How To Setup Magic CV Blogger Template
You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
Basic Setup
Video Documentation
You can check this below video to understand the setup process much more easily, just click the below image to watch the video directly on YouTube, or click this link - How To Setup Magic CV Blogger Template - SoraTemplates
Homepage Menu
Access your blog Layout > click Edit icon on Homepage Menu Section widget.
You can also add icons into the button, How to get FontAwesome or Remix icon name ??
Step 1: Go to https://fontawesome.com/v4.7.0/icons/ or https://remixicon.com/
Find icon EX:

Step 2: Open icon page and copy "<i class="fa fa-file-pdf-o"></i>".
EX:
 Note : - Updating This menu is little bit complicated, as it doesn't work normally, it helps your blog visitor to navigate different pages when clicked, but at the same time you can also section names. In the existing setup don't edit the url or add anything in link section, also don't add any new link as it only supports 6 links.
Note : - Updating This menu is little bit complicated, as it doesn't work normally, it helps your blog visitor to navigate different pages when clicked, but at the same time you can also section names. In the existing setup don't edit the url or add anything in link section, also don't add any new link as it only supports 6 links.
Note* : - If you will edit the url in current structure then the effect will not work
You can also add icons into the button, How to get FontAwesome or Remix icon name ??
Step 1: Go to https://fontawesome.com/v4.7.0/icons/ or https://remixicon.com/
Find icon EX:

Step 2: Open icon page and copy "<i class="fa fa-file-pdf-o"></i>".
EX:

Note* : - If you will edit the url in current structure then the effect will not work
Main Menu/DropDown/Multi DropDown
Access your blog Layout > click Edit icon on Main Menu widget.
Normal Link : FeaturesSub Link: _Sub Link 1.0 (before the link add "_") 1 underscoreSub Link 2: __Sub Link 1.1 (before the link add "__") 2 underscore
You can also add icons into the button, How to get FontAwesome or Remix icon name ??
Step 1: Go to https://fontawesome.com/v4.7.0/icons/ or https://remixicon.com/
Find icon EX:

Step 2: Open icon page and copy "<i class="fa fa-file-pdf-o"></i>".
EX:


Access your blog Layout > click Edit icon on Main Menu widget.
Normal Link : Features
Sub Link: _Sub Link 1.0 (before the link add "_") 1 underscore
Sub Link 2: __Sub Link 1.1 (before the link add "__") 2 underscore
You can also add icons into the button, How to get FontAwesome or Remix icon name ??
Step 1: Go to https://fontawesome.com/v4.7.0/icons/ or https://remixicon.com/
Find icon EX:

Step 2: Open icon page and copy "<i class="fa fa-file-pdf-o"></i>".
EX:


Extra Menu
Access your blog Layout > click Edit icon on Top Navigation or Extra Menu widget.You can also add icons into the button, How to get FontAwesome or Remix icon name ??
Step 1: Go to https://fontawesome.com/v4.7.0/icons/ or https://remixicon.com/
Find icon EX:

Step 2: Open icon page and copy "<i class="fa fa-file-pdf-o"></i>".
EX:


Access your blog Layout > click Edit icon on Top Navigation or Extra Menu widget.
You can also add icons into the button, How to get FontAwesome or Remix icon name ??
Step 1: Go to https://fontawesome.com/v4.7.0/icons/ or https://remixicon.com/
Find icon EX:

Step 2: Open icon page and copy "<i class="fa fa-file-pdf-o"></i>".
EX:


Mobile Logo
Access your blog Layout > click Edit icon on Mobile Logo widget.
Types: image, custom, default.


Social Top & Side
Access your blog Layout > click Edit icon on Social Top & Side widget.
Icons Avaliables { facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, delicious, codepen, reddit, whatsapp, snapchat, email }


Author Image 01 & 02
Author Details
Access your blog Layout > click Edit icon on each widget of Author Name & Details section.
Access your blog Layout > click Edit icon on each widget of Author Name & Details section.
Author Name
Author Details
Author Buttons
Step 1: Go to https://fontawesome.com/v4.7.0/icons/
Find icon EX:

Step 2: Open icon page and copy "<i class="fa fa-file-pdf-o"></i>".
EX:

Step 1: Go to https://fontawesome.com/v4.7.0/icons/
Find icon EX:

Step 2: Open icon page and copy "<i class="fa fa-file-pdf-o"></i>".
EX:

Something About Me (Heading, Description)
Access your blog Layout > click Edit icon > on Main Author Intro Heading widget's.
Widget Settings EX:
Author Skills
Access your blog Layout > click Edit icon > on Author Skills widget's.
Widget Settings EX:
How to configure the widget?
Step 1: Add Skill name into the New Site Name Area
Step 2: Add Desired Value between 1 to 100 in the New Site Url area to fill up the bar.
Author Education & Experience
Access your blog Layout > click Edit icon > on Author education and experience widget's.Widget Settings EX:
How to configure the widget?
Step 1: Add year into the Title Area
Step 2: Add Main Value in the Caption area.
Author Services
Access your blog Layout > click Edit icon > on Author Services widget's.Widget Settings EX:

How to get FontAwesome icon name ??
Step 1: Go to https://fontawesome.com/v4.7.0/icons/
Find icon EX:

Step 2: Open icon page and copy "fa icon name".
EX:

Brand Logos
Achievements
Access your blog Layout > click Edit icon > on Achievements widget's.
Widget Settings EX:
How to get FontAwesome or Remixicon icon name ??
Step 1: Go to https://fontawesome.com/v4.7.0/icons/
Access your blog Layout > click Edit icon > on Achievements widget's.
Widget Settings EX:
How to get FontAwesome or Remixicon icon name ??
Step 1: Go to https://fontawesome.com/v4.7.0/icons/
Widget Settings EX:
How to get FontAwesome or Remixicon icon name ??
Step 1: Go to https://fontawesome.com/v4.7.0/icons/
Hot Posts
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Hot Posts section, you must place the following names highlighted in blue below.
Shortcode: Label, recent or random/hot-posts
Example: Technology/hot-posts


b) With Popular Post
Featured Post
Access your blog Layout > click Add a Gadget > Featured Post on Featured Post section, select the post you want to show and click save.


Main Posts
Access your blog Layout > click Edit Icon on > Main Posts/Blog Posts.


Post Layouts
Left Sidebar: Inside the post add the text left-sidebar and add the style StrikethroughFull Width: Inside the post add the text full-width and add the style StrikethroughRight Sidebar: Inside the post add the text right-sidebar and add the style Strikethrough


Ads on post pages
Access your blog Layout > click Edit icon on in the sections Post ADS 1 ( before content ) , Post ADS 2 ( after content ) or Post ADS 3 ( after related posts ).
HTML/JavaScript Ex:
Access your blog Layout > click Edit icon on in the sections Post ADS 1 ( before content ) , Post ADS 2 ( after content ) or Post ADS 3 ( after related posts ).
HTML/JavaScript Ex:
Post List Widget
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section and follow the instructions below.
Shortcode: Results number/Label, recent or random/post-list
Label Posts: 3/Technology/post-listRecent Posts: 3/recent/post-listRandom Posts: 3/random/post-list


Social Widget (Sidebar)
Access your blog Layout > click Edit icon on Social Widget widget.
Icons Avaliables { blogger, facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, delicious, codepen, reddit, whatsapp, snapchat, email }


Contact Left
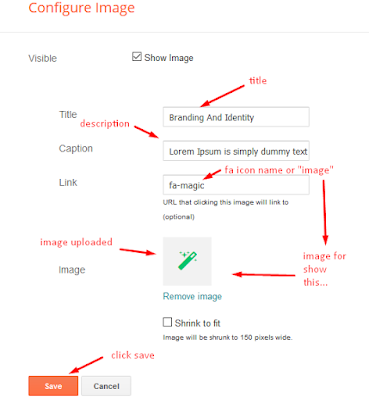
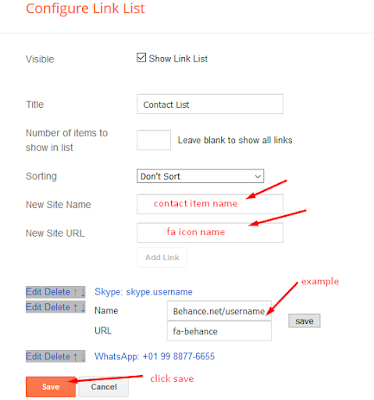
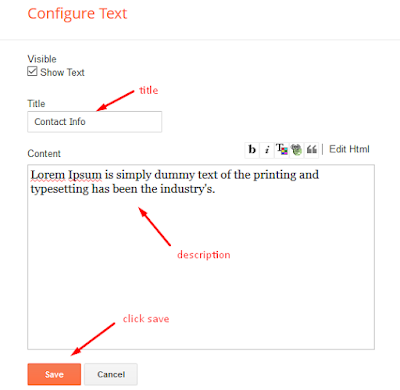
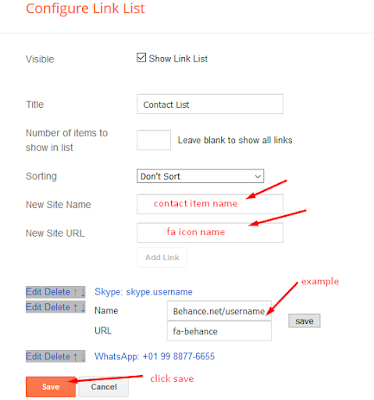
Access your blog Layout > click Edit icon > on Contact Left widget's.
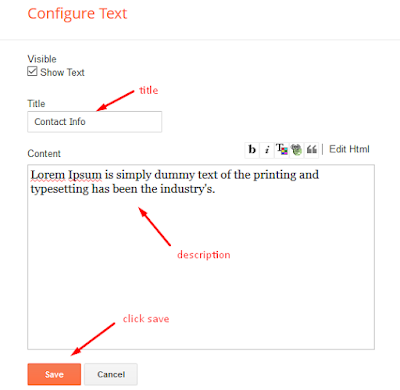
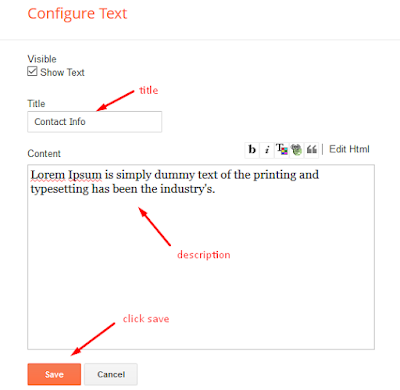
Widget Settings Contact Info:

