How To Setup EasyCart Blogger Template
You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
Video Documentation
You can check this below video to understand the setup process much more easily, just click the below image to watch the video directly on YouTube, or click this link - How To Setup EasyCart Blogger Template - SoraTemplates
Header Right Menu
Access your blog Layout > click Edit icon on Header Right Menu widget.

Main Menu/DropDown/Multi DropDown/Mega Menu
Access your blog Layout > click Edit icon on Main Menu widget.
Normal Link : Features
Sub Link: _Sub Link 1.0 (before the link add "_") 1 underscore
Sub Link 2: __Sub Link 1.1 (before the link add "__") 2 underscore
Mega Shortcode by Label: Technology/mega-menu
Mega Shortcode by Recent: recent/mega-menu
Mega Shortcode by Random: random/mega-menu

Hot Offers
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Hot Offers section, you must place the following names highlighted in blue below.
Shortcode: Label, recent or random/hot-posts
Example: Food/hot-posts

Post List Widget
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section, you must place the following names highlighted in blue below.
Shortcode: Results number/Label, recent or random/post-list
Label Posts: 3/Technology/post-list
Recent Posts: 3/recent/post-list
Random Posts: 3/random/post-list

Social Widget
Access your blog Layout > click Edit icon on Social Widget widget.
Icons Avaliables { blogger, facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, delicious, codepen, reddit, whatsapp, snapchat, email }

Product Page
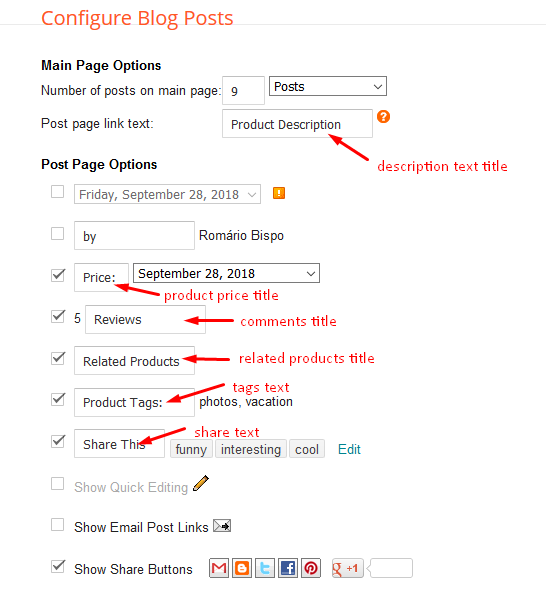
Access your blog Layout > click Edit icon on Main Posts/Blog Posts widget.

Post Layouts
Left Sidebar: Inside the post add the text left-sidebar and add the style Strikethrough
Full Width: Inside the post add the text full-width and add the style Strikethrough
Right Sidebar: Inside the post add the text right-sidebar and add the style Strikethrough

Product Price, Discount and Size
Price Shortcode: price/"Your Product Price"
Discount Shortcode: off/"Your Product Price"
Size Shortcode: size/"Your Product Size 1"/"Your Product Size 2"/"Your Product Size 3"
Price EX: Inside the post add the text price/$59.00 and add the styleStrikethrough
Discount Shortcode: off/"Your Product Price"
Size Shortcode: size/"Your Product Size 1"/"Your Product Size 2"/"Your Product Size 3"
Price EX: Inside the post add the text price/$59.00 and add the style
Discount EX: Inside the post add the text off/-35% and add the style Strikethrough
Size EX: Inside the post add the text size/35/36/37 and add the styleStrikethrough
Size EX: Inside the post add the text size/35/36/37 and add the style

Cart Page
Access your blog Pages > click New Page > Title , in title enter "cart" (without quotes).
Note:- the cart page will not work if you don't put the title correctly, after adding the title your page link must look like this.
