How To Setup Best Result Blogger Template
You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
Video Documentation
You can check this below video to understand the setup process much more easily, just click the below image to watch the video directly on YouTube, or click this link - How To Setup Best Result Blogger Template - SoraTemplates
Main Menu/DropDown/Multi DropDown
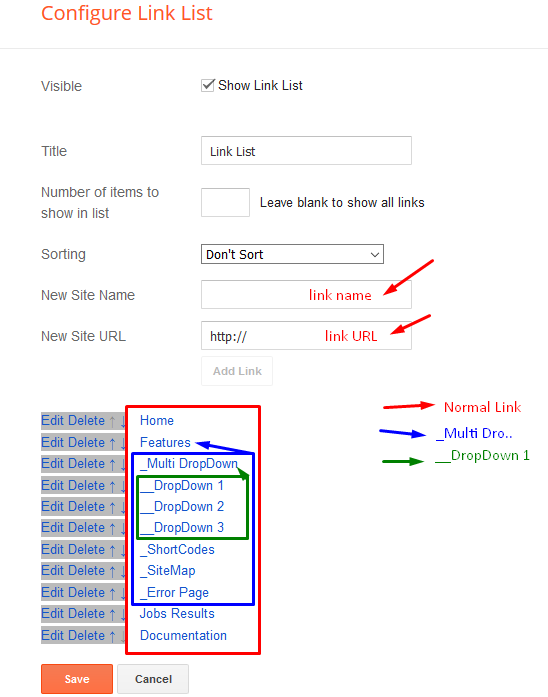
Access your blog Layout > click Edit icon on Main Menu widget.
Normal Link : Features
Sub Link: _Multi DropDown (before the link add "_") 1 underscore
Sub Link 2: __DropDown 1 (before the link add "__") 2 underscore

Hot Posts
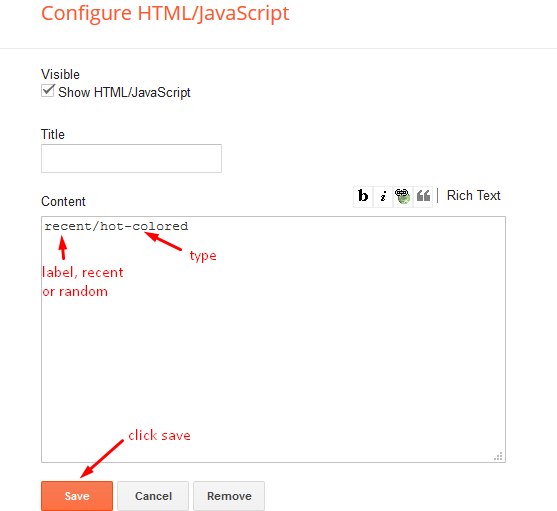
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Hot Posts section, you must place the following names highlighted in blue below.
Types: hot-default, hot-colored
Shortcode: Label, recent or random/type
Example: recent/hot-colored

