How To Setup Sora Viral Blogger Template
Sora Viral Blogger Template is an amazingly designed blogger template for movies, videos, etc. Loaded with a feature-full design and futuristic framework, it has the capability to enhance your blog design. It is equipped with various widgets that will help you to publish your blog more professionally. To make it easy for you we have published this detailed documentation so that you can set up your blog correctly. You have made a good decision by choosing our template.
You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
Video Documentation
You can check this below video to understand the setup process much more easily, just click the below image to watch the video directly on YouTube, or click this link - How To Setup Sora Viral Blogger Template
Top Navigation
Access your blog Layout > click Edit icon on Top Navigation widget.

Social Top
Access your blog Layout > click Edit icon on Social Top widget.
Icons Avaliables { facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, delicious, codepen, reddit, whatsapp, snapchat, email }

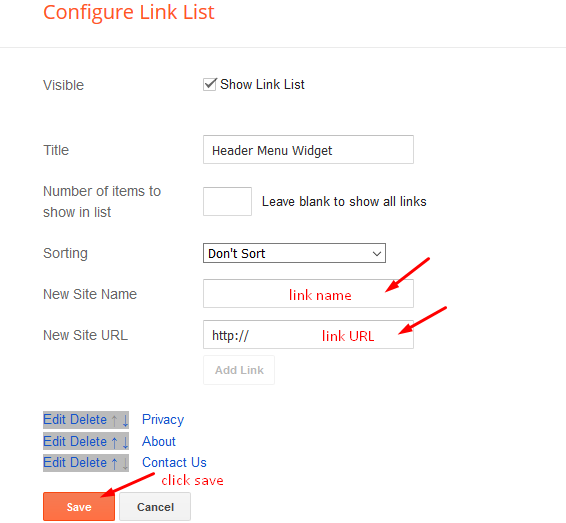
Header Menu
Access your blog Layout > click Edit Icon > on Header Menu section widget.

Main Menu/DropDown/Multi DropDown/Mega Menu
Access your blog Layout > click Edit icon on Main Menu widget.
Normal Link : Features
Sub Link: _Sub Link 1.0 (before the link add "_") 1 underscore
Sub Link 2: __Sub Link 1.1 (before the link add "__") 2 underscore
Mega Shortcode by Label: Technology/mega-menu
Mega Shortcode by Recent: recent/mega-menu
Mega Shortcode by Random: random/mega-menu

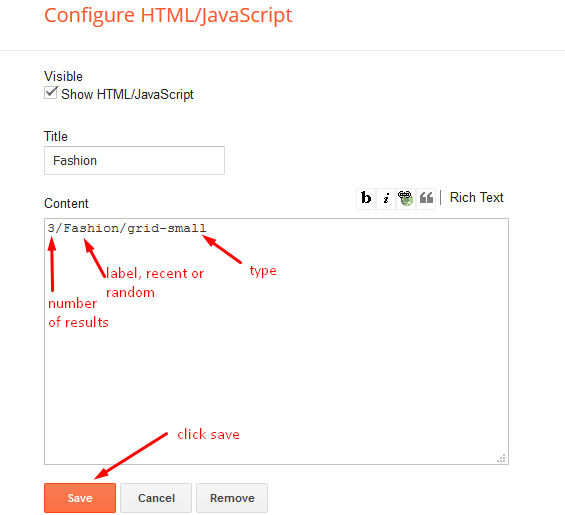
Featured Posts 01
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Featured Posts 01 section, you must place the following names highlighted in blue below.
Types: feat-big
Shortcode: Label, recent or random/type
Feat Big Ex: Business/feat-big NOTE: in this do not set the number (default is 6).
Widget Settings Ex:

Hot Posts
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Hot Posts section and follow the instructions below.
Shortcode: Label, recent or random/hot-posts
Example: Technology/hot-posts

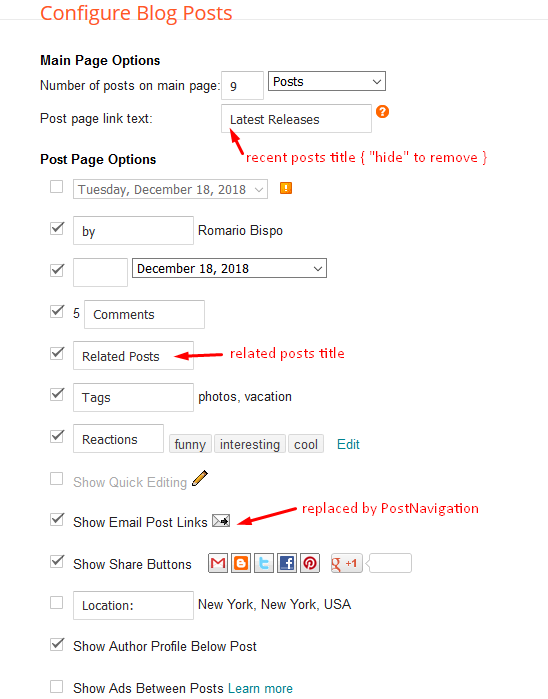
Main Posts
Access your blog Layout > click Edit Icon on > Main Posts/Blog Posts.

