How To Setup Haster Blogger Template [Way2Themes]
Haster is a simple yet an attractive blogger template. It has fully responsive design that fits any screensize or device perfectly. Being a simple and clean theme it loads very fast in no time. Haster is equipped with various of widgets which will help you to publish your blog more professionally. To make it easy for you we have published this detailed documentation, so that you can setup your blog correctly.
You have made a good decision by choosing our template. You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
You have made a good decision by choosing our template. You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
Video Documentation
You can check this below video to understand the setup process much more easily, just click the below image to watch the video directly on YouTube, or click this link - How To Setup Haster Blogger Template - Way2Themes
Social Menu
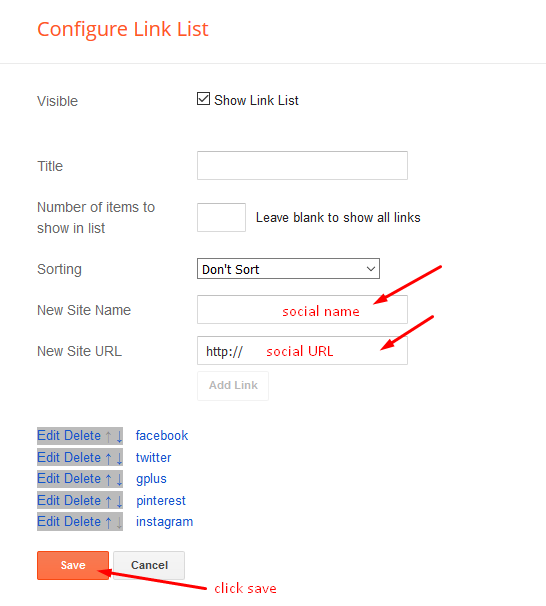
Access your blog Layout > click Edit icon on Social Menu widget.
Icons Avaliables { facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, delicious, codepen, reddit, whatsapp, snapchat, email }

Main Menu/DropDown/Multi DropDown
