How To Setup Infinity Blogger Template
You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
Video Documentation
You can check this below video to understand the setup process much more easily, just click the below image to watch the video directly on YouTube, or click this link - How To Setup Infinity Blogger Template
Scrolling Menu
Access your blog Layout > click Edit icon on Scrolling Menu Section widget.
Note : - Updating This menu is little bit complicated, as it doesn't work normally, it helps your blog visitor to scroll smoothly when clicked, but at the same time you can also add live links. In the existing setup don't edit the url, but if you want to add any new label in the menu the simple add desired text with desired url.
Note* : - If you will edit the url in current structure then the scrolling effect will not work.
Main Menu/DropDown/Multi DropDown
Access your blog Layout > click Edit icon on Main Menu widget.Normal Link : Dropdown
Sub Link: _Multi Dropdown (before the link add "_") 1 underscore
Sub Link 2: __Dropdown 1 (before the link add "__") 2 underscore

Main Intro
Access your blog Layout > click Edit icon > on Main Intro widget.Example:
b) Image Background
The theme by default shows a colored css background in the header area, if you want to replace it with your desired image, then just upload the image in main intro section and add true for image background, if you want to revert back to colored background then simply add false in the blank space. Access your blog Layout > click Edit icon > on Main Intro Section > Click Image Background widget.
Service List Widget
Access your blog Layout > click Edit icon > on Service List widget's.Widget Settings EX:

How to get FontAwesome or Remixicon icon name ??
Step 1: Go to https://fontawesome.com/v4.7.0/icons/
Achievements (Counter)
Access your blog Layout > click Edit icon > on Service List widget's.
Widget Settings EX:
How to get FontAwesome or Remixicon icon name ??
Step 1: Go to https://fontawesome.com/v4.7.0/icons/
Widget Settings EX:
How to get FontAwesome or Remixicon icon name ??
Step 1: Go to https://fontawesome.com/v4.7.0/icons/
Headline Text 02 (Heading, Description and Button)
Access your blog Layout > click Edit icon > on Headline Text 02 widget's.Widget Settings EX:
Info Box ( 01, 02 03 )
Access your blog Layout > click Edit icon > on Info Box 01, Info Box 02 or Info Box 03 widget.Headline Text 03
Access your blog Layout > click Edit icon > on Headline Text 03 widget's.Widget Settings EX:

Featured Posts Widget
Access your blog Layout > click Edit icon > on Featured Posts widget and follow the instructions below.
Shortcode: Results number/Label, recent or random/feat-big
Label Posts: 3/Technology/feat-big
Recent Posts: 3/recent/feat-big
Random Posts: 3/random/feat-big
Headline Text 04
Access your blog Layout > click Edit icon > on Headline Text 04 widget's.Widget Settings EX:

Post Layouts
Left Sidebar: Inside the post add the text left-sidebar and add the style Strikethrough
Full Width: Inside the post add the text full-width and add the style Strikethrough
Right Sidebar: Inside the post add the text right-sidebar and add the style Strikethrough

Post List Widget
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section and follow the instructions below.
Shortcode: Results number/Label, recent or random/post-list
Label Posts: 3/Technology/post-list
Recent Posts: 3/recent/post-list
Random Posts: 3/random/post-list

Headline Text 06
Access your blog Layout > click Edit icon > on Headline Text 06 widget's.Widget Settings EX:

Author Info
Access your blog Layout > click Edit icon > on Author Info widget.Example:
Subscribe Box & Social Footer
For the Subscribe box Access your blog Layout > click Edit icon on Subscribe To Newsletter widget. and the activate it and add your feedburner url.
Access your blog Layout > click Edit icon on Linklist ( Social Widget) widget.
Icons Avaliables { facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, delicious, codepen, reddit, whatsapp, snapchat, email }

