How To Setup FlatBlog Blogger Template [TemplatesYard]
FlatBlog Blogger Template is a clean but highly customized magazine blogging blogger theme, that is designed with perfection and has numerous amount of features, loaded with various features, it gives your blog a professional appearance with its up to the mark design. FlatBlog is equipped with various of widgets which will help you to publish your blog more professionally. To make it easy for you we have published this detailed documentation, so that you can setup your blog correctly. You have made a good decision by choosing our template.
You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
Video Documentation
You can check this below video to understand the setup process much more easily, just click the below image to watch the video directly on YouTube, or click this link - How To Setup FlatBlog Blogger Template - TemplatesYard
Top Navigation / Footer Menu
Access your blog Layout > click Edit icon on Top Navigation widget.

Social Top
Access your blog Layout > click Edit icon on Social Top widget.
Icons Avaliables { facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, delicious, codepen, reddit, whatsapp, snapchat, email }

Mobile Logo
Access your blog Layout > click Edit icon on Mobile Logo widget.
Types: image, custom, default.

Main Menu/DropDown/Multi DropDown/Mega Menu
Access your blog Layout > click Edit icon on Main Menu widget.
Home Link: in Site Name add your text ex: "Home" in Site Url add homepage.
Example:

Normal Link : Features
Sub Link: _Multi DropDown (before the link add "_") 1 underscore
Sub Link 2: __DropDown 1 (before the link add "__") 2 underscore
Mega Shortcode by Label: Technology/mega-menu
Mega Shortcode by Recent: recent/mega-menu
Mega Shortcode by Random: random/mega-menu

Newsticker
Access your blog Layout > click Add a Gadget > HTML/JavaScript on News Ticker section, you must place the following names highlighted in blue below.
Shortcode: Label, recent or random/ticker-posts
Example: 6/Technology/ticker-posts
Hot Posts
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Hot Posts section, you must place the following names highlighted in blue below.
Shortcode: Label, recent or random/hot-posts
Example: Technology/hot-posts

Featured Posts 01 and 02
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Featured Posts 01 or Featured Posts 02 section, you must place the following names highlighted in blue below.
Types: feat-big, slider, col-left, col-right, feat-list, grid-big, grid-small
Shortcode: Results number/Label, recent or random/type
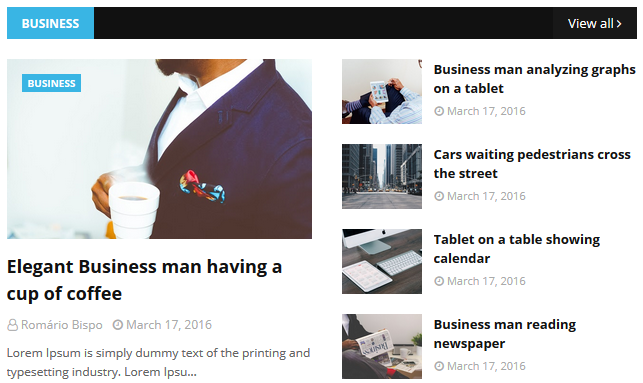
Feat Big Ex: Business/feat-big NOTE: in this do not set the number (default is 5).

Feat Big Ex: 5/random/slider
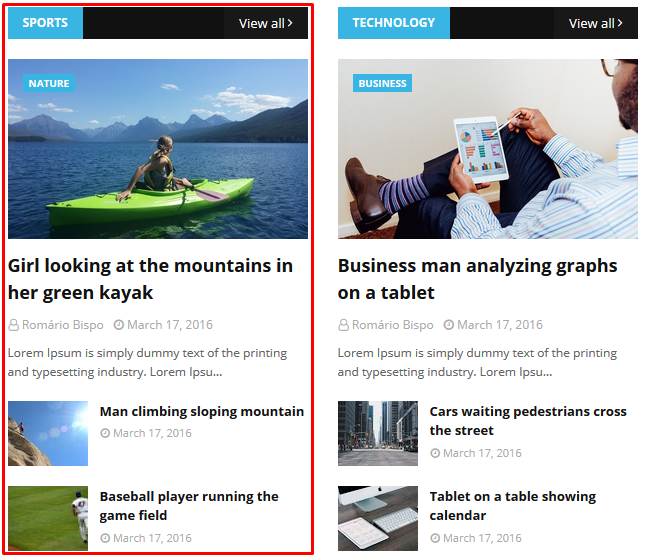
Col Left Ex: 3/Sports/col-left

