How To Setup Fastest Blogger Template [TemplatesYard]
Fastest is a simple and fast loading blogger template it is based on bloggers latest structure, and has various features without compromising the loading speed. Fastest is equipped with various of widgets which will help you to publish your blog more professionally. To make it easy for you we have published this detailed documentation, so that you can setup your blog correctly. You have made a good decision by choosing our template.
You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
Video Documentation
You can check this below video to understand the setup process much more easily, just click the below image to watch the video directly on YouTube, or click this link - How To Setup Fastest Blogger Template - TemplatesYard
Top Navigation / Footer Menu
Access your blog Layout > click Edit icon on Top Navigation widget.

Social Top
Access your blog Layout > click Edit icon on Social Top widget.
Icons Avaliables { facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, delicious, codepen, reddit, whatsapp, snapchat, email }

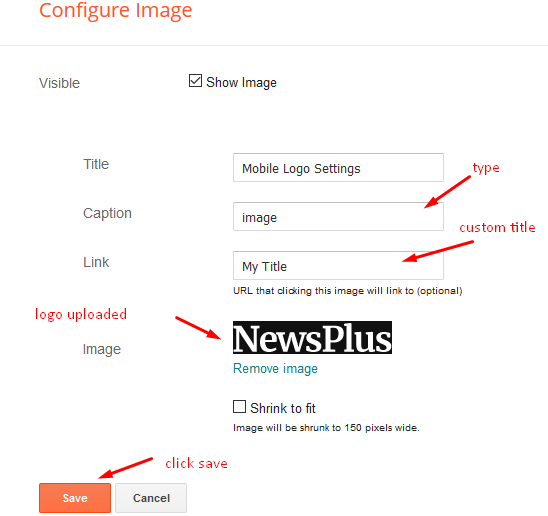
Mobile Logo
Access your blog Layout > click Edit icon on Mobile Logo widget.
Types: image, custom, default.

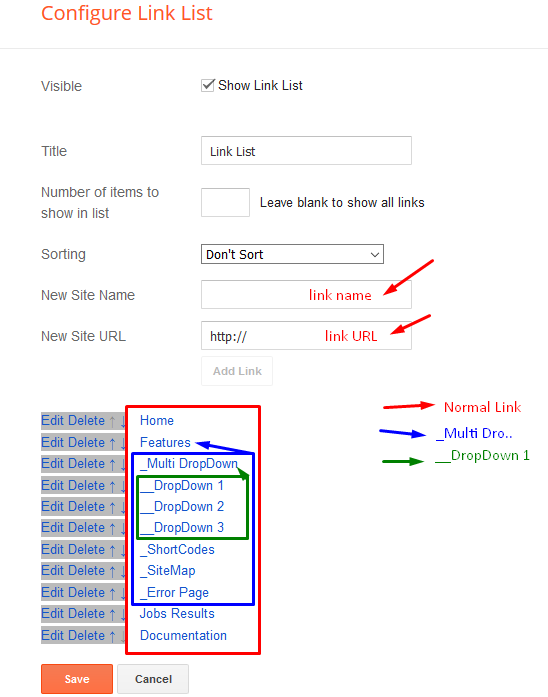
Main Menu/DropDown/Multi DropDown
Access your blog Layout > click Edit icon on Main Menu widget.
Normal Link : Features
Sub Link: _Multi DropDown (before the link add "_") 1 underscore
Sub Link 2: __DropDown 1 (before the link add "__") 2 underscore

Social Widget
Access your blog Layout > click Edit icon on Social Widget widget.
Icons Avaliables { facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, delicious, codepen, reddit, whatsapp, snapchat, email }

Post Layouts
Left Sidebar: Inside the post add the text left-sidebar and add the style Strikethrough
Full Width: Inside the post add the text full-width and add the style Strikethrough
Right Sidebar: Inside the post add the text right-sidebar and add the style Strikethrough

Theme Options
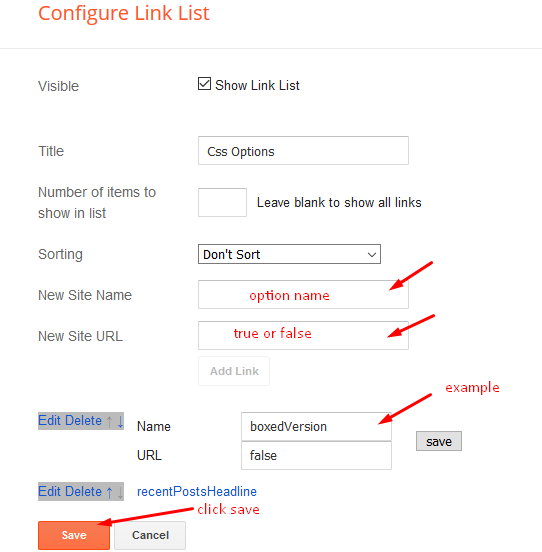
01 - Css Options
Access your blog Layout > click Edit icon on Css Options widget.
Full Width: In New Site Name add boxedVersion, in New Site URL add true or false, after click on save button.

02 - Default Variables
Access your blog Layout > click Edit icon on Default Variables widget.
Post Per Page: In New Site Name add postPerPage, in New Site URL add the number of results, it should be the same as the posts from the home page, after click on save button.
Comments System: In New Site Name add commentsSystem, in New Site URL add the comments sytem type {blogger, disqus, facebook or hide}, after click on save button.
Disqus Shortname: In New Site Name add disqusShortname, in New Site URL add your disqus comment system shortname, after click on save button.

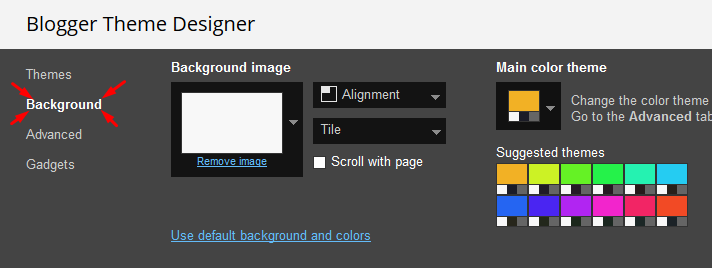
Customizing Your Template
Access your blog Theme > click Customize button.
Here you can change the background, and apply pre-defined colors

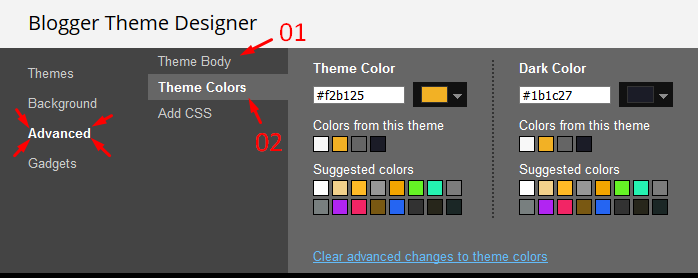
Clicking Advanced You will see the official option to change the Main Colors

Installation And Custom Services
We provide plenty of templates for free but if you want something unique for your blog then let us create a unique design for your blog, Just tell us your needs and we will convert your dream design into reality. We also Provide Blogger Template Installation Service. Our Installation service gives you a simple, quick and secure way of getting your template setup without hassle.
How To Setup Fastest Blogger Template [TemplatesYard]
![How To Setup Fastest Blogger Template [TemplatesYard]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjpVJGajF_gZQF_0P-uAx_mo3eUU9rKrs5k2UFgapJpfEdloh8DVxj4PjGzzVrH27y8UTwqdPjPkm4PlTuWs1nIcsABAjMV-vcYb9ZfBZpJFzebMWJowAUs1nyMZl1xj0BVE581vlZS8eEy/s72-c/Fastest+Fast+Loading+Blogger+Template.png) Reviewed by TemplatesYard
on
September 22, 2018
Rating:
Reviewed by TemplatesYard
on
September 22, 2018
Rating:
![How To Setup Fastest Blogger Template [TemplatesYard]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjpVJGajF_gZQF_0P-uAx_mo3eUU9rKrs5k2UFgapJpfEdloh8DVxj4PjGzzVrH27y8UTwqdPjPkm4PlTuWs1nIcsABAjMV-vcYb9ZfBZpJFzebMWJowAUs1nyMZl1xj0BVE581vlZS8eEy/s72-c/Fastest+Fast+Loading+Blogger+Template.png) Reviewed by TemplatesYard
on
September 22, 2018
Rating:
Reviewed by TemplatesYard
on
September 22, 2018
Rating:








How to remove banner? and place another one?
ReplyDeleteIt is customizable from the layout.
Delete"You may like these posts" not showing any post. Help
ReplyDeleteIf you add atleast one label to every posts
DeleteIf your blog is public,
If your feed is full,
If you have activated every widget
If you have used correct shortcodes.
Then it will definitely work.
how to add ads in post...
ReplyDeletepls read documentation
DeleteSir can you tell me how to add categories ?
ReplyDeleteyou can add labels from your post section
DeleteHow can I replace Older posts with Numbered pagination?
ReplyDeleteSorry we can't provide support on additional customization(Adding or Removing stuffs) rather than solving issues or bugs, if you want to customize your template then buy our blog customization service.
Deletein my home page i cant fix what image shows in social like facebook.
ReplyDeletei meen that shows the latest post image.
ill try this with no success
{
}
Please be specific about your issue.
DeleteHow to add post-nav ?
ReplyDeleteSorry we can't provide support on additional customization(Adding or Removing stuffs) rather than solving issues or bugs, if you want to customize your template then buy our blog customization service.
Deletehttp and HTTPS problem in blogger
ReplyDeleteCheck this tutorial.
Deletehttps://www.sorabloggingtips.com/2019/08/how-to-enable-https-on-your-blogger-blog-with-custom-domain.html
Table tag isn't working in this theme,
ReplyDeletehow to fix it?
Check the shortcodes section of this tutorial.
Deletethere is currently only three posts are showing on my blogger what i need to do to show more post on main page?
ReplyDeleteRemember one thing you have to keep the post count same in your blog settings and pagination widget.
DeleteThere is a limit of 1mb from blogger side, only 1mb of images or text you can show in home page and you are exceeding that limit and that is the reason rest of the post is going on next page, there is not any solution, but you can try page break after 1st paragraph in every post, may be this will help.
Not Headline posts in this template
ReplyDeleteEvery theme has different features.
DeleteSir, how to fix the menu in mobile view, i mean when i view in desktop , the whole menu comes, but t=when i view in mobile , it comes in a drop down, so how can i extend the navbar in mobile view ? Please answer sir
ReplyDeleteWe have to do it because of responsiveness.
DeleteError in Drop down menu in mobile devices.
ReplyDeletewhen i click on "label" of the drop down menu it shows nothing. but when i tap on the "arrow" beside of the lable it shows the dropdown menu.
photo of error : http://prntscr.com/qo5pui
tapping on #1 shows nothing. but tapping only on #2 shows drop down menu. why? :(
SO that it won't open the dropdown accidentally.
Deletehow fit full screen
ReplyDeleteAccess your blog Layout > click Edit icon on Css Options widget.
DeleteFull Width: In New Site Name add boxedVersion, in New Site URL add true or false, after click on save button.
how to remove black strip at the Top...?
ReplyDeleteSorry we can't provide support on additional customization(Adding or Removing stuffs) rather than solving issues or bugs, if you want to customize your template then buy our blog customization service.
DeleteRandom posts shortcode not working.
ReplyDeleteHOW TO SHOW POSTED BY DETAILS IN ARTICLE
ReplyDeleteAT LAST
PLEASE REPLAY
It will take from your blogger profile.
DeleteThanks
ReplyDeleteSir how can I add aurthor details weight.
ReplyDeletehttps://www.sorabloggingtips.com/2016/11/how-to-add-simple-author-box-below.html
DeleteSir, the headline banner disappeared, even at the demo blog, it disappeared.
ReplyDeletePlease share your blog url.
DeleteHttps://www.singakuning.xyz
DeletePlease add banner from layout.
Delete