Featured Posts 01 and 02
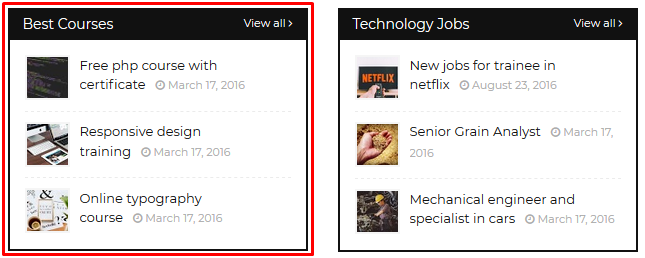
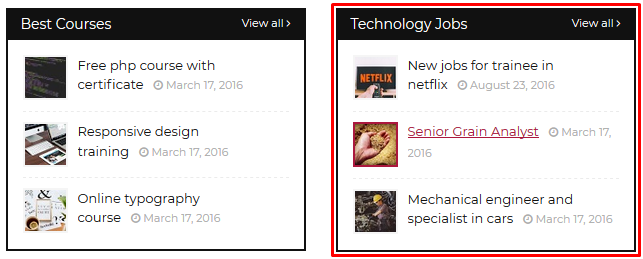
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Featured Posts 01 or Featured Posts 02 section, you must place the following names highlighted in blue below.
Types: feat-list, col-left, col-right
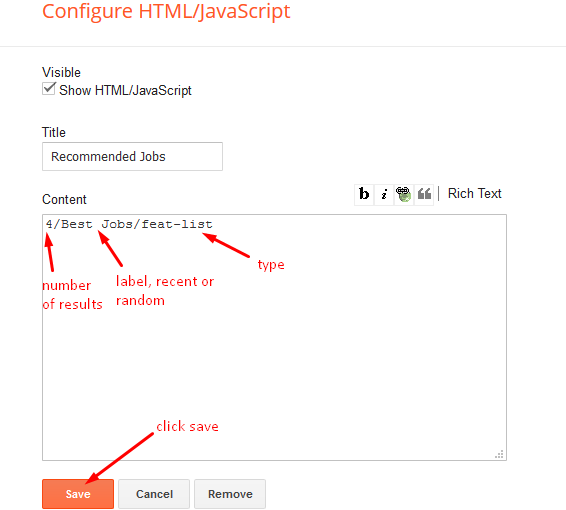
Shortcode: Results number/Label, recent or random/type
Col Left Ex: 3/Best Courses/col-left

Col Right Ex: 3/Technology Jobs/col-right

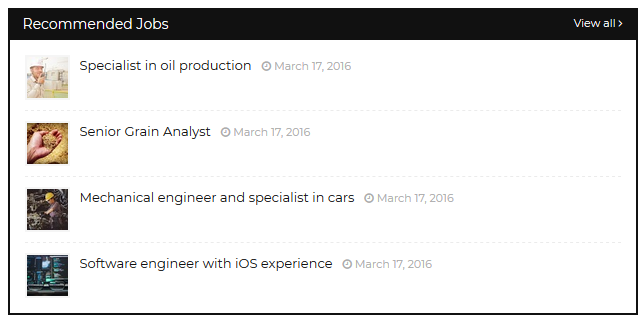
Feat List Ex: 4/Recommended/feat-list

Widget Settings Ex:

Post List Widget
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar section, you must place the following names highlighted in blue below.
Shortcode: Results number/Label, recent or random/post-list
Label Posts: 3/Technology/post-list
Recent Posts: 3/recent/post-list
Random Posts: 3/random/post-list

Social Widget
Access your blog Layout > click Edit icon on Social Widget widget.
Icons Avaliables { facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, delicious, codepen, reddit, whatsapp, snapchat, email }

Post Layouts
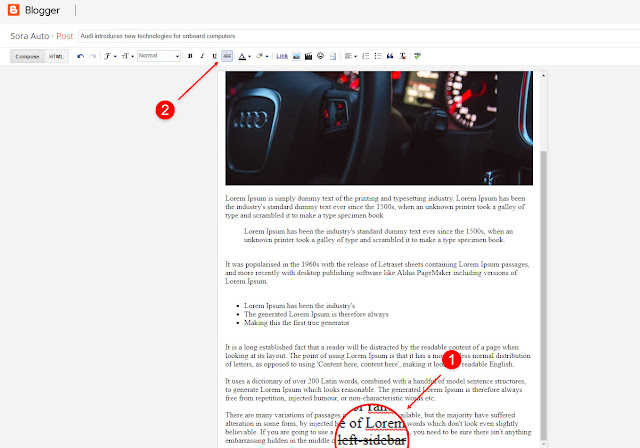
Left Sidebar: Inside the post add the text left-sidebar and add the style Strikethrough
Full Width: Inside the post add the text full-width and add the style Strikethrough
Right Sidebar: Inside the post add the text right-sidebar and add the style Strikethrough