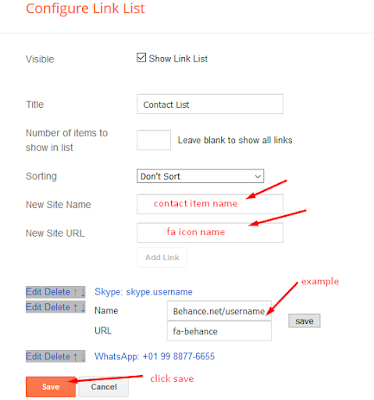
Widget Settings Contact List:

Access your blog Layout > click Edit icon > on Contact Left widget's.
Widget Settings Contact Info:

Widget Settings Contact List:

Widget Settings Contact Info:

Widget Settings Contact List:

Contact Right
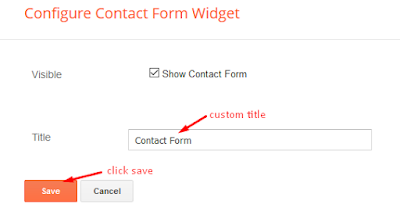
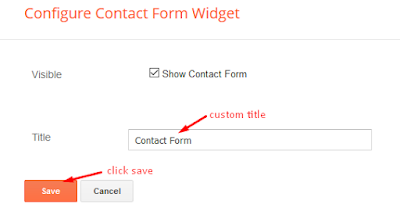
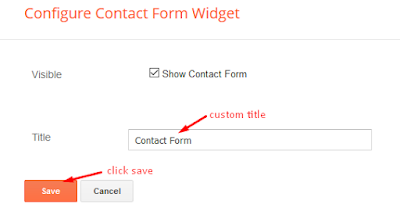
Access your blog Layout > click Edit icon > on Contact Right widget.
Widget Settings Contact Form:

Access your blog Layout > click Edit icon > on Contact Right widget.
Widget Settings Contact Form:

Widget Settings Contact Form:

Footer Menu
Access your blog Layout > click Edit icon on Footer Menu widget.
You can also add icons into the button, How to get FontAwesome or Remix icon name ??
Step 1: Go to https://fontawesome.com/v4.7.0/icons/ or https://remixicon.com/
Find icon EX:

Step 2: Open icon page and copy "<i class="fa fa-file-pdf-o"></i>".
EX:


You can also add icons into the button, How to get FontAwesome or Remix icon name ??



Theme Options
Default Variables
Access your blog Layout > click Edit icon on Default Variables widget.
Post Per Page: In New Site Name add postPerPage, in New Site URL add the number of results, it should be the same as the posts from the home page, after click on save button.
Fixed Sidebar: In New Site Name add fixedSidebar, in New Site URL add true or false, after click on save button.
Comments System: In New Site Name add commentsSystem, in New Site URL add the comments sytem type {blogger, disqus, facebook or hide}, after click on save button.
Disqus Shortname: In New Site Name add disqusShortname, in New Site URL add your disqus comment system shortname, after click on save button.


Facebook Page Plugin
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section, and paste the code below.
<center><div class="fb-page" data-href="https://www.facebook.com/soratemplate" data-width="360" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"></div></center>
Note: In Attribute data-href replace the link per your facebook page url.
Customizing Your Template
Access your blog Theme > click Customize button.
Here you can change the background, and apply pre-defined colors

Clicking Advanced You will see the official option to change the Main Colors

Installation And Custom Services
We provide plenty of templates for free but if you want something unique for your blog then let us create a unique design for your blog, Just tell us your needs and we will convert your dream design into reality. We also Provide Blogger Template Installation Service. Our Installation service gives you a simple, quick and secure way of getting your template setup without hassle.
How To Setup Magic CV Blogger Template
 Reviewed by TemplatesYard
on
November 30, 2023
Rating:
Reviewed by TemplatesYard
on
November 30, 2023
Rating:
 Reviewed by TemplatesYard
on
November 30, 2023
Rating:
Reviewed by TemplatesYard
on
November 30, 2023
Rating:























No comments:
Post a Comment