How To Setup Alva Blogger Template
You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
Video Documentation
You can check this below video to understand the setup process much more easily, just click the below image to watch the video directly on YouTube, or click this link - How To Setup Alva Blogger Template
Main Menu/DropDown/Multi DropDown
Access your blog Layout > click Edit icon on Main Menu widget.
Normal Link : Dropdown
Sub Link: _Multi Dropdown (before the link add "_") 1 underscore
Sub Link 2: __Dropdown 1 (before the link add "__") 2 underscore

Featured Slider
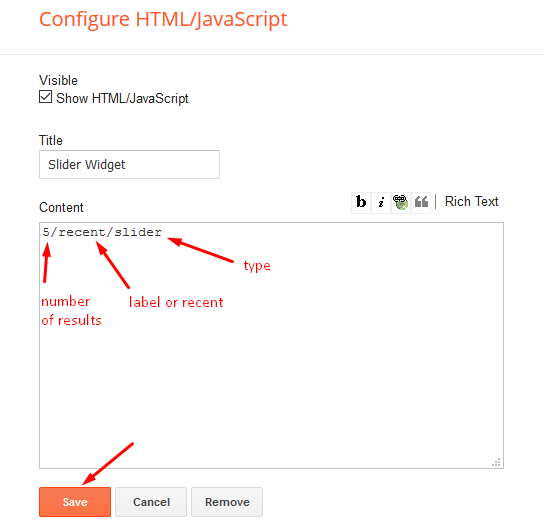
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Featured Slider section, you must place the following names highlighted in blue below.
Shortcode: Results number/Label or recent/slider
Example: 5/Fashion/slider

Main Posts
Access your blog Layout > click Edit Icon on > Main Posts/Blog Posts.

Post Layouts
Left Sidebar: Inside the post add the text left-sidebar and add the style Strikethrough
Full Width: Inside the post add the text full-width and add the style Strikethrough
Right Sidebar: Inside the post add the text right-sidebar and add the style Strikethrough

Post List Widget
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section and follow the instructions below.
Shortcode: Results number/Label, recent or random/post-list
Label Posts: 3/Technology/post-list
Recent Posts: 3/recent/post-list
Random Posts: 3/random/post-list

Social Widget (Sidebar)
Access your blog Layout > click Edit icon on Social Widget widget.
Icons Avaliables { blogger, facebook, twitter, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, delicious, codepen, reddit, whatsapp, snapchat, email }

Theme Options
01 - Boxed Version
Access your blog Layout > click Edit icon on Boxed Version widget.
In New Site Name add boxedVersion, in New Site URL add true or false, after click on save button.
02 - Default Variables
Access your blog Layout > click Edit icon on Default Variables widget.
Post Per Page: In New Site Name add postPerPage, in New Site URL add the number of results, it should be the same as the posts from the home page, after click on save button.
Fixed Sidebar: In New Site Name add fixedSidebar, in New Site URL add true or false, after click on save button.
Comments System: In New Site Name add commentsSystem, in New Site URL add the comments sytem type {blogger, disqus, facebook or hide}, after click on save button.
Disqus Shortname: In New Site Name add disqusShortname, in New Site URL add your disqus comment system shortname, after click on save button.

Facebook Page Plugin
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section, and paste the code below.
<center><div class="fb-page" data-href="https://www.facebook.com/soratemplates" data-width="360" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"></div></center>
Note: In Attribute data-href replace the link per your facebook page url.
Customizing Your Template
Access your blog Theme > click Customize button to change the pre-defined colors.Clicking Advanced You will see the official option to change the Main Colors.