Footer Menu
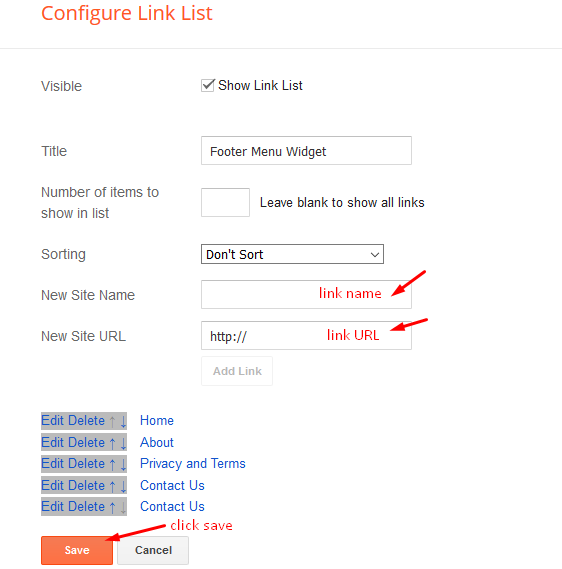
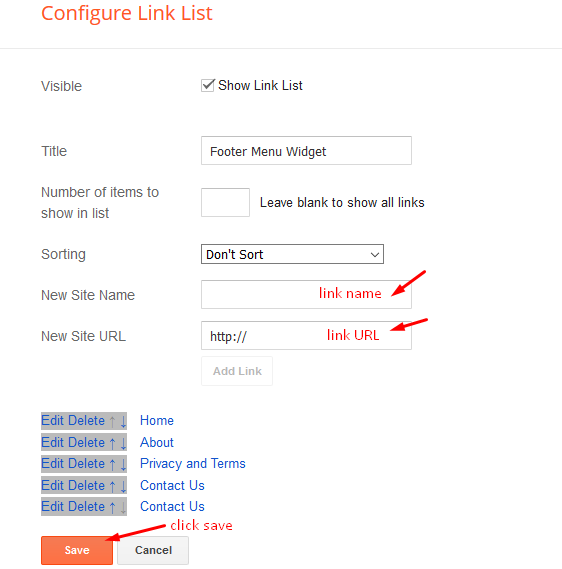
Access your blog Layout > click Edit icon on Footer Menu widget.
Widget Example:


Social Footer
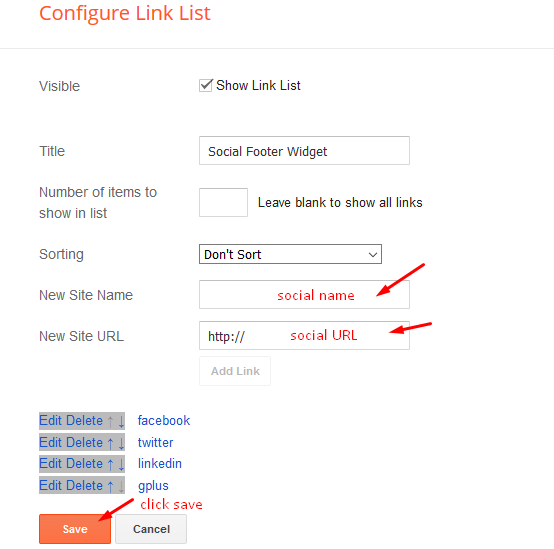
Access your blog Layout > click Edit icon on Social Footer widget.
Icons Avaliables { facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, delicious, codepen, reddit, whatsapp, snapchat, email }

Theme Options
01 - Full Width
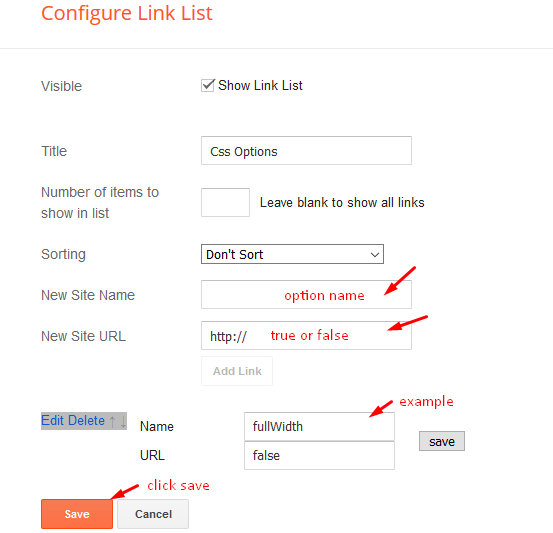
Access your blog Layout > click Edit icon on Css Options widget.
Full Width: In New Site Name add fullWidth, in New Site URL add true or false, after click on save button.