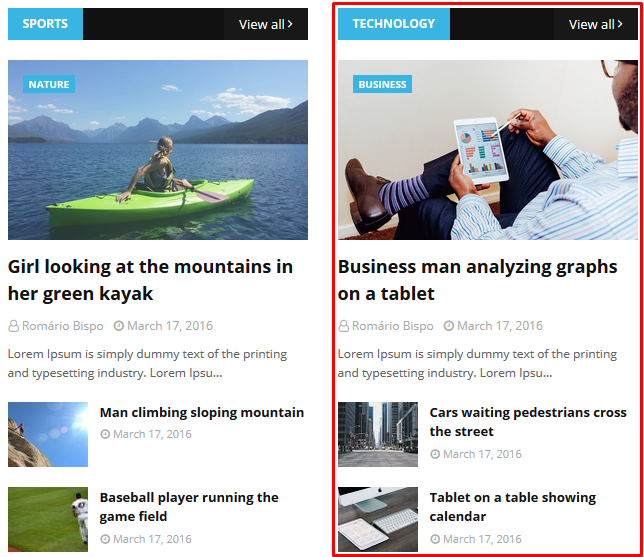
Col Right Ex: 3/Technology/col-right

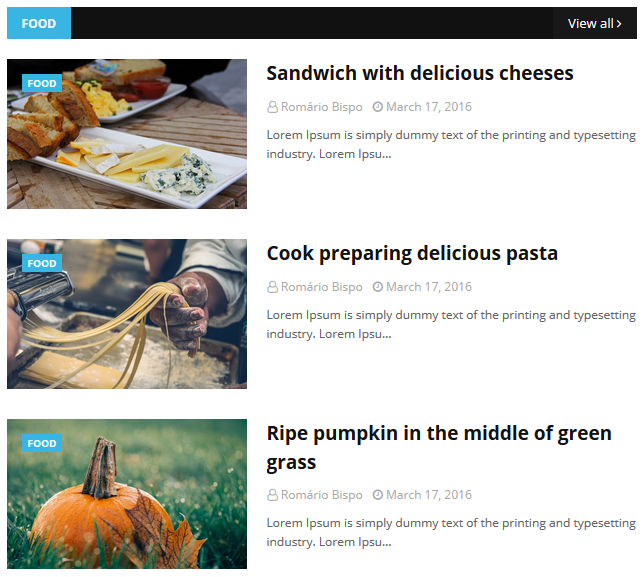
Feat List Ex: 3/Food/feat-list

Grid Big Ex: 4/Music/grid-big

Grid Small Ex: 3/Fashion/grid-small

Widget Settings Ex:

Featured Posts 03
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Featured Posts 03 section, you must place the following names highlighted in blue below.
Types: grid-big
Shortcode: Results number/Label, recent or random/type
Example: 4/Music/grid-big

Post List Widget
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section, you must place the following names highlighted in blue below.
Shortcode: Results number/Label, recent or random/post-list
Label Posts: 3/Technology/post-list
Recent Posts: 3/recent/post-list
Random Posts: 3/random/post-list

Social Widget (Sidebar)
Access your blog Layout > click Edit icon on Social Widget widget.
Icons Avaliables { facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, delicious, codepen, reddit, whatsapp, snapchat, email }

Post Layouts
Left Sidebar: Inside the post add the text left-sidebar and add the style Strikethrough
Full Width: Inside the post add the text full-width and add the style Strikethrough
Right Sidebar: Inside the post add the text right-sidebar and add the style Strikethrough

Theme Options
01 - Css Options
Access your blog Layout > click Edit icon on Css Options widget.
Full Width: In New Site Name add fullWidth, in New Site URL add true or false, after click on save button.
Recent Posts Headline: In New Site Name add recentPostsHeadline, in New Site URL add true or false, after click on save button.