Installation And Custom Services
We provide plenty of templates for free but if you want something unique for your blog then let us create a unique design for your blog, Just tell us your needs and we will convert your dream design into reality. We also Provide Blogger Template Installation Service. Our Installation service gives you a simple, quick and secure way of getting your template setup without hassle.
How To Setup Alva Blogger Template
 Reviewed by TemplatesYard
on
February 12, 2020
Rating:
Reviewed by TemplatesYard
on
February 12, 2020
Rating:
 Reviewed by TemplatesYard
on
February 12, 2020
Rating:
Reviewed by TemplatesYard
on
February 12, 2020
Rating:









I would like to buy this theme, but it has some problems. The logo is reduced in size, I cannot increase it. Also the number of posts is always 5, there are not 2 posts on the main page. Can you help? https://www.diagnosticoavancado.net/
ReplyDeleteRemember one thing you have to keep the post count same in your blog settings and pagination widget.
DeleteThere is a limit of 1mb from blogger side, only 1mb of images or text you can show in home page and you are exceeding that limit and that is the reason rest of the post is going on next page, there is not any solution, but you can try page break after 1st paragraph in every post, may be this will help.
Follow this tutorial
ReplyDeletehttps://www.sorabloggingtips.com/2017/08/how-to-add-contact-form-widget-in-blogger-and-blogspot-blogs.html
I would like to say that this blog really convinced me to do it! Thanks, very good post. Legitimate Online Jobs
ReplyDeletePlease how do I setup a label widget
ReplyDeleteSorry we can't provide support on additional customization(Adding or Removing stuffs) rather than solving issues or bugs, if you want to customize your template then buy our blog customization service.
Deletehello sora templates we have use this theme but we are facing related to page 2 no result found error.when 5 post are there in main page rest other post fdoes not get display on other page what shoul we do ? we really like your template
ReplyDeleteRemember one thing you have to keep the post count same in your blog settings and pagination widget. There is a limit of 1mb from blogger side, only 1mb of images or text you can show in home page and you are exceeding that limit and that is the reason rest of the post is going on next page, there is not any solution, but you can try page break after 1st paragraph in every post, may be this will help.
DeleteI want to remove the widget of powered by the bloggee. But is not removing after clicking removing
ReplyDeleteYou can delete widget from layout
DeleteI have a problem with loss quality images in post blog. For thumbnail show full quality but in blog post it's suck and blurry pixelated.. Need help please
ReplyDeletePlease use blogger hosted images.
DeleteI want to add a Search bar in Main menu
ReplyDeletehow can I do it
and its only show homepage
at the end of the page there is showing "1" and no other page I can go from my home
Like I want to go older pages from page 1
Please share your blog url.
Deletehttps://comicbufferbd.blogspot.com/
DeleteRemember one thing you have to keep the post count same in your blog settings and pagination widget. There is a limit of 1mb from blogger side, only 1mb of images or text you can show in home page and you are exceeding that limit and that is the reason rest of the post is going on next page, there is not any solution, but you can try page break after 1st paragraph in every post, may be this will help.
DeleteI want to put searchbar in Main Menu
ReplyDeleteand why there is only homepage?
Hello when I buy it, is it possible to change the background color and properties?
ReplyDeleteCustomization function is available in this already by using this you can change the background color.
Deleteslider widget not working in my website( https://techvigyaan.com ), and below post "you may like these posts" section also not working..
ReplyDeleteANYONE CAN HELP..!
Hello Team, I bought the premium ver5sion of Alva. But there is no Option to change Favicon Please Help me. How can I Change it?
ReplyDeletePlease check again this setting is available in blogger.
DeleteHello Sora Team, I bought the premium version of Alva but when i"m trying to change my background image its shows me changed and setting updated but when i refresh my blog its showing nothing and its not changed please help me!!
ReplyDeletePlease share the image link which you want to add in background.
DeleteI want to add a Search bar in Main menu.
ReplyDeleteSorry we can't provide support on additional customization(Adding or Removing stuffs) rather than solving issues or bugs, if you want to customize your template then buy our blog customization service.
DeleteHi. I wonder why my slider isnt working properly.
ReplyDeletehttps://www.mysabahhouse.com/
If I purchase now, is it possible to keep all the changes that I have made without having to redo everything?