How To Setup Mina Blogger Template [Way2Themes]
You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
Basic Setup
Video Documentation
You can check this below video to understand the setup process much more easily, just click the below image to watch the video directly on YouTube, or click this link - How To Setup Mina Blogger Template - Way2Themes
Main Menu/DropDown/Multi DropDown/Mega Menu
Access your blog Layout > click Edit icon on Main Menu widget.
Normal Link : FeaturesSub Link: _Sub Link 1.0 (before the link add "_") 1 underscoreSub Link 2: __Sub Link 1.1 (before the link add "__") 2 underscoreMega Shortcode by Label: Technology/mega-menuMega Shortcode by Recent: recent/mega-menuMega Shortcode by Random: random/mega-menu


Main Slider
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Main Slider section, you must place the following names highlighted in blue below.
Shortcode: Number of Posts/Label, recent or random/slider
Example: 6/Anime/slider

Access your blog Layout > click Add a Gadget > HTML/JavaScript on Main Slider section, you must place the following names highlighted in blue below.
Shortcode: Number of Posts/Label, recent or random/slider
Example: 6/Anime/slider

Grid Posts
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Grid Posts section, you must place the following names highlighted in blue below.
Shortcode: Label, recent or random/grid-post
Example: Technology/grid-post
Sidebar Social
Access your blog Layout > click Edit icon on Sidebar Social widget.
Icons Avaliables { facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, delicious, codepen, reddit, whatsapp, snapchat, email }


Post Layouts
Left Sidebar: Inside the post add the text left-sidebar and add the style StrikethroughFull Width: Inside the post add the text full-width and add the style StrikethroughRight Sidebar: Inside the post add the text right-sidebar and add the style Strikethrough


Post List Widget
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section and follow the instructions below.
Shortcode: Results number/Label, recent or random/post-list
Label Posts: 3/Technology/post-listRecent Posts: 3/recent/post-listRandom Posts: 3/random/post-list


Footer Menu
Access your blog Layout > click Edit icon on Footer Menu widget.


Theme Options
01 - Boxed Version
Access your blog Layout > click Edit icon on Boxed Version widget.
In New Site Name add boxedVersion, in New Site URL add true or false, after click on save button.
02 - Default Variables
Access your blog Layout > click Edit icon on Default Variables widget.
Post Per Page: In New Site Name add postPerPage, in New Site URL add the number of results, it should be the same as the posts from the home page, after click on save button.
Fixed Sidebar: In New Site Name add fixedSidebar, in New Site URL add true or false, after click on save button.
Comments System: In New Site Name add commentsSystem, in New Site URL add the comments sytem type {blogger, disqus, facebook or hide}, after click on save button.
Disqus Shortname: In New Site Name add disqusShortname, in New Site URL add your disqus comment system shortname, after click on save button.


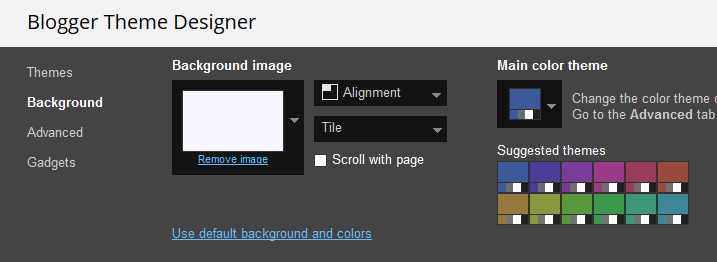
Customizing Your Template
Access your blog Theme > click Customize button.
Here you can change the background, and apply pre-defined colors

Clicking Advanced You will see the official option to change the Main Colors.


Installation And Custom Services
We provide plenty of templates for free but if you want something unique for your blog then let us create a unique design for your blog, Just tell us your needs and we will convert your dream design into reality. We also Provide Blogger Template Installation Service. Our Installation service gives you a simple, quick and secure way of getting your template setup without hassle.
How To Setup Mina Blogger Template [Way2Themes]
![How To Setup Mina Blogger Template [Way2Themes]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhgQ-lcJSkxQF6VIlSuzqc75bBg5zWupSH5KMzpfJ3JIk7QyGUWw1ajY820jIZHtEycGrmeb0Midu4SEM5P5mtkF8JRIY5MhHGDAiVqdM_T_t6on400lbnqWcvOFMbeyZi-qhGQGwIZczmh7XIgKOpkLsdGb0rieeQWWKMAW28LwAnEEC5gVlfxjRaNzQ/s72-c/Mina%20Blogger%20Template.png) Reviewed by TemplatesYard
on
May 15, 2022
Rating:
Reviewed by TemplatesYard
on
May 15, 2022
Rating:
![How To Setup Mina Blogger Template [Way2Themes]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhgQ-lcJSkxQF6VIlSuzqc75bBg5zWupSH5KMzpfJ3JIk7QyGUWw1ajY820jIZHtEycGrmeb0Midu4SEM5P5mtkF8JRIY5MhHGDAiVqdM_T_t6on400lbnqWcvOFMbeyZi-qhGQGwIZczmh7XIgKOpkLsdGb0rieeQWWKMAW28LwAnEEC5gVlfxjRaNzQ/s72-c/Mina%20Blogger%20Template.png) Reviewed by TemplatesYard
on
May 15, 2022
Rating:
Reviewed by TemplatesYard
on
May 15, 2022
Rating:










No comments:
Post a Comment