How To Setup UltraMag Blogger Template [TemplatesYard]
UltraMag Blogger Template is a clean but highly customized magazine blogging blogger theme, that is designed with perfection and has numerous amount of features, loaded with various features, it gives your blog a professional appearance with its up to the mark design. UltraMag is equipped with various of widgets which will help you to publish your blog more professionally. To make it easy for you we have published this detailed documentation, so that you can setup your blog correctly. You have made a good decision by choosing our template.
You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
Video Documentation
You can check this below video to understand the setup process much more easily, just click the below image to watch the video directly on YouTube, or click this link - How To Setup UltraMag Blogger Template - TemplatesYard
Top Navigation / Footer Menu
Access your blog Layout > click Edit icon on Top Navigation widget.

Social Top/ Footer
Access your blog Layout > click Edit icon on Social Top widget.
Icons Avaliables { facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, delicious, codepen, reddit, whatsapp, snapchat, email }

Newsticker
Access your blog Layout > click Add a Gadget > HTML/JavaScript on News Ticker section, you must place the following names highlighted in blue below.
Shortcode: Label, recent or random/ticker-posts
Example: 6/Technology/ticker-posts
Mobile Logo
Access your blog Layout > click Edit icon on Mobile Logo widget.
Types: image, custom, default.

Main Menu/DropDown/Multi DropDown/Mega Menu
Access your blog Layout > click Edit icon on Main Menu widget.
Home Link: in Site Name add your text ex: "Home" in Site Url add homepage.
Example:

Normal Link : Features
Sub Link: _Multi DropDown (before the link add "_") 1 underscore
Sub Link 2: __DropDown 1 (before the link add "__") 2 underscore
Mega Shortcode by Label: Technology/mega-menu
Mega Shortcode by Recent: recent/mega-menu
Mega Shortcode by Random: random/mega-menu

Hot Posts
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Hot Posts section, you must place the following names highlighted in blue below.
Shortcode: Label, recent or random/hot-posts
Example: Technology/hot-posts

Carousel
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Hot Posts section, you must place the following names highlighted in blue below.
Shortcode: Label, recent or random/slide-posts
Example: 8/Technology/slide-posts
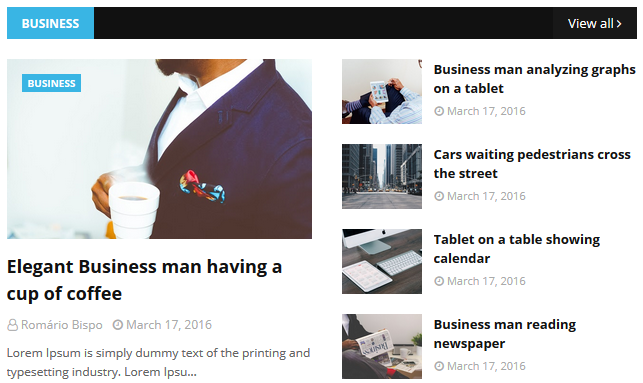
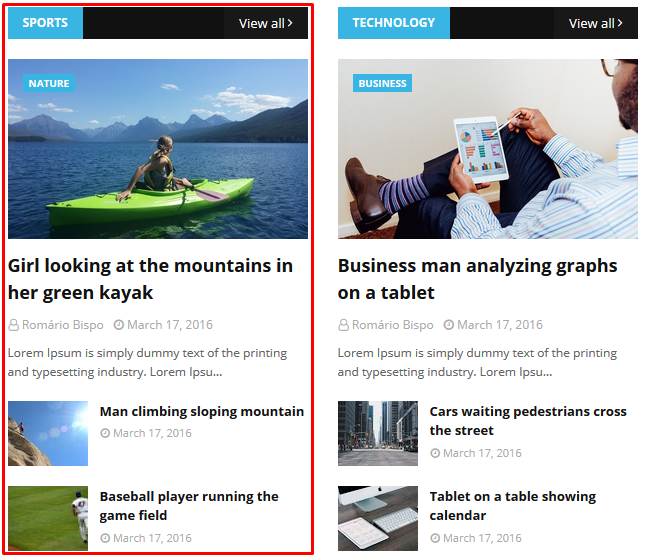
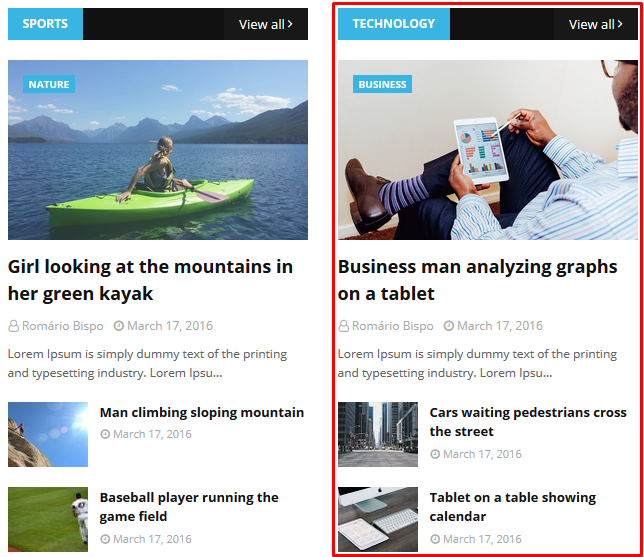
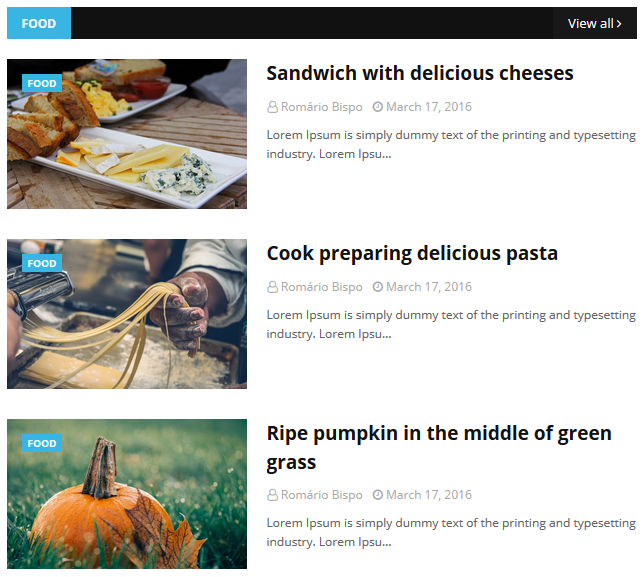
Featured Posts 01 and 02
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Featured Posts 01 or Featured Posts 02 section, you must place the following names highlighted in blue below.
Types: feat-big, slider, col-left, col-right, feat-list, grid-big, grid-small, mini-slide
Shortcode: Results number/Label, recent or random/type
Feat Big Ex: Business/feat-big NOTE: in this do not set the number (default is 5).