Note:- the cart page will not work if you don't put the title correctly, after adding the title your page link must look like this.
https://sora-cart-soratemplates.blogspot.com/p/cart.html
or
https://www.xyz.com/p/cart.html
Checkout Page
Access your blog Pages > click New Page > Title , in title enter "checkout" (without quotes).
Note:- the checkout page will not work if you don't put the title correctly, after adding the title your page link must look like this.
Note:- the checkout page will not work if you don't put the title correctly, after adding the title your page link must look like this.
https://sora-cart-soratemplates.blogspot.com/p/checkout.html
or
https://www.xyz.com/p/checkout.html
Credit Cards Icons
Access your blog Layout > click Edit icon on Credit Cards widget on Footer.
Icons Avaliables { paypal, visa, master, amex, diners, discover, jcb }

Theme Options
01 - Payment Options
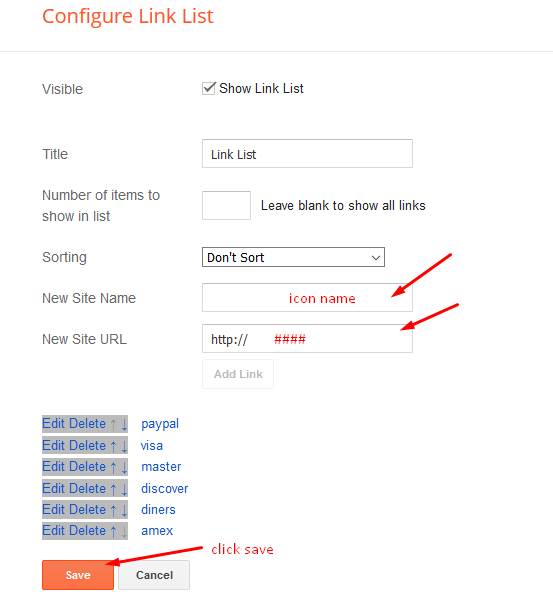
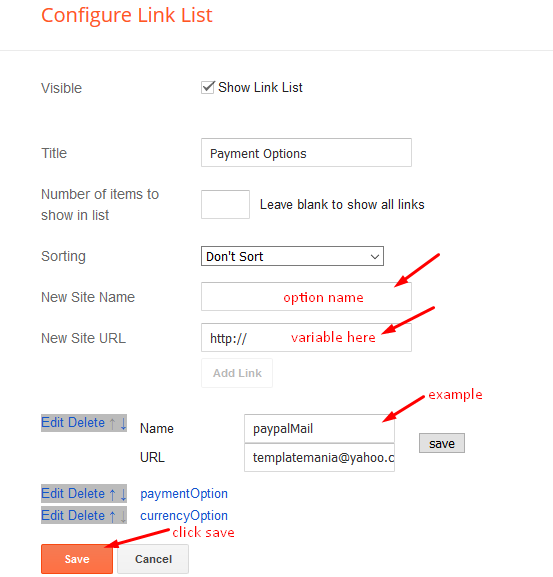
Access your blog Layout > click Edit icon on Payment Options widget.
Payment Option: In New Site Name add paymentOption, in New Site URL add your option, after click on save button. default is "PayPal".
PayPal Email: In New Site Name add paypalMail, in New Site URL add your paypal e-mail, after click on save button.
Currency Option: In New Site Name add currencyOption, in New Site URL add your currency, after click on save button. default is "USD".