02 - Default Variables
Access your blog Layout > click Edit icon on Default Variables widget.
Post Per Page: In New Site Name add postPerPage, in New Site URL add the number of results, it should be the same as the posts from the home page, after click on save button.
Fixed Sidebar: In New Site Name add fixedSidebar, in New Site URL add true or false, after click on save button.
Fixed Menu: In New Site Name add fixedMenu, in New Site URL add true or false, after click on save button.
Comments System: In New Site Name add commentsSystem, in New Site URL add the comments sytem type {blogger, disqus, facebook or hide}, after click on save button.
Disqus Shortname: In New Site Name add disqusShortname, in New Site URL add your disqus comment system shortname, after click on save button.

Facebook Page Plugin
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section, and paste the code below.
<center><div class="fb-page" data-href="https://www.facebook.com/templatesyard" data-width="360" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"></div></center>
Note: In Attribute data-href replace the link per your facebook page url.
Customizing Your Template
Access your blog Theme > click Customize button.
Here you can change the background, and apply pre-defined colors

Clicking Advanced You will see the official option to change the Main Colors

Installation And Custom Services
We provide plenty of templates for free but if you want something unique for your blog then let us create a unique design for your blog, Just tell us your needs and we will convert your dream design into reality. We also Provide Blogger Template Installation Service. Our Installation service gives you a simple, quick and secure way of getting your template setup without hassle.
How To Setup FlatBlog Blogger Template [TemplatesYard]
![How To Setup FlatBlog Blogger Template [TemplatesYard]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgEFjwnNspjd1kC_KBWNtRD75HGJOqEosNyUdjvDT5mqgGFFIj84DeyuWMio_-EQcisw6xQQ5IakfIVXjFuYKV17hTQBwrGDWzWKN_OV9QSXeyzAWbm4nGGWMDuBDo5-girrrldhXEPIht7/s72-c/FlatBlog+Blogger+Template.png) Reviewed by TemplatesYard
on
May 13, 2020
Rating:
Reviewed by TemplatesYard
on
May 13, 2020
Rating:
![How To Setup FlatBlog Blogger Template [TemplatesYard]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgEFjwnNspjd1kC_KBWNtRD75HGJOqEosNyUdjvDT5mqgGFFIj84DeyuWMio_-EQcisw6xQQ5IakfIVXjFuYKV17hTQBwrGDWzWKN_OV9QSXeyzAWbm4nGGWMDuBDo5-girrrldhXEPIht7/s72-c/FlatBlog+Blogger+Template.png) Reviewed by TemplatesYard
on
May 13, 2020
Rating:
Reviewed by TemplatesYard
on
May 13, 2020
Rating:










My Site Niche is Gaming I like this theme I can use this theme my gaming site...
ReplyDeleteHello, when I add a new post, the thumbnail is not visible. Can you help me? My site: http://makay53tr.blogspot.com/
ReplyDeleteAll is working well.
Deletehow you solved that problem
DeleteHola,soy primiun,las fotos no se ven en mi blog,
ReplyDeletePlease Speak English.
DeleteHello, when I add a new post, the thumbnail is not visible. I am premium
ReplyDeleteShare your blog url.
DeleteHello, could I ask how I can adjust thickness of main menu please? Because it looks too thick for me as I compare to the main logo.
ReplyDeleteSorry we can't provide support on additional customization(Adding or Removing stuffs) rather than solving issues or bugs, if you want to customize your template then buy our blog customization service.
DeleteHello,
ReplyDeletethumbnails are not visible on my blog, please help.
here is blog url -> https://www.osm-lyrics.com/
Are you hosting the images on your blog itself?
Deletecomments section is not appearing, help https://www.sablikho.com/
ReplyDeleteCheck post setting.
DeleteHello, when I add a new post, the thumbnail is not visible. Can you help me?
ReplyDeletemy blog url please https://www.kabukigistworld.xyz/
Choose original size in settings while uploading images or simply click the image in post setting and choose original size option.
Deletethumnail not showing
ReplyDeleteShare your blog url
Deletehello, my website logo is getting shrinked. i tried everything. please help
ReplyDeleteShare your blog url.
DeleteVery Nice 👌👌👌
ReplyDeleteTop Banner Ads Not Showing when Access With Opera Browser in Android , pliz the solution . . .
ReplyDeletePlease share your blog url.
DeleteMy blog is not showing thumbnails. Please help check the reasons why it was so and notify be.
ReplyDeletehttps://www.thechristianfeed.net/
Thanks
Choose original size in settings while uploading images or simply click the image in post setting and choose original size option.
DeleteWhy in my website lyricshout.com "Ticker" widget is not working? May I know the reason. Please mail on shikhargupta013@gmail.com
ReplyDeleteTicker widget is working in your blog.
Deletethumbnail is not working. even after original size settings.
ReplyDeleteurl- https://vishavnews.blogspot.com/
That is happening because of blogger's new update, where blogger is adding "d" to the url which is causing the issue, we recommend you to use the old editor until we fix each theme.
DeleteDear Sir I can not fixed SLIDER & shot-code
ReplyDeletemy Side https://www.ummijayankitchen.com/
pls help us
GREAT SIR HOW TO APPLY THIS IN THIS WEBSITE
ReplyDeletehttps://www.technicalbishnuji.com/
If you want to customize your template then buy our blog customization service.
Deletemy ticker and slider not working also my logo got shrinked plz help me
ReplyDeleteI love this them. I started using it and then removed it because google speed index was reduced to less than 40 if I used this theme.
ReplyDeleteI am getting these errors
1. Remove unused JavaScript
2. Reduce initial server response time
3. Eliminate render-blocking resources
4. Remove unused CSS
This seems to be a common problem with all theme but I did not receive this error while I used default them.
Sorablogging.. is there any solution to this. if I do not get these errors then I am good and happy.
my blog is pinelyrics.com
please respond.
Google pagespeed is not meant for blogger platform. forcing it to score higher will create issues in the code.
Deletethambnail not showing
ReplyDeleteHeader logo is not showing why?
ReplyDeletePlease share your blog url.
DeleteI am using this templates for Jobs Posting. Please tell me how I add expiry date in Post Header Meta. I want to show expiry date on posts which is show on homepage.
ReplyDeleteSorry we can't provide support on additional customization(Adding or Removing stuffs) rather than solving issues or bugs, if you want to customize your template then buy our blog customization service.
DeleteHello Sir,
ReplyDeletethumbnails are not showing on my blog, please help.
here is blog url -> https://www.uttarakhandgyan.in/
That is happening because of blogger's new update, where blogger is adding "d" to the url which is causing the issue, we recommend you to use the old editor until we fix each theme.
DeleteHi, I have tried to install Flatblog on my site: https://dennisekyle.blogspot.com, may I know why on Hot Posts, it will not showing the image, but on other section, it is fine? Thanks.
ReplyDeleteIf you add atleast one label to every posts
DeleteIf your blog is public,
If your feed is full,
If you have activated every widget
If you have used correct shortcodes.
Then it will definitely work.
Good day! i am a premium user! how can i remove main post(Blog Post)? here is my site https://www.playtimebowsmain.com/ than you
ReplyDeleteSorry we can't provide support on additional customization(Adding or Removing stuffs) rather than solving issues or bugs, if you want to customize your template then buy our blog customization service.
DeletePlease my logo ain't showing, I need help
ReplyDeletePlease share your blog url.
Deletehello same post thumbnail not showing in some of the section but showing on other sections. pls help. url- https://thedelhitimes.com
ReplyDeleteI saw your blog and there is no problem in your blog related to thumbnail.
DeleteHello sir! i'm a FLATBLOG Template User after posting the html images on blogger thumbanail is not showing please help me out.( https://ntechonlogy.blogspot.com/ )
ReplyDeleteHello sir, can you help me make my page look bigger or how i can increase the width of my blog tempalate
ReplyDeletehttp://www.soratemplates.com/p/contact-us.html
Delete