Slider Ex: 5/Sports/slider
Col Left Ex: 3/Sports/col-left

Col Right Ex: 3/Technology/col-right

Mini Carousel Ex: 5/Sports/mini-slide
Feat List Ex: 3/Food/feat-list

Grid Big Ex: 4/Music/grid-big

Grid Small Ex: 3/Fashion/grid-small

Widget Settings Ex:

Featured Posts 03
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Featured Posts 03 section, you must place the following names highlighted in blue below.
Types: grid-big
Shortcode: Results number/Label, recent or random/type
Example: 4/Music/grid-big

Post List Widget
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section, you must place the following names highlighted in blue below.
Shortcode: Results number/Label, recent or random/post-list
Label Posts: 3/Technology/post-list
Recent Posts: 3/recent/post-list
Random Posts: 3/random/post-list

Social Widget (Sidebar)
Access your blog Layout > click Edit icon on Social Widget widget.
Icons Avaliables { facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, delicious, codepen, reddit, whatsapp, snapchat, email }

Footer About & Logo Section (Image & Text)
Access your blog Layout > click Edit icon > on About & Logo widget.Example:
Post Layouts
Left Sidebar: Inside the post add the text left-sidebar and add the style Strikethrough
Full Width: Inside the post add the text full-width and add the style Strikethrough
Right Sidebar: Inside the post add the text right-sidebar and add the style Strikethrough

Theme Options
01 - Css Options
Access your blog Layout > click Edit icon on Css Options widget.
Full Width: In New Site Name add fullWidth, in New Site URL add true or false, after click on save button.
Recent Posts Headline: In New Site Name add recentPostsHeadline, in New Site URL add true or false, after click on save button.

02 - Default Variables
Access your blog Layout > click Edit icon on Default Variables widget.
Post Per Page: In New Site Name add postPerPage, in New Site URL add the number of results, it should be the same as the posts from the home page, after click on save button.
Fixed Sidebar: In New Site Name add fixedSidebar, in New Site URL add true or false, after click on save button.
Fixed Menu: In New Site Name add fixedMenu, in New Site URL add true or false, after click on save button.
Comments System: In New Site Name add commentsSystem, in New Site URL add the comments sytem type {blogger, disqus, facebook or hide}, after click on save button.
Disqus Shortname: In New Site Name add disqusShortname, in New Site URL add your disqus comment system shortname, after click on save button.