Available Curencies:
"USD" - Currency Name ("US Dollar")
"AUD" - Currency Name ("Australian Dollar")
"BRL" - Currency Name ("Brazilian Real")
"CAD" - Currency Name ("Canadian Dollar")
"CZK" - Currency Name ("Czech Koruna")
"DKK" - Currency Name ("Danish Krone")
"EUR" - Currency Name ("Euro")
"HKD" - Currency Name ("Hong Kong Dollar")
"HUF" - Currency Name ("Hungarian Forint")
"ILS" - Currency Name ("Israeli New Sheqel")
"JPY" - Currency Name ("Japanese Yen")
"MXN" - Currency Name ("Mexican Peso")
"NOK" - Currency Name ("Norwegian Krone")
"NZD" - Currency Name ("New Zealand Dollar")
"PLN" - Currency Name ("Polish Zloty")
"GBP" - Currency Name ("Pound Sterling")
"SGD" - Currency Name ("Singapore Dollar")
"SEK" - Currency Name ("Swedish Krona")
"CHF" - Currency Name ("Swiss Franc")
"THB" - Currency Name ("Thai Baht")
"BTC" - Currency Name ("Bitcoin")
"INR" - Currency Name ("Indian Rupee")

A) - Upi Options
Access your blog Layout > click Edit icon on Upi Options widget.
B) - Bank Details
02 - Boxed Version
Access your blog Layout > click Edit icon on Boxed Version widget.
In New Site Name add boxedVersion, in New Site URL add true or false, after click on save button.
03 - Default Variables
Access your blog Layout > click Edit icon on Default Variables widget.
Post Per Page: In New Site Name add postPerPage, in New Site URL add the number of results, it should be the same as the posts from the home page, after click on save button.
Fixed Sidebar: In New Site Name add fixedSidebar, in New Site URL add true or false, after click on save button.
Comments System: In New Site Name add commentsSystem, in New Site URL add the comments sytem type {blogger, disqus, facebook or hide}, after click on save button.
Disqus Shortname: In New Site Name add disqusShortname, in New Site URL add your disqus comment system shortname, after click on save button.

Facebook Page Plugin
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section, and paste the code below.
<center><div class="fb-page" data-href="https://www.facebook.com/templatesyard" data-width="360" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"></div></center>
Note: In Attribute data-href replace the link per your facebook page url.
Customizing Your Template
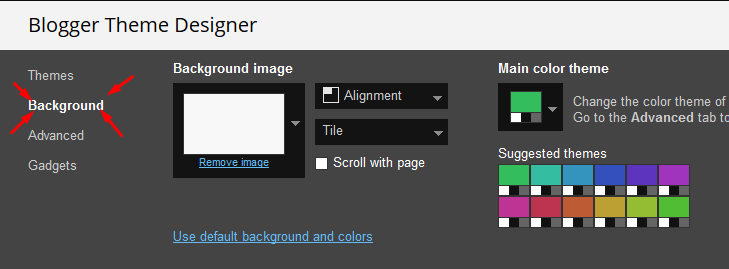
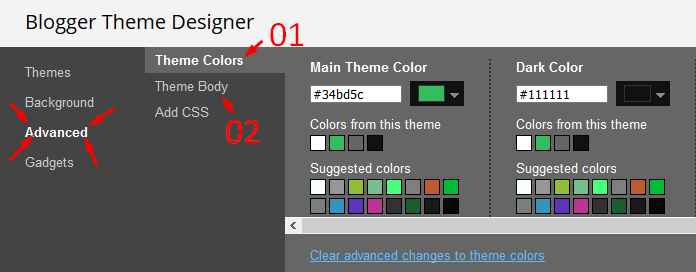
Access your blog Theme > click Customize button.
Here you can change the background, and apply pre-defined colors

Clicking Advanced You will see the official option to change the Main Colors

Installation And Custom Services
We provide plenty of templates for free but if you want something unique for your blog then let us create a unique design for your blog, Just tell us your needs and we will convert your dream design into reality. We also Provide Blogger Template Installation Service. Our Installation service gives you a simple, quick and secure way of getting your template setup without hassle.
How To Setup EasyCart Blogger Template
 Reviewed by TemplatesYard
on
October 02, 2018
Rating:
Reviewed by TemplatesYard
on
October 02, 2018
Rating:
 Reviewed by TemplatesYard
on
October 02, 2018
Rating:
Reviewed by TemplatesYard
on
October 02, 2018
Rating:











How to get Notified when someone orders the product
ReplyDeleteYou will receive an email notification if you are an admin of the blog.
