How To Setup Liberty Blogger Template [TemplatesYard]
Liberty is a 3 column blogger template with great features like newsticker, featured post, social media widgets ready and a lot of space for adsense ads. Liberty is equipped with various of widgets which will help you to publish your blog more professionally. To make it easy for you we have published this detailed documentation, so that you can setup your blog correctly. You have made a good decision by choosing our template.
You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
Video Documentation
You can check this below video to understand the setup process much more easily, just click the below image to watch the video directly on YouTube, or click this link - How To Setup Jasmine Blogger Template - Way2Themes
Top Navigation
Access your blog Layout > click Edit link on Top Navigation widget.Social Top Widget/Social Footer Widget
Access your blog Layout > click Edit link on Social Top widget.Icons Available { facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vine, stack-overflow, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, delicious, codepen}
Main Menu/ DropDown/ Multi DropDown
Access your blog Layout > click Edit link on Main Menu widget.
Normal Link : Features
Sub Link: _Sub Link 1.0 (before the link add "_") 1 underscore
Sub Link 2: __Sub Link 1.1 (before the link add "__") 2 underscore
Sub Link 2: __Sub Link 1.1 (before the link add "__") 2 underscore
Ticker News
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Ticker News Section, and then add one of the following- Recent Posts: <span data-type="recent" data-no="5"></span>
- Label / Tag Ex: <span data-type="label" data-label="Sports" data-no="5"></span>
Featured Post
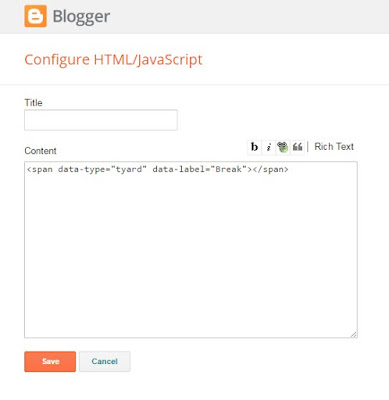
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Featured Posts Section, and then add one of the following.- Post Grid (Max 3 Posts): <span data-type="tyard" data-label="Break"></span>
Image Example:
Custom Widgets
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section, you must place the following codes highlighted in blue below.
- Recent Post
Recent Comments: <span class="latestcomments" data-no="5"></span>
After add, click save.
Comments System
Access your blog Layout > click Edit link on Comments System widget.Add one of the following provisions
- [blogger] for blogger comments
- [facebook] for facebook comments
- [disqus] for disqus comments
you can add one system, two or three as you like and with arrangement you want for example
[facebook]
[disqus]
[facebook][disqusss]
[blogger][facebook]
[facebook][blogger]
[disqus][facebook][blogger]
[blogger][disqus][facebook]
Disqus Shortname
Access your blog Layout > click Edit link on Disqus Shortname widget.What you have to do is just add the shortname
Facebook Page Plugin:
<center><div class="fb-padding"><div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/pt_BR/sdk.js#xfbml=1&version=v2.3&appId=1395743857335531";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div class="fb-page" data-href="https://www.facebook.com/templatesyard" data-width="280" data-height="230" data-hide-cover="false" data-show-facepile="true" data-show-posts="false"><div class="fb-xfbml-parse-ignore"></div></div></div></center>
or you can follow this tutorial if above method won't work
Author Box
Access your blog Theme > click Edit Html> and then find the following coding.
<span>Templatesyard is a blogger resources site is a provider of high quality blogger template with premium looking layout and robust design. The main mission of templatesyard is to provide the best quality blogger templates which are professionally designed and perfectlly seo optimized to deliver best result for your blog.</span>
Change the above details with your own.
Shortcodes
- Full Width Post;
Go to Pages or Posts > New Page or Post
On the new page content/post content after adding the page/post title, add the [full_width] code in the page content area.
- Sitemap Page;
Go to Pages > New Page
On the new page content after adding the page title and hiding the comments using options, add the [sitemap] code in the page content area.
Theme Option
Full Width Version(trure/false):
- Add (true) to Boxed, to return the Full version just add (false)
PageNavi Results No:
- Type your number for Page Navigation, Default is "6"
Theme Colors
Access your blog Template > click Customize.Here is where you can change the main color of the model, using your favorite colors.
