-list

Social Widget
Access your blog Layout > click Edit icon on Social Widget widget.
Icons Avaliables { blogger, facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, delicious, codepen, reddit, whatsapp, snapchat, email }

Post Layouts
Left Sidebar: Inside the post add the text left-sidebar and add the style Strikethrough
Full Width: Inside the post add the text full-width and add the style Strikethrough
Right Sidebar: Inside the post add the text right-sidebar and add the style Strikethrough

Theme Options
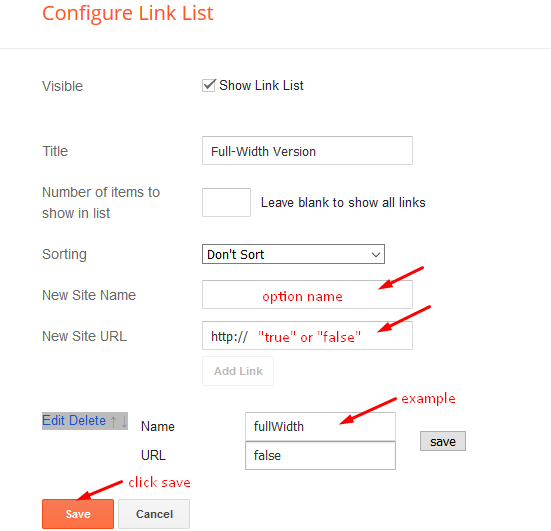
01 - Full Width Version
Access your blog Layout > click Edit icon on Full-Width Version widget.
In New Site Name add fullWidth, in New Site URL add true or false, after click on save button.

02 - Default Variables
Access your blog Layout > click Edit icon on Default Variables widget.
Post Per Page: In New Site Name add postPerPage, in New Site URL add the number of results, it should be the same as the posts from the home page, after click on save button.
Fixed Sidebar: In New Site Name add fixedSidebar, in New Site URL add true or false, after click on save button.
Comments System: In New Site Name add commentsSystem, in New Site URL add the comments sytem type {blogger, disqus, facebook or hide}, after click on save button.
Disqus Shortname: In New Site Name add disqusShortname, in New Site URL add your disqus comment system shortname, after click on save button.

Facebook Page Plugin
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section, and paste the code below.
<center><div class="fb-page" data-href="https://www.facebook.com/templatesyard" data-width="360" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"></div></center>
Note: In Attribute data-href replace the link per your facebook page url.
Footer Menu
Access your blog Layout > click Edit icon on Footer Menu widget.

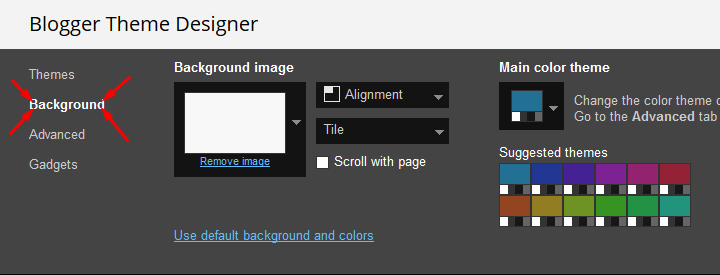
Customizing Your Template
Access your blog Theme > click Customize button.
Here you can change the background, and apply pre-defined colors

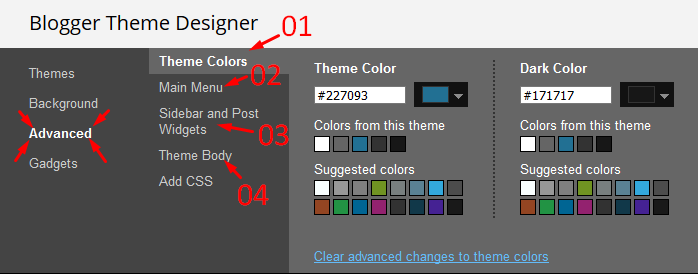
Clicking Advanced You will see the official option to change the Main Colors

Installation And Custom Services
We provide plenty of templates for free but if you want something unique for your blog then let us create a unique design for your blog, Just tell us your needs and we will convert your dream design into reality. We also Provide Blogger Template Installation Service. Our Installation service gives you a simple, quick and secure way of getting your template setup without hassle.
How To Setup SuperFast Blogger Template [TemplatesYard]
![How To Setup SuperFast Blogger Template [TemplatesYard]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhDLl7o9IgDbgrUUMfBob2cWpOzzvXIiZAD7Nn1YZb9A8PAAv420xNlfilr0edGwPYRWAdMjqAYGINtpSuYv1RPi34lC8AqHl8kt87uSIfDPMDnjJ0lP1HvP_RUOYifacVZuaCAW59SHxX-/s72-c/Superfast+Blogger+Template.png) Reviewed by TemplatesYard
on
January 08, 2020
Rating:
Reviewed by TemplatesYard
on
January 08, 2020
Rating:
![How To Setup SuperFast Blogger Template [TemplatesYard]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhDLl7o9IgDbgrUUMfBob2cWpOzzvXIiZAD7Nn1YZb9A8PAAv420xNlfilr0edGwPYRWAdMjqAYGINtpSuYv1RPi34lC8AqHl8kt87uSIfDPMDnjJ0lP1HvP_RUOYifacVZuaCAW59SHxX-/s72-c/Superfast+Blogger+Template.png) Reviewed by TemplatesYard
on
January 08, 2020
Rating:
Reviewed by TemplatesYard
on
January 08, 2020
Rating:








is this necessary to add sitemap page in blogger for adsense verification ?? and what are the use of short codes page ??
ReplyDeleteIt depends upon your needs.
DeleteI can't download free version for superfast template, maybe there is a problem with link.
ReplyDeleteI checked there is no problem.
ReplyDeletehow to add whatsapp share button?
ReplyDeleteFollow This Tutorial
Deletehttps://www.sorabloggingtips.com/2018/03/how-to-add-whatsapp-sharing-button-in-blogger.html
Mobile logo is not showing in Mobile browser
ReplyDeleteIn mobile version, we have to hide it to make it responsiveness.
Deletecan you tell us why this is showing
ReplyDeleteK7AntiVirus
Exploit ( 04c55f091 )
K7GW
Exploit ( 04c55f091 )
i scanned this XML on virastotal...
this is harm ?
It is safe.
DeleteCan I change the font type in the free template? Please help.
ReplyDeleteYes
DeleteHow to change subscribe us in html
ReplyDeleteSorry we can't provide support on additional customization(Adding or Removing stuffs) rather than solving issues or bugs, if you want to customize your template then buy our blog customization service.
Deletei want to increase the page spped but some lines are coming under unused javascript
ReplyDeleteexampla : js.src = 'https://connect.facebook.net/en_US/sdk.js#xfbml=1&version=v3.0';
please help me how can i remove this script from the template
Please share your blog url.
DeleteI read your Imformative post. I have got
ReplyDeleteMany information and gather knowledge. It,s very
Helpful site for people.I am waiting for your next
Post To get
more infrormation
You may see curent job news
govt
jobs
Bank
jobs
NGO
jobs
Company Jobs
Pharma Jobs
Jobs
Results