DeleteWhy won't the price of my products in EasyCart Template show even after adding the prices through way shown here? someone help me
DeleteWhen The coustmers fill Checkour Details where are they stored
ReplyDeleteYou will receive an email notification if you are an admin of the blog.
Deletei cant get
DeleteIts not working on mine too, i bought premium version, any solution for this?
Deleteis there any other supported online banks or paying way
ReplyDeleteCurrently it only support paypal.
DeleteAffiliat marketing thems please
ReplyDeleteThanks for the suggestion, we will look into it.
Deletecan i use another bank?
ReplyDeleteNo, only paypal can be supported
DeleteHello Sir! I've bought premium vision of this last one month ago for make a online book store. There are 12 items appear on home page but I want more over 20 or 30 items. Can I change that? Help me Sir, Please! This is blogger https://uwisdom.blogspot.com
ReplyDeleteRemember one thing you have to keep the post count same in your blog settings and pagination widget.
DeleteThere is a limit of 1mb from blogger side, only 1mb of images or text you can show in home page and you are exceeding that limit and that is the reason rest of the post is going on next page, there is not any solution, but you can try page break after 1st paragraph in every post, may be this will help.
I want to change the currency to TZS but am fail on it
ReplyDeleteonly listed currency can be supported
Deletecash on delivery need
ReplyDeleteAt this time, it is not possible
DeleteSorry at this time, it is not possible
ReplyDelete"USD" - Currency Name ("US Dollar")
ReplyDelete"AUD" - Currency Name ("Australian Dollar")
"BRL" - Currency Name ("Brazilian Real")
"CAD" - Currency Name ("Canadian Dollar")
"CZK" - Currency Name ("Czech Koruna")
"DKK" - Currency Name ("Danish Krone")
"EUR" - Currency Name ("Euro")
"HKD" - Currency Name ("Hong Kong Dollar")
"HUF" - Currency Name ("Hungarian Forint")
"ILS" - Currency Name ("Israeli New Sheqel")
"JPY" - Currency Name ("Japanese Yen")
"MXN" - Currency Name ("Mexican Peso")
"NOK" - Currency Name ("Norwegian Krone")
"NZD" - Currency Name ("New Zealand Dollar")
"PLN" - Currency Name ("Polish Zloty")
"GBP" - Currency Name ("Pound Sterling")
"SGD" - Currency Name ("Singapore Dollar")
"SEK" - Currency Name ("Swedish Krona")
"CHF" - Currency Name ("Swiss Franc")
"THB" - Currency Name ("Thai Baht")
"BTC" - Currency Name ("Bitcoin")
"INR" - Currency Name ("Indian Rupee")
Only above listed currency are supported
currency not changed . what i do . i m trying to Indian Rupee .
ReplyDeletewhatever supported currency is there, we mentioned in documentation
DeleteThanks
can i hide add cart , view cart and checkout
DeleteYes you can, but we don't help or support
DeleteCart and checkout page is not working
ReplyDeletehttps://hinaherbal.blogspot.com/p/checkout_21.html?m=1
As we have mentioned your page link must look like this.
Deletehttps://sora-cart-soratemplates.blogspot.com/p/checkout.html
Hello,
ReplyDeletecash on delivery need, and for other payment options. A lot of people do not have paypal accounts.
At this time only paypal is supported
DeleteCan´t upload or install: says the xml code is wrong or malformated. Can you help please?
ReplyDeleteproceed to payment how can add paypal link
ReplyDeleteIts in the theme option.
Deletewhen we click on Proceed to Payment , link are not work how can edit the link.
ReplyDeleteWhich link are you talking about.
DeleteHello, I bought the easy cart template, however I have a problem with the configuration of my shopping cart. When I click on add an item the counter says there is an item in my car but when checking it has no price. I would like to ask your help to set up the cart and pay with paypal for effective sales.
ReplyDeleteHave you setup everything correctly.
DeleteI am trying to install this theme, but get this error: 'Content is not allowed in prolog', XML got error.