02 - Default Variables
Access your blog Layout > click Edit icon on Default Variables widget.
Post Per Page: In New Site Name add postPerPage, in New Site URL add the number of results, it should be the same as the posts from the home page, after click on save button.
Fixed Sidebar: In New Site Name add fixedSidebar, in New Site URL add true or false, after click on save button.
Comments System: In New Site Name add commentsSystem, in New Site URL add the comments sytem type {blogger, disqus, facebook or hide}, after click on save button.
Disqus Shortname: In New Site Name add disqusShortname, in New Site URL add your disqus comment system shortname, after click on save button.

Facebook Page Plugin
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar section, and paste the code below.
<center><div class="fb-page" data-href="https://www.facebook.com/templatesyard" data-width="360" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"></div></center>
Note: In Attribute data-href replace the link per your facebook page url.
Customizing Your Template
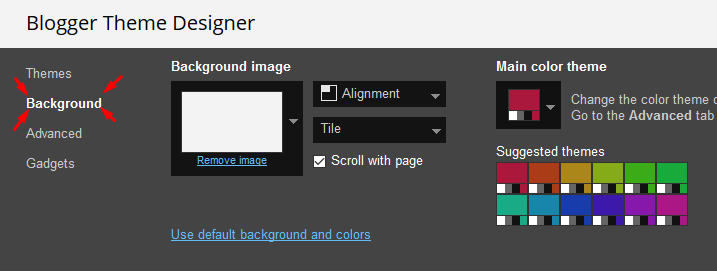
Access your blog Theme > click Customize button.
Here you can change the background, and apply pre-defined colors

Clicking Advanced You will see the official option to change the Main Colors

Installation And Custom Services
We provide plenty of templates for free but if you want something unique for your blog then let us create a unique design for your blog, Just tell us your needs and we will convert your dream design into reality. We also Provide Blogger Template Installation Service. Our Installation service gives you a simple, quick and secure way of getting your template setup without hassle.
How To Setup Best Result Blogger Template
 Reviewed by TemplatesYard
on
September 19, 2018
Rating:
Reviewed by TemplatesYard
on
September 19, 2018
Rating:
 Reviewed by TemplatesYard
on
September 19, 2018
Rating:
Reviewed by TemplatesYard
on
September 19, 2018
Rating:








best results theame ki free version ki xml paile uploaf nhi ho rhi h blogger me. help me
ReplyDeleteNot Installed
ReplyDeleteWe were unable to save your theme.
Your theme could not be parsed as it is not well-formed. Please make sure all XML elements are closed properly. XML error message:
Content is not allowed in prolog.
why izulw.zone.id can't run this template. but the duplicate blog izulwblog.blogspot.com can run this template ???
ReplyDeleteSorry my English is bad
Is it not installing.
Deletehow to enable author box in best result post please tell
ReplyDeleteYou need to add information in your gplus and blogger profile.
Deletethe template's custom gadgets does not work for me, the "recent" or "random"/type and "label"/type tags just keep loading or do not appear.
ReplyDeleteThe "Technology Jobs" exemple on Side bar right B even load, it just shows the code (like "3/TAG1/post-list")
What can I be doing wrong?
This is the best template I've saw with a free version, I really expect to use this on my main blog and maybe buy it in future <3 congrats
my template-testing blog: moumokushoujo.blogspot.com
ReplyDeletehi, I can't put labels on the widget box featured post 01 and 02, I tried all the label tags and it didn't work.
please help. thank you
Why you can't put labels?
DeleteWhy responsive ads are not properly showing on mobile device.
ReplyDeleteWe aren't responsible for that, since size ot the ad is automatically adjusted by google.
DeleteHow to disable mobile view in BestResult blogger template?
ReplyDeleteTheme - Mobile - Click On (No. Show desktop theme on mobile devices.)
DeleteBut There is [no gear icon]under mobile what to do?
DeleteIt is an new generation theme, that changes automatically according to the screen size
DeleteBut I need Desktop version view for mobile user is this possible in Bestresult blogger template?
DeleteIt is an responsive theme, it will automatically adjust,we can't do anything
DeleteI have already purchased this template, can I hide pagination on the home page?
ReplyDeleteSorry we can't provide support on additional customization(Adding or Removing stuffs) rather than solving issues or bugs, if you want to customize your template then buy our blog customization service.
DeleteHow to remove Breadcrumb for any Post from search Engine Page Result
ReplyDeleteSorry we can't provide support on additional customization(Adding or Removing stuffs) rather than solving issues or bugs, if you want to customize your template then buy our blog customization service.
DeleteSorry we can't provide support on additional customization(Adding or Removing stuffs) rather than solving issues or bugs, if you want to customize your template then buy our blog customization service.
ReplyDeleteCan we remove footer credits on premium version?
ReplyDeleteIn Premium, No Footer Credit Is There
DeleteFree version allow adsence?
ReplyDeleteYes Sir
Deletecan I adjust the header logo size? thank you
ReplyDeleteYes you can if you know how to do it.
DeleteFirst of all thank you for this beautiful template. I've written to you before. But I didn't get answers to my question. Newer posts and Older posts don't appear below the posts. how can i solve the problem?
ReplyDeleteIn homepage or post page?
Deletepost page
DeleteYou can enable it through layout by selecting the email option in blog widget.
DeleteProblem solved. Thanks!
DeleteHow to change max result on level wise post view as for example https://best-result-soratemplates.blogspot.com/search/label/Courses?&max-results=5 . Where to change this max result or simple remove max result.
ReplyDeleteWe have explained that in theme option section.
DeleteHello, How can i insert my post into a particular box. For example, i created a post and put a label as "Recommended Jobs" and it shows up in Recent Posts but not in Recommended Jobs. Could you help me putting my post in the box of my choice.
ReplyDeleteYou have to customize the widget accordingly.
DeleteHey, I didn't want to see the thumnbail of All Posts. How Can I do this??. Please Help Me. Thanks in advance.
ReplyDeleteSorry we can't provide support on additional customization(Adding or Removing stuffs) rather than solving issues or bugs, if you want to customize your template then buy our blog customization service.
Deletehttps://imgur.com/Vp01NCR
ReplyDeleteHow to add the description, please
Sorry we can't provide support on additional customization(Adding or Removing stuffs) rather than solving issues or bugs, if you want to customize your template then buy our blog customization service.
Deleteplease help me, How to change Number of related Post.
ReplyDeleteIf you want to set it for related Post then you have to customize the js and css.
Deletesir in this template you give only one "Categories" we can add more catagerios ? REPLY
ReplyDeleteEach widget supports only one category.
DeleteI am writing something in table boxes but I can't see table in sight
ReplyDeleteIn blogger post I included table but I am not seeing that containts in box's...
Table box are not showing....
Kindly share the url.
Deletesir when I click on view all options on the each widget lable box then not show all post for this lable. what I do ?
ReplyDeletewww.sarkarijobnaukri.in
ReplyDeletethis is my url
If you add atleast one label to every posts
DeleteThen it will definitely work.
Best result blogger template is an awesome result publication & job portal blogger template. I need a help to setup & customize this blogger template. I want to add view counter, how can I do that?
ReplyDeleteSorry we can't provide support on additional customization(Adding or Removing stuffs) rather than solving issues or bugs, if you want to customize your template then buy our blog customization service.
DeleteHi, I just have uploaded the template for my blog, I just want to know how to put ads/ad codes in my article? For Example Before and After the article or between the article?
ReplyDeletehttps://www.sorabloggingtips.com/2017/08/automatically-insert-adsense-ads-inside-post-in-blogger-blogs.html
Delete