Installation And Custom Services
We provide plenty of templates for free but if you want something unique for your blog then let us create a unique design for your blog, Just tell us your needs and we will convert your dream design into reality. We also Provide Blogger Template Installation Service. Our Installation service gives you a simple, quick and secure way of getting your template setup without hassle.
How To Setup Liberty Blogger Template [TemplatesYard]
![How To Setup Liberty Blogger Template [TemplatesYard]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEinTcx-2AgQ1PDWVPanPIBApuOj1iks18JlDbul0WEQTP-Rhdkvo9YCeupl0Ixo1CAr5at4Hgf_LKQw8tkMQhC2BqMC0TXvgSCxHuNJFCPPM3xs-6sOEO8oWABrvzYsVjaGaX_OYuelJQU/s72-c/liberty-3-column-blogger-template.png) Reviewed by TemplatesYard
on
July 29, 2017
Rating:
Reviewed by TemplatesYard
on
July 29, 2017
Rating:
![How To Setup Liberty Blogger Template [TemplatesYard]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEinTcx-2AgQ1PDWVPanPIBApuOj1iks18JlDbul0WEQTP-Rhdkvo9YCeupl0Ixo1CAr5at4Hgf_LKQw8tkMQhC2BqMC0TXvgSCxHuNJFCPPM3xs-6sOEO8oWABrvzYsVjaGaX_OYuelJQU/s72-c/liberty-3-column-blogger-template.png) Reviewed by TemplatesYard
on
July 29, 2017
Rating:
Reviewed by TemplatesYard
on
July 29, 2017
Rating:

















News Ticker nOT working
ReplyDeleteNews Ticker Not Working www.gistlife.com.ng
ReplyDeleteYou are Not using This template.
DeleteAuthor Box
ReplyDeleteAccess your blog Theme > click Edit Html> and then find the following coding.
Templatesyard is a blogger resources site is a provider of high quality blogger template with premium looking layout and robust design. The main mission of templatesyard is to provide the best quality blogger templates which are professionally designed and perfectlly seo optimized to deliver best result for your blog.
Change the above details with your own.
Where is this locates
Html of your template
DeleteHi,
DeleteI tried many times to fix below issue but not able to fix. I didn't find in HTML Edit section
"Templatesyard is a blogger resources site is a provider of high quality blogger template with premium looking layout and robust design. The main mission of templatesyard is to provide the best quality blogger templates which are professionally designed and perfectlly seo optimized to deliver best result for your blog." Please help me
Search with a small piece of text not with entire code.
Deletehey! click on any article scroll down and then you find this written, now you have to go to theme, then edit html, then control F and then in search box type the whole above message and enter and you see the entire paragraph and then you change the paragraph with yours. o.k. got it, now if you didn't get it then i can't help.
Deletei dont have paypal and credit card, can i buy this template with neteller?
ReplyDeleteYou can use debit card.
DeleteIf ticker news not work, I have solution (I used this solution on my site www.islamid.net) if you are using blogger.com go to your dasboar blogger, setting, others and change site feed to be 'Until Jump Break'
ReplyDeleteThanks for sharing But we have already mentioned it here.
Deletehttp://www.sorabloggingtips.com/2017/03/fix-recent-random-label-post-widget-in-blogger.html
how to change colour link? I want to change default colour (black) tobe blue
ReplyDeleteWe have already mentioned it here.
Deletehttp://www.sorabloggingtips.com/2017/08/how-to-change-link-color-in-blogger-posts.html
ReplyDeleteHow long does it take to get the latest news? Because none works.
https://unarevistaplural.blogspot.mx/
how can i disable the author box/ about the author, i disabled from main post settings but it still appears under blog post. www.9jahits.com.ng
ReplyDeleteYou have to do it with CSS.
Deletehow pls can u give me an insight
DeleteAdd this css.
Delete.ty-author-box {
display: none;
}
Featured post and label posts are not displaying. Please help. www.universalnursetips.com
ReplyDeleteHOT News(scrolling) not running.http://www.aheadlinestoday.com/
ReplyDeletemenu bar is not displaying www.dkr-udanawu.blogspot.co.id
ReplyDeleteIt is visible in the above link.
Deletehow to buy this tempatale? www.serupting.com
ReplyDeleteUse this link.
Deletehttps://gum.co/ty-liberty
when i want share post in my fb it's no description, how to solve it?!