Post Layouts
Left Sidebar: Inside the post add the text left-sidebar and add the style Strikethrough
Full Width: Inside the post add the text full-width and add the style Strikethrough
Right Sidebar: Inside the post add the text right-sidebar and add the style Strikethrough

Post List Widget
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section and follow the instructions below.
Shortcode: Results number/Label, recent or random/post-list
Label Posts: 3/Technology/post-list
Recent Posts: 3/recent/post-list
Random Posts: 3/random/post-list

Footer Social
Access your blog Layout > click Edit icon on Footer Social widget.
Icons Avaliables { blogger, facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, delicious, codepen, reddit, whatsapp, snapchat, email }
Theme Options
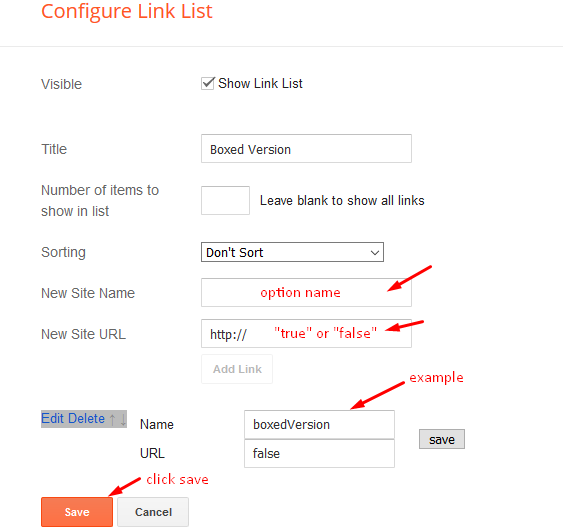
01 - Boxed Version
Access your blog Layout > click Edit icon on Boxed Version widget.
Boxed Version: In New Site Name add boxedVersion, in New Site URL add true or false, after click on save button.

02 - Default Variables
Access your blog Layout > click Edit icon on Default Variables widget.
Post Per Page: In New Site Name add postPerPage, in New Site URL add the number of results, it should be the same as the posts from the home page, after click on save button.
Fixed Sidebar: In New Site Name add fixedSidebar, in New Site URL add true or false, after click on save button.
Comments System: In New Site Name add commentsSystem, in New Site URL add the comments sytem type {blogger, disqus, facebook or hide}, after click on save button.
Disqus Shortname: In New Site Name add disqusShortname, in New Site URL add your disqus comment system shortname, after click on save button.

Facebook Page Plugin
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section, and paste the code below.
<center><div class="fb-page" data-href="https://www.facebook.com/soratemplates" data-width="360" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"></div></center>
Note: In Attribute data-href replace the link per your facebook page url.
Customizing Your Template
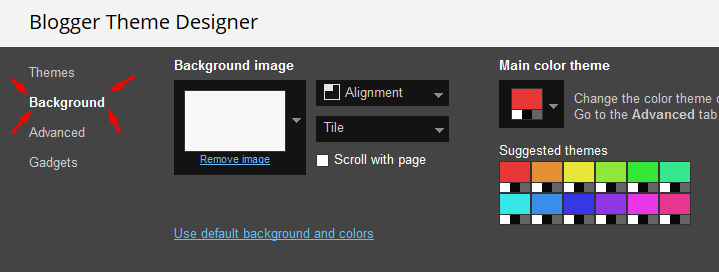
Access your blog Theme > click Customize button.
Here you can change the background (boxed version), and apply pre-defined colors

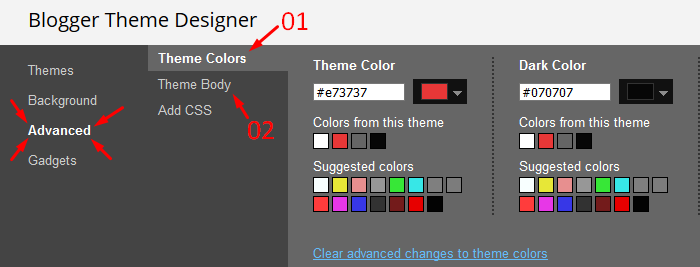
Clicking Advanced You will see the official option to change the Main Colors

Installation And Custom Services
We provide plenty of templates for free but if you want something unique for your blog then let us create a unique design for your blog, Just tell us your needs and we will convert your dream design into reality. We also Provide Blogger Template Installation Service. Our Installation service gives you a simple, quick and secure way of getting your template setup without hassle.
How To Setup Sora Viral Blogger Template
 Reviewed by TemplatesYard
on
February 29, 2020
Rating:
Reviewed by TemplatesYard
on
February 29, 2020
Rating:
 Reviewed by TemplatesYard
on
February 29, 2020
Rating:
Reviewed by TemplatesYard
on
February 29, 2020
Rating:









How to configure header menu. Trending , Popular and Love . I put # in Link.now its not working . its static. how i should do it. pls reply.
ReplyDeleteThank you
Share your blog url with screenshot.
Deletehow to i set up the header with latest, trending, popular, and hot posts. Thank you.
ReplyDeletein this template only 2 post show on home page but i want at least 10 post see
ReplyDeleteRemember one thing you have to keep the post count same in your blog settings and pagination widget. There is a limit of 1mb from blogger side, only 1mb of images or text you can show in home page and you are exceeding that limit and that is the reason rest of the post is going on next page, there is not any solution, but you can try page break after 1st paragraph in every post, may be this will help.
DeleteI am using Sora Viral Theme. I couldn't find the favicon addition section in the theme settings. Can you tell me how to add a favicon to my blog?
ReplyDeleteHow do I add header menu like music, video etc
ReplyDeleteFollow the tutorial well.
DeleteHello, how to keep the default night mode. When you reload the page keep the night mode, I mean, make it default, it's possible?
ReplyDeleteIf you want to customize your template then buy our blog customization service.
Deletehow to ad meta tags ao keyword in theme html
ReplyDeleteSorry we can't provide support on additional customization(Adding or Removing stuffs) rather than solving issues or bugs, if you want to customize your template then buy our blog customization service.
ReplyDeleteHi its an awesome theme. When I activate Facebook or disqus cooment it ppears on static pages too. How do I disallow that. I have tried the don't allow comments too still it's not working. Only blogger comments is working fine.
ReplyDeleteYou need to hide the comments using css on those pages.
DeleteWell i love your sora viral theme I'm using it now https://www.yourfitnessrink.com
DeleteCan you help me find that code to hide Facebook and disqus comments on static pages please. If not please show me a link that I can easily follow. Thank you in advance.
Maybe you fixed it.
DeleteGOOD DAY
ReplyDeletePLEASE IT SEEMS LIKE THE FONT SIZE IS FIXED, WHEN I INCREASE IN WORD AND PASTE OR EVEN ICREASE IN BLOGGER, I STILL GET THE SAME FIXED SIZE. HOW CAN I MAKE THE FONT SIZE BIGGER.
You will have to edit the css part in blogger. Like I did. For any custom theme that you use.
DeleteWhich page are you talking about.
DeleteThe about, privacy, terms etc pages still show the Facebook comments. I need the code to hide it from static pages
DeleteShare your blog url
Deletewhy featured posts are not displaying in my blog https://www.newsofbharat.com/
ReplyDeleteel widget que se llama hot-post no me funciona. le he ingresado random, label, y se queda cargando. mi blog es piedadinteligente.blogspot.com
ReplyDeletePlease speak english.
DeleteHi sir in Sora viral templates, In home there is only one page showing in Read more section and others in other section. My blog is educationtechnp.blogspot.com
ReplyDeletePlease share screenshot of the issue.
Deletehot post section not working, it was working fine but suddenly not working
ReplyDeletePlease share your blog url.
Deletethank you for your quick reply. please check the URL and revert me.
DeleteURL : https://maharashtraspnews.blogspot.com/
DEAR SIR, I HAVE DONE ALL ABOVE SETTING BUT STILL THE PROBLEM IS REMAINS SAME ? PLEASE TELL ME ANY OTHERS WAY TO RESOLVE THIS ISSUE.?
DeleteIf you add atleast one label to every posts
DeleteIf your blog is public,
If your feed is full,
If you have activated every widget
If you have used correct shortcodes.
Then it will definitely work.
done everything you said. but nothing changed, please tell me the HTML coding about hot post , or what should i do ? need it fix as early as possible?
DeletePlease share your blog url.
DeleteURL : https://maharashtraspnews.blogspot.com/
DeletePlease put random instead of recent,see if it works or not.
DeleteI put random instead of recent,BUT ITS DONT WORK, EVEN I PUT LABLE NAME TOO, BUT PROBLEMS IS SAME . CAN YOU ARRANGE SOME OTHER THING THAT PROBLEM WILL SOLVE ?
Deletewhy my blog meta tags shown on google. It show something like this
ReplyDeleteHome · About; Contact Us; Privacy Policy; Terms and Conditions. Sharp Worker. Latest · Popular · Love · Trending · Home · Home. Search. Powered by Blogger ...
what should I do?
You need to configure your meta tag details as per your blog and blog content.
DeleteHi, I am using this template in my Urdu Poetry site and found excellent results. I personally like it very much and recommends to all. Keep it up. Urdu Poetry
ReplyDeleteHello Sir/Madam
ReplyDeleteHow can I remove Netflix ad?
By Layout
Delete