ReplyDeleteWhen I Upload It On Blogger It Showing This= (We were unable to save your theme.
ReplyDeleteYour theme could not be parsed as it is not well-formed. Please make sure that all XML elements are closed properly. XML error message:
Content is not allowed in prolog.)
Please Sora Templates Help Me
Can u help me? How to send email order form checkout not use paypal. I bought the easy cart template (my email: doanhtv158@gmail.com).
ReplyDeletePlease Help Me.
It won't work without paypal.
Deletea versao premio tem outras opçoes de pagamento. que nao seja paypal?
ReplyDeleteIt won't work without paypal.
Deletehow?
DeleteHello, do you have to configure something extra in the order information?
ReplyDeleteThe payments arrive to paypal, but the information that the user puts like, mail, cellular, etc, does not reach the mail of the administrator of the site,
Yes it does reach, please check your email carefully for Blogger contact form.
Deletei do have the same problem, it tried many times but it doesnt show on my email
DeleteI have the same problem, i tested many times but nothing receives in my email
DeleteI have the same problem
DeleteWE NEED CASH ON DELIVERY OPTION SIR... PLEASE HELP ME
ReplyDeleteSir, You Know that items price is listed in Dollar ($) Sign So how can i Use Euro (£) Sign.
ReplyDeletePlease Reply Fast As You Can.....
we have already mentioned the method to change the currency name above.
Deletejust edit in to html, search the symbol. and here the list of symbol https://gist.github.com/stevekinney/8334552
DeleteThanks for your template
ReplyDeleteIs it only premium template can receive the email from customer?
ReplyDeleteNo, free version will get it too.
DeleteI have the free version and I'm not receiving the email from customer. I'm planning to buy the premium version but how can I be sure it will work correctly? Please, help.
DeleteThanks.
DeleteHello,
ReplyDeletehelp please.
How do I price differently for each product I have? (easy cart template).
thanks.
We have already mentioned that above.
DeleteOkay, it was resolved. Thanks.
ReplyDeleteAnother question, please.
Is it possible to use the Post's Search Description as a short description of my product?
Yes you can use it. But you have to make some changes into the code.
Deleteho how ze can add new paymentOption "cash on delivery"?
ReplyDeleteCurrently this theme doesn't support cash on delivery.
DeleteHow can we edit about page in that template
ReplyDeleteCreate your own static page and replace the link in the menu.
DeleteHow can I hide comment box from Specific Page?
ReplyDeleteShare your blog url.
DeleteI downloaded your free theme. But there is a error when uploading it. It says "We were unable to save your theme.
ReplyDeleteYour theme could not be parsed as it is not well-formed. Please make sure all XML elements are closed properly. XML error message:
Content is not allowed in prolog." What is the wrong with that & how do I fix it?
Install the theme manually by following this method.
Deletehttp://www.sorabloggingtips.com/p/how-to-install-blogger-template.html
We have a FAQ section just bellow this comment box, which already gives answers of your question.
Quiero agregar los productos a la Hot Offers, pero comienza a cargar pero no sale nada, se queda ahi y no sale ningun producto
ReplyDeletePlease Speak English.
DeleteWhy there are no shipping charges settings provide in templete
ReplyDeleteCurrently this theme doesn't supports that.
DeleteHi am unable to install its thorough an error like..
ReplyDeleteWe were unable to save your theme.
Your theme could not be parsed as it is not well-formed. Please make sure all XML elements are closed properly. XML error message:
Content is not allowed in prolog. Can you please help me with this
INR currency is not working
ReplyDeleteThis function is already available in the theme please read the documentation.
Deleteplease help me the slider not working how can work it please I attached error in this link
ReplyDeletehttps://imgur.com/gallery/qcwUBz3
https://tlkishan.blogspot.com/2020/05/blog-post_40.html
ReplyDeletePrice is not showing
Everything is working.