Facebook Page Plugin
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section, and paste the code below.
<center><div class="fb-page" data-href="https://www.facebook.com/templatesyard" data-width="360" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"></div></center>
Note: In Attribute data-href replace the link per your facebook page url.
Customizing Your Template
Access your blog Theme > click Customize button.
Here you can change the background, and apply pre-defined colors

Clicking Advanced You will see the official option to change the Main Colors

Installation And Custom Services
We provide plenty of templates for free but if you want something unique for your blog then let us create a unique design for your blog, Just tell us your needs and we will convert your dream design into reality. We also Provide Blogger Template Installation Service. Our Installation service gives you a simple, quick and secure way of getting your template setup without hassle.
How To Setup UltraMag Blogger Template [TemplatesYard]
![How To Setup UltraMag Blogger Template [TemplatesYard]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEicuWo3UJBEEvE5WOR7h5BWSiIF7PZzGMhbN6QfcwFbsrQNEioHhgoDmjWyHp2t-4pg5frtcXEgigWZthfc4AXiDbO-1XNKfBHDcaWRMsJOMYuRT4Eot45Jiophv6weFyhdSdglI9BRcqsY/s72-c/Ultramag+Blogger+Template.png) Reviewed by TemplatesYard
on
June 25, 2020
Rating:
Reviewed by TemplatesYard
on
June 25, 2020
Rating:
![How To Setup UltraMag Blogger Template [TemplatesYard]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEicuWo3UJBEEvE5WOR7h5BWSiIF7PZzGMhbN6QfcwFbsrQNEioHhgoDmjWyHp2t-4pg5frtcXEgigWZthfc4AXiDbO-1XNKfBHDcaWRMsJOMYuRT4Eot45Jiophv6weFyhdSdglI9BRcqsY/s72-c/Ultramag+Blogger+Template.png) Reviewed by TemplatesYard
on
June 25, 2020
Rating:
Reviewed by TemplatesYard
on
June 25, 2020
Rating:













Is no were to find this template to buy or to download for testing it.
ReplyDeleteWill you fix the sites where we can buy or to test it?
thanks
This theme is coming soon.
DeleteI tried it on a test blog but because I saw that I couldn't find some of its labels changing from English to another language, I deleted it.
DeleteDoes this also happen in the purchased one?
Also the header advertisement gadget does not appear in the Layout
You need to change the language from the settings, and if you are using adblock then the ad widget won't appear.
DeleteToday I bought it, but I cant put an advertisment on the top-in the header, like I put on the free version!!! What can I do here?
ReplyDeleteShare your blog url.
DeleteI'm still adjusting it, it's still here to adjust and if it can help here it is:
Deletehttps://skandalozos.blogspot.com/
Please reduce the size of logo.
DeleteSorry for the inconvenience, I found a solution, you're right, after I reduced the logo the right image appeared
Deletenot show image at hot post
ReplyDeleteChoose original size in settings while uploading images or simply click the image in post setting and choose original size option.
Deleteis there any standard image size for hot post image.. I have tried changing it multiple times but still not displaying...
ReplyDeletePlease share your blog url.
Deletewhen i remove business and other featured post the theme is not properly response
ReplyDeleteSorry we can't provide support on additional customization(Adding or Removing stuffs) rather than solving issues or bugs, if you want to customize your template then buy our blog customization service.
DeleteHello!
ReplyDeleteCan you please provide a little more input about the 'post layouts'? It seems I cannot make it work. Look out here:https://is.gd/J7PLq0
Thanks in advance.
what do you want ?
DeleteI was able to fix it. Thanks.
DeleteHello!
ReplyDeleteMy post_navigation doesn't show on blog. (older and newer articles below post)
How to fix that?
Please share your blog url.
DeleteThis is another issue I have. I would like to change the text for "You May Like This Posts" in the post's footer and "Recent Posts" in the Main Blog Page. I was trying to find it in the theme but I couldn't. Do you think you guys can help?
ReplyDeletePage: https://is.gd/J7PLq0
Search This Code
Delete<div class='title-wrap'>
<h3>You may like these posts</h3>
</div>
Working! Thank you so much.
DeleteHow to customize fonts, size and color, in the posts of UltraMag Premium blogger template?
ReplyDeleteThanks in advance for your reply,
Spiros Ganis
E-mail: spirosganis@gmail.com
If you want to customize your template then buy our blog customization service.
Deletehttps://www.soratemplates.com/p/contact-us.html
I really like this template, but is there a way that you can insert a download button just like TemplateIfy Blogger templates
ReplyDeleteIf you want to customize your template then buy our blog customization service.
Deletehttps://www.soratemplates.com/p/contact-us.html
Hi, I have just purchased the Ultramag template and teying to setting up. Everything is fine but just on slider and mini carousel, it only can work with Recent/slider, but if I replace the recent to any of my post tag, it is not working. Is it Slider and Mini Carousel only can work with Recent or Random, but not with Post Tag?
ReplyDeleteThank you.
slider will work with label also
Deleteolá, como faço para remover a exibição de marcadores nas postagens?
ReplyDeletePlease speak english.
DeleteHow to add reaction section between Post and Comment section?
ReplyDeleteSorry we can't provide support on additional customization(Adding or Removing stuffs) rather than solving issues or bugs, if you want to customize your template then buy our blog customization service.
DeleteHello: I´ve just buyed the template and I can´t put an image on the responsive adevertisement widget. That´s very important for me (that was the main reason for buying the template) because I want to place there a banner but I can´t. That´s my web: http://www.cbsevillafemenino.com
ReplyDeleteThank you
Simply use this code to show your ad.
Delete<img src='your-banner-code'/>
How can increase the header logo size in free version?
ReplyDeleteThis theme support only 250x60 size of logo.
DeleteBom dia!
ReplyDeleteJá comprei dois Templades, um foi Magma Premium Version, que estou usando no https://www.vinnypublicidade.com.br e agora o UltraMag Premium Version, que estou editando no https://testevp02.blogspot.com , para trocar pelo Magma no vinnypublicidade.com.br.
01: Gostaria de trocar o local do titulo no mobile do post, quero colocar antes da imagem.
02: O Ad Code "Responsive Advertisement", só mostra quando tem acesso na principal do blog e gostaria mostrasse quando estiver no post também.
03: O Labels, fica trocando de cor, gostaria que ficasse uma unica cor.
Outras configuração já editei, mais essas três não estou conseguindo, teria como ajudar?
Abraço!
Good Morning!
ReplyDeleteI already bought two Themes, one was Magma Premium Version, which I am using at https://www.vinnypublicidade.com.br and now the UltraMag Premium Version, which I am editing at https://testevp02.blogspot.com, to exchange for Magma at vinnypublicidade.com.br.
01 Title: I would like to put the title of the post before the image, on the mobile.
02 Announcement: The Ad Code "Responsive Advertisement", only shows when you have access to the main blog and I would like it to show in the post as well.
Other configuration already edited, but these two I am not getting, could I help?
Hug!
Sorry we can't provide support on additional customization(Adding or Removing stuffs) rather than solving issues or bugs, if you want to customize your template then buy our blog customization service.
DeleteSorry we can't provide support on additional customization(Adding or Removing stuffs) rather than solving issues or bugs, if you want to customize your template then buy our blog customization service.
ReplyDeleteHello, I am using the UltraMag premium version. I have setup my site and was working perfectly. Todasy, the widgets stopped working. They try to load the posts without success. For instance the Ticker says, 'loading...' but can't load. The others just show a rotating wheel.. I am not sure if the Adsense caused the issue. Could you assist please?
ReplyDeleteThank you.
Please share your blog url.
DeleteThank you, I have fixed the problem in the mean time.
DeleteBut having another issue, so, will open up another 'comment'for it.
How to set total pageviews widget like original from blogger?
ReplyDeleteAccess your blog Layout > click Add a Gadget > Pageview widget
DeleteGood day, I bought your premium template about 2 months ago, after installing it, I found out that the carousel, featured widgets and others are not working. I have done all that was shown that we should do to configure it properly. I have reported this before and also sent a ticket but I am surprise I have not gotten response. Please, help me out. I so much like this template. My website is https://www.medlabslides.com. Thank you
ReplyDeleteHow could I make links on home page clickable on mobile version please?
ReplyDeleteSorry we can't provide support on additional customization(Adding or Removing stuffs) rather than solving issues or bugs, if you want to customize your template then buy our blog customization service.
DeletePlease, can someone from Sora Blogging Tips help me? I am a premium user of your template ultramag. After buying it about 2 months ago, I tried installing it, however, I noticed that some aspects of the template are not working/showing. For instance, the carousels will keep on booting as if it wants to open but would not eventually open. I have sent a ticket through the contact form, but am yet to get response. My website is https://www.medlabslides.com/
ReplyDeleteActivate every single widget we have mentioned in documentation and then follow this.
Deletehttp://www.sorabloggingtips.com/2017/03/fix-recent-random-label-post-widget-in-blogger.html
We haven't received any email from your, please check whether you have entered correct email address.
Como faço para inserir no Cabeçalho a Imagem onde fica o Responsive Advertisement.
ReplyDeleteTentei fazer atraves do HTML no Layout mas não apareceu.
Por favor, leia bem a documentação.
Delete