Author Image
Access your blog Layout > click Edit icon > on Author Image widget.Example:
Map
Access your blog Theme > click Edit Html> and then find the following coding.
<iframe allowfullscreen='' class='map' src='https://maps.google.com/maps?width=100%&height=600&hl=en&coord=48.858260200000004, 2.2944990543196795&q=eiffel%20tower+(SoraTemplates)&ie=UTF8&t=&z=14&iwloc=B&output=embed' style='border:0'></iframe>
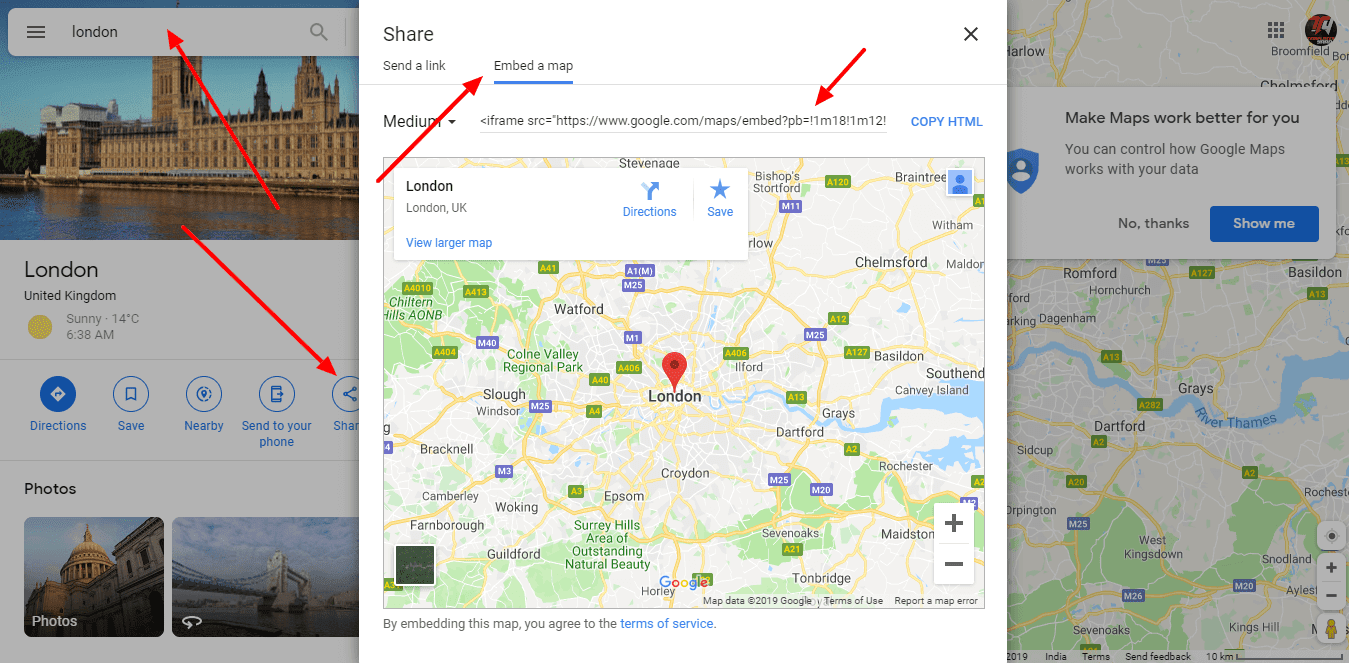
- Now visit https://www.google.com/maps
- Then Search for Your location in the search option.
- After searching click the share icon in the left hand side,
- Switch to Embed a Map tab and copy the code, and then replace above code your new code.
Image example:

Contact Left
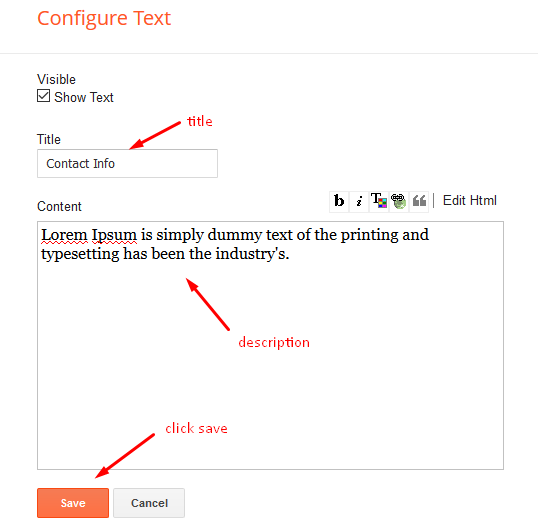
Access your blog Layout > click Edit icon > on Contact Left widget's.Widget Settings Contact Info:

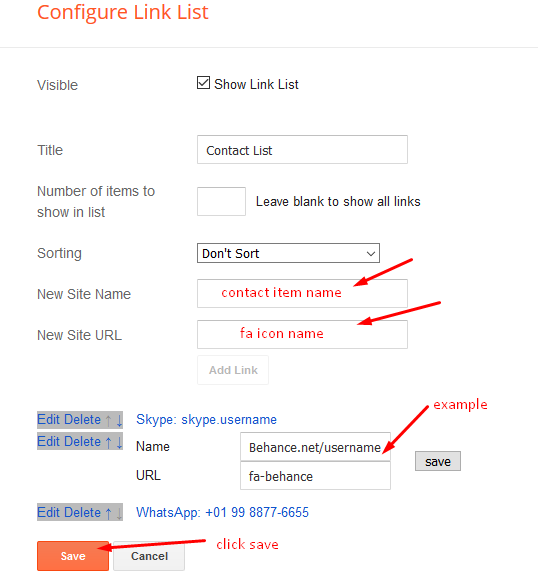
Widget Settings Contact List:

Contact Right
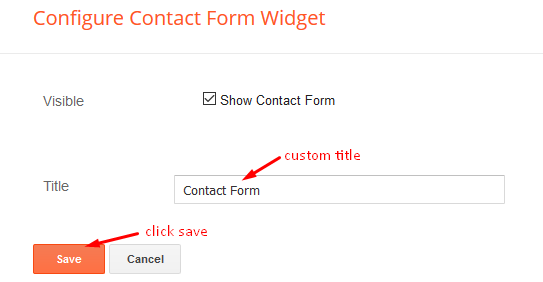
Access your blog Layout > click Edit icon > on Contact Right widget.Widget Settings Contact Form:

Footer Navigation
Access your blog Layout > click Edit icon on Top Navigation or Footer Menu widget.

Theme Options
Access your blog Layout > click Edit icon on Default Variables widget.Post Per Page: In New Site Name add postPerPage, in New Site URL add the number of results, it should be the same as the posts from the home page, after click on save button.
Comments System: In New Site Name add commentsSystem, in New Site URL add the comments sytem type {blogger, disqus, facebook or hide}, after click on save button.
Disqus Shortname: In New Site Name add disqusShortname, in New Site URL add your disqus comment system shortname, after click on save button.

Customizing Your Template
Access your blog Theme > click Customize button to change the pre-defined colors.Clicking Advanced You will see the official option to change the Main Colors.

Installation And Custom Services
We provide plenty of templates for free but if you want something unique for your blog then let us create a unique design for your blog, Just tell us your needs and we will convert your dream design into reality. We also Provide Blogger Template Installation Service. Our Installation service gives you a simple, quick and secure way of getting your template setup without hassle.
How To Setup Infinity Blogger Template
 Reviewed by TemplatesYard
on
March 29, 2021
Rating:
Reviewed by TemplatesYard
on
March 29, 2021
Rating:
 Reviewed by TemplatesYard
on
March 29, 2021
Rating:
Reviewed by TemplatesYard
on
March 29, 2021
Rating:






















No comments:
Post a Comment