ReplyDeleteChange the social media meta description.
DeleteFeatured post does not appear on home page
ReplyDeletecan you look into it
www.exploretips.online
Please i have edited the page and the category/lebel but still is not working.i need urgent response
ReplyDeleteWhat isn't working?
DeleteMy ticker news is not working,This is my blog >>>> http://www.bigglesinfocentergh.com/ and am using this template >>>> http://liberty-templatesyard.blogspot.com/
ReplyDeletePlease i need urgent response,my ticker news is not sliding,and my header Ads is not changing
ReplyDeleteHello Sir/Mam,
ReplyDeleteI'm facing a problem please help me. Related posts thumbnail and text are not showing properly in post read more page.
My ticker news slide is not showing and my header AD is also not showing please i need urgent reply...
ReplyDeleteI said my ticker news is not working ,and feature post...><http://www.bigglesinfocentergh.com/ please somebody should help me out
ReplyDeleteHOW TO CHANGE/ADD THE AUTHOR IMAGE?
ReplyDeleteIt will be automatically fetched from your gplus profile.
DeleteThere's a problem in adding a social media url,, it will not redirect but instead it will add and add to the url..
ReplyDeleteexample... my site is tech.com,,, when i click the fb logo the url will be become tech.com/www.facebook.com/tech ,,,
You have to add the complete url beginning with http or https
DeletePlease, I need help on how to display BLOGGER DEFAULT SHARE BUTTONS ON HOMEPAGE and ARCHIVE PAGES.
ReplyDeleteI guess blogger default share buttons were overridden from displaying using a CSS.
How can I make them show on index pages (homepage and archive pages).
I have special reasons for using BLOGGER DEFAULT SHARE BUTTONS.
Thanks!
Remove this code from your template.
Delete.feed-links,.post-footer-line.post-footer-line-1,.post-footer-line.post-footer-line-2,.post-footer-line.post-footer-line-3{display:none}
then enable it from layout.
I can't change "About The Author" through html editing? why?
ReplyDeleteTry searching small piece of text.
DeleteOnly 5 posts appear on homepage even after setting it to 20. Any solution?
ReplyDeleteChoose original size in settings while uploading images or simply click the image in post setting and choose original size option.
Deleteif i use social link for exanple if we use fb.com/username then it link usekike homepage.com/fb.com/userbane wh??
ReplyDeletehw can i fix it???
pls add link with http://www
DeleteHello, Pinterest Pin it button is not working, it just open about:blank tab.
ReplyDeleteWe will fix it and reupload the updated version very soon.
DeleteHello
ReplyDeleteI have been trying to use "title" for images in blog.
But it keeps changing to "name of image file" even set "title" myself.
How can I fix this problem?
https://kjtblogs.blogspot.com/
We have added a script which picks the image name as title, so that the process become automatic.
DeleteDear Sora Blogging Tips,
DeleteCould you please tell how can we remove that script which picks the image name and use the Bloggers default way of giving "alt" and "title" tags instead?
Here are two rasons I would like to do that:
- At first I thought that it was actually a good efficiency improvement idea from your side, but in reality for me it is a pain in the *ss, and makes it more difficult to SEO optimize the blog.
I have to spend time renaming and reuploading blog post images which is more time consuming than simply uploading an image with any title and then SEO otimizing it for the given post by giving it an "alt" and "title" tag.
- The script also makes image titles ugly because it adds "%2" instead of spaces which makes it basically unreadable for the user hovering over the image.
I was trying to find it on my own by editing the HTML, but I couldn't figure out which part is it. I really love your work and would like to use the Liberty Blogger Template for my next blog, except this one thing.
Please let me know how to remove the script.
Thank you in advance.
It can be done in premium.
DeleteHow I can Setting Top Widged menu become DropDown Menu.
ReplyDeleteI was try to type "_" before link but can not be 2th menu...
Top menu doesn't supports dropdown.
DeleteHello,
ReplyDeleteI want to buy the premium version of this template.
Does all these problems in the premium version is fixed?
1. Pinterest "Pin It" button opens an "about:blank" page. twitter share is also not working.
2. Image title and alt tags are not working.
Can you add a download button with the countdown timer? I can pay extra for it.
When I share the post on FB, the image of the template yard comes, how can I fix it.
ReplyDeleteI have but Premium template.
www.veerbuildhouse.com