DeleteDear Sir,
ReplyDeleteI am using your free theam on trial basis but its checkout tab not working. I refered all your documention process but still not working
https://krantibazar.blogspot.com/p/checkout.html
Paypal, do not forward me when you say buy, mail me the cart. Is this feature available?
ReplyDeleteIts working fine on the demo.
Deletehey buddy i got some problem in this template, I didn't get any order details from emails. and i am the admin of my page! any solution for this brother!
ReplyDeleteI have the same problem. Any solution?
DeleteRight now there is a problem running in blogger due to which notification are not coming.
Deletecan i remove the Shipping Fee? How?
ReplyDeleteThanks.
Sorry we can't provide support on additional customization(Adding or Removing stuffs) rather than solving issues or bugs, if you want to customize your template then buy our blog customization service.
DeleteThankyou for reply,
DeleteWhere the order notification. When the buyer click place order. Sorry i'am a new blogger, no have money to buy your template.
You will receive the order notification on your email as, "Blogger Contact Form".
DeleteChange it 20 to 0 in shipping options user payment options in layout
DeleteWhy couldn't I receive the order notification email when I tested order?
DeleteHow can I setup template? Thanks.
Is it possible? If i purchase once and use it for 03 blogs?
ReplyDeleteI am using free template but later I will buy this theme. Sometimes I have also affiliation products in my store. In a post I want to modify the button such as add to carts, checkout or view carts instead of only "shop now" button.
ReplyDeleteDear,
ReplyDeleteI am sorry because of my Enlish, i mean i bought the Easycart template, but i eceive an email notification when someone orders the product .
Please help me,
thanks
And sorry about may English
Right now there is a problem running in blogger due to which notification are not coming.
Deletehow i get notification of cod orders on my email
ReplyDeleteRight now there is a problem running in blogger due to which notification are not coming.
DeleteHi admin! Please fix this problem! Thanks!
DeleteHi, When I proceed to pay after that there a page opened containing customer details and product details and 3 QR codes How To Remove them
ReplyDeleteSorry we can't provide support on additional customization(Adding or Removing stuffs) rather than solving issues or bugs, if you want to customize your template then buy our blog customization service.
DeleteCALL ME 9079171692
Deletewhen some one place my order how i get notify
ReplyDeleteYou will receive the order notification on your email as, "Blogger Contact Form".
Deletehow i get notification when someone order product on my blogger site? plz reply as soon as.
ReplyDeleteYou will receive the order notification on your email as, "Blogger Contact Form".
DeleteBut I can't receive this order notification on my email. How can i fix it? Help me!
DeleteRight now there is a problem running in blogger due to which notification are not coming.
DeleteI am not getting any email when someone placed an order on my site? But why is this happening?
ReplyDeleteplease reply me as soon as possible... thanks
Right now there is a problem running in blogger due to which notification are not coming.
Deleteoh! Thanks
DeleteHello, if I buy the extended premium version of the template, could you add discount coupons in the cart and make it compatible with another means of payment other than paypal? Thank you.
ReplyDeleteThis comment has been removed by a blog administrator.
ReplyDeleteHow kan i see orders of customer
ReplyDeleteYou will receive the order notification on your email as, "Blogger Contact Form".
Deletei didnt see notification when someone order from my blog
ReplyDeleteRight now there is a problem running in blogger due to which notification are not coming.
DeleteCan I add Skrill as a Payment option?
ReplyDeleteNo
DeleteCan I add Skrill,Payeer,PerfectMoney or Bitcoin using any code inside my template because I can only use them.
DeletePlease tell me a way to do that if I can do that by altering any code.
No
DeleteHello, I am not recieving email for orders please help. I am the admin and creator of the blog and ive subscribed for email notifications too.
ReplyDeleteSAME WITH ME NOT GETTING EMAIL
DeleteWhich domain are you using custom or sub domain .
DeleteHow to get order place notification?
ReplyDeleteYou will receive the order notification on your email as, "Blogger Contact Form".
DeletePlease answer me ,
ReplyDeleteblogger contact form not sending email
Right now there is a problem running in blogger due to which notification are not coming.
DeleteThis comment has been removed by the author.
ReplyDeleteRight now there is a problem running in blogger due to which notification are not coming.
DeleteThis comment has been removed by the author.
DeleteShare your blog url.
DeleteThis comment has been removed by the author.
Deletesir i will add my product price but it will show on chekout in USD Doller how can i change in INR plz tell me
ReplyDeletePlease read the documentation well.
DeleteI have two blogs , one of them ,I've already installed on it this template that I bought but I get a problem, the contact form doesn't work which means the template blocks the message from been sent. Help please !
ReplyDeleteYou have to install blogger's official contact form first.
Deleteare you working on order notification problem?
ReplyDeleteThis problem from blogger.
DeleteCan I remove shipping charge and use cash on delivery on premium version
ReplyDeleteI cant see where to put my bank info
ReplyDeleteplease help fast
Please read documentation well.
DeleteI use INR but not showing only show USD or can I fix one time shipping charge this shipping charge are calculated more orders ya I can use INR and one time shipping charge is use premium version
ReplyDeleteYou need to change the currency code in both places, that means on payment option and shortcodes.
DeleteHow to Fix or make constant shipping charges.
ReplyDeleteNot supported.
DeleteYou need to change the currency code in both places, that means on payment option and shortcodes.
ReplyDeleteHow can remove add to cart and check out to buynow
ReplyDeleteSorry we can't provide support on additional customization(Adding or Removing stuffs) rather than solving issues or bugs, if you want to customize your template then buy our blog customization service.
DeleteBro can you please please please make a tutorial on youtube that how to modified blogger contact form in easy Cart please
ReplyDeleteLove you 😘
What's your real name bro
Hi, why my cart page not showing any images/items that already put in the cart? It is only able to show subtotal price on the cart?
ReplyDeletePlease share your blog url.
DeleteINR not working, only USD showing
ReplyDeleteINR not working. Doing correct steps then also on dollar sign is showing.
ReplyDeleteHello, Sir! cart & checkout page not working properly. Plz fix this problem.
ReplyDeletePlease share your blog url.
Deletehow remove addtocart viewcart checkout option bcz i am creating affiliating site pls sir replay me
ReplyDeleteSorry we can't provide support on additional customization(Adding or Removing stuffs) rather than solving issues or bugs, if you want to customize your template then buy our blog customization service.
DeleteCan I remove Paypal and leave the other ways of payment in the premium version?
ReplyDeleteYes
DeleteThe Size Shortcode doesn't work ; HELP !!!
DeletePlease read the documentation well.
DeleteThe Size Shortcode doesn't work ; I try but no result
DeleteIf you order, no new page will come. Clicking the Confirm Order and Place Order buttons does not launch any new pages. Even the message of the order does not come in the email. How can I solve it? Please tell. Thanks
ReplyDeletemy blog link maghporifashion.blogspot.com
Right now there is a problem running in blogger due to which notification are not coming.
DeleteIf I buy the extended version, could you help me in changing Paypal for PAYU? I don't know if that is possible. Thanks.
ReplyDeleteNo
DeleteHow can I remove your footer name and add mine?
ReplyDeleteIt says free so that means I can add any name right?
If you want to change name then you buy premium version.
DeleteHow to remove add to cart button?
ReplyDeleteSorry we can't provide support on additional customization(Adding or Removing stuffs) rather than solving issues or bugs, if you want to customize your template then buy our blog customization service.
DeleteHi buddy. I already bought the premium version. I'm trying to put a slider above 'Hot offers' section. I put it but is not visible in HOME. Could you help please? The web is: https://rosariobudista.blogspot.com/
ReplyDeleteThanks.
Sorry we can't provide support on additional customization(Adding or Removing stuffs) rather than solving issues or bugs, if you want to customize your template then buy our blog customization service.
DeleteHi again. What exactly means 3 Month Premium Support? As I told you, I bought the premium version. Thanks.
