How To Setup Inster Blogger Template [OmTemplates]
Inster Blogger template is an amazingly looking and elegantly built clean blogging blogger theme that is tailored with perfection and brings simplicity into your blog. Inster is equipped with various of widgets which will help you to publish your blog more professionally. To make it easy for you we have published this detailed documentation, so that you can setup your blog correctly.
You have made a good decision by choosing our template. You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
Video Documentation
You can check this below video to understand the setup process much more easily, just click the below image to watch the video directly on YouTube, or click this link - How To Setup Inster Blogger Template - OmTemplates
Social Footer
On Blogger Dashbord Click Layout
Click Edit Widget (Layout)
Paste this code:
<div class="social">
<ul class="icon">
<li><a class="facebook" href="#" target="_blank" rel="noopener noreferrer" title="Facebook"><i class="fa fa-facebook"></i></a></li>
<li><a class="pinterest" href="#" target="_blank" rel="noopener noreferrer" title="Pinterest"><i class="fa fa-pinterest"></i></a></li>
<li><a class="instagram" href="#" target="_blank" rel="noopener noreferrer" title="instagram"><i class="fa fa-instagram"></i></a></li>
<li><a class="twitter" href="#" target="_blank" rel="noopener noreferrer" title="twitter"><i class="fa fa-twitter"></i></a></li>
<li><a class="linkedin" href="#" target="_blank" rel="noopener noreferrer" title="linkedin"><i class="fa fa-linkedin"></i></a></li>
</ul>
</div>
Change # with your desired url.
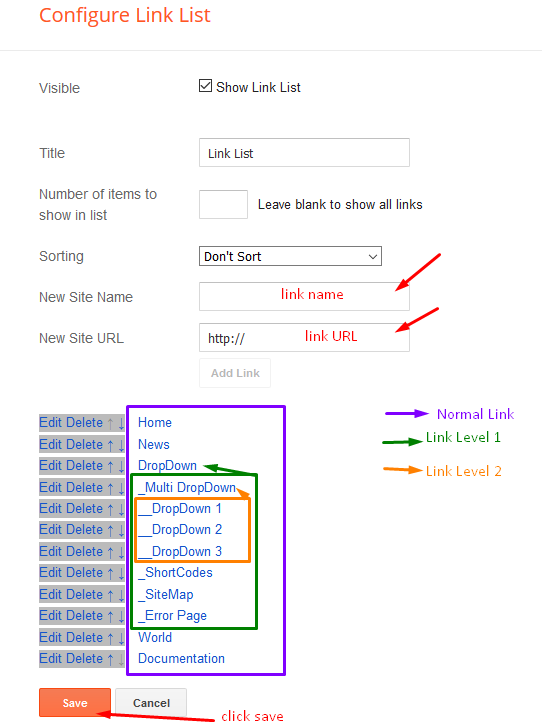
Main Menu/Dropdown Menu/Multi Dropdown
Access your blog Layout > click Edit icon on Main Menu widget.
Normal Link : Features
Link Level 1: _Sub Link 1.0 (before the link add "_") 1 underscore
Link Level 2: __Sub Link 1.1 (before the link add "__") 2 underscore

Featured Slider
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Featured Posts Section, and then add one of the following
Recent Posts: <div class="latestposts" data-no="5"></div>
Label / Tag Ex: <div class="tagpost" data-label="Break" data-no="5"></div>
Page navigation result
Access your blog theme> search for this below code.
var perPage=7;change the value with your desired number of post.
Facebook Page Plugin:
<center><div class="fb-padding"><div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/pt_BR/sdk.js#xfbml=1&version=v2.3&appId=1395743857335531";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div class="fb-page" data-href="https://www.facebook.com/omtemplates" data-width="280" data-height="230" data-hide-cover="false" data-show-facepile="true" data-show-posts="false"><div class="fb-xfbml-parse-ignore"></div></div></div></center>
or you can follow this tutorial if above method won't work
Installation And Custom Services
We provide plenty of templates for free but if you want something unique for your blog then let us create a unique design for your blog, Just tell us your needs and we will convert your dream design into reality. We also Provide Blogger Template Installation Service. Our Installation service gives you a simple, quick and secure way of getting your template setup without hassle.
How To Setup Inster Blogger Template [OmTemplates]
![How To Setup Inster Blogger Template [OmTemplates]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiVJLNYC0NdOaD0gti5zvEXtXv-yijr3S9V_jsJkDmCmaPMpwikorhWDmmgz16WNu3jwT6FW8bOSYlLShSeTJ0JbI15IrAHj_Y6PVd2ZR1ts9dBpEE1jDe0yk_51RyWVj7p3kk9YgS1dJxK/s72-c/Inster.png) Reviewed by TemplatesYard
on
March 17, 2020
Rating:
Reviewed by TemplatesYard
on
March 17, 2020
Rating:
![How To Setup Inster Blogger Template [OmTemplates]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiVJLNYC0NdOaD0gti5zvEXtXv-yijr3S9V_jsJkDmCmaPMpwikorhWDmmgz16WNu3jwT6FW8bOSYlLShSeTJ0JbI15IrAHj_Y6PVd2ZR1ts9dBpEE1jDe0yk_51RyWVj7p3kk9YgS1dJxK/s72-c/Inster.png) Reviewed by TemplatesYard
on
March 17, 2020
Rating:
Reviewed by TemplatesYard
on
March 17, 2020
Rating:









How do I change the color of the hyperlink - i am unable to see any hyperlink on the blog - all appearning in white and not readable
ReplyDeleteAlso, how can i do sticky header? (want the header and navigation to stay) When i tried position:Fixed, i am unable to read the heading of the first blog and it is going under the header
Sorry we can't provide support on additional customization(Adding or Removing stuffs) rather than solving issues or bugs, if you want to customize your template then buy our blog customization service.
DeleteShare your blog url.
ReplyDelete