DeleteDid you get the slider when you bought ?
DeleteOk Sir. How much would it be to put a slider? Thanks.
DeleteI already sent you a message a month ago and I haven't received response. :/
DeleteHey SBT, Your template is very awesome. I really like it so much. I install this on my website by following your instructions. Everything is working well and much lovely. But I want to get an email when any buyer selects the COD or Bank Transfer option. So please help me I really appreciate your work and your creative thinking.
ReplyDeletePreviously blogger was having an issue with subdomains but now it has been fixed and email is being sent to admin's mail id.
DeleteAbout size option !!!
ReplyDeleteI have preimium soracart template v 1.0.0 , and I don't have the size option in my template , how to do ? ,Help please.
Simply install the updated version.
DeleteHow can i remove PayPal payment method and bank payment method, from #checkout page, because i just want to use cash on delivery or UPI payment method.can some one help me.???
ReplyDeletepage link is given below.
https://edukanonline.blogspot.com/p/checkout.html
please help.
Sorry we can't provide support on additional customization(Adding or Removing stuffs) rather than solving issues or bugs, if you want to customize your template then buy our blog customization service.
DeleteUPI payment method picture. link given below.
ReplyDeletehttps://4.bp.blogspot.com/-YC7RM3Ovek0/XvDwIYhwgSI/AAAAAAAAIzk/kJ67QyK-t4IkSE0lrA1yxk-bO8OJBHhowCK4BGAYYCw/s400/UPI.png
how can i remove/replace this picture with my custom picture.link given above.
Sorry we can't provide support on additional customization(Adding or Removing stuffs) rather than solving issues or bugs, if you want to customize your template then buy our blog customization service.
DeleteThis comment has been removed by the author.
ReplyDeleteSorry we can't provide support on additional customization(Adding or Removing stuffs) rather than solving issues or bugs, if you want to customize your template then buy our blog customization service.
DeleteSorry we can't provide support on additional customization(Adding or Removing stuffs) rather than solving issues or bugs, if you want to customize your template then buy our blog customization service.
Deletehow can i add more hot offers in different lebal ex-3/hot-offer and 2/hot-offer
ReplyDeleteIt only supports, above mentioned settings.
DeleteThere are several bugs, one of which occurs evidently when you create the cart page, the model does not fit the page size, and you see it loading, which is really bad, the ads even if you activate it, they don't appear, you can't edit the search bar. We bought the premium version thinking it would be better, but it was a poorly made and poorly finished template. It had everything to be great.
ReplyDeletePlease make a video for changing INR currency and shipping charge, i can't edit these two option, I am ready to buy Premium Version for my online shopping site, thanks Soratemplete
ReplyDeletecan we change currency USD to INR
ReplyDeleteCART PAGE AND CHECKOUT PAGE SHOWING ERROR 404 I ADDED CART AND CHECKOUT PAGE PLEASE HELP ME SIR
ReplyDeleteMY BLOG URL = https://lucknowchikanart.blogspot.com/ PLEASE HELP ME OUT
how to delete the Add to and CartView and CartCheckout and shopping bag from the tempplate
ReplyDeletei wanna add only the price
Sorry we can't provide support on additional customization(Adding or Removing stuffs) rather than solving issues or bugs, if you want to customize your template then buy our blog customization service.
Deletehow to add contact form in easy cart please give code?
ReplyDeleteand How can I remove the other payment method? I only want only (COD) "cash on delivery" and bank transfer.
Follow this tutorial
Deletehttps://www.sorabloggingtips.com/2017/08/how-to-add-contact-form-widget-in-blogger-and-blogspot-blogs.html
how to add contact us form in easy cart?
ReplyDeleteand How can I remove the other payment method? I only want only cash on deivery and bank tranfer?
You can do this by layout.
DeleteThe Size Shortcode doesn't work. Can you help me? I download latest version but i can not see the shortcode in ''new post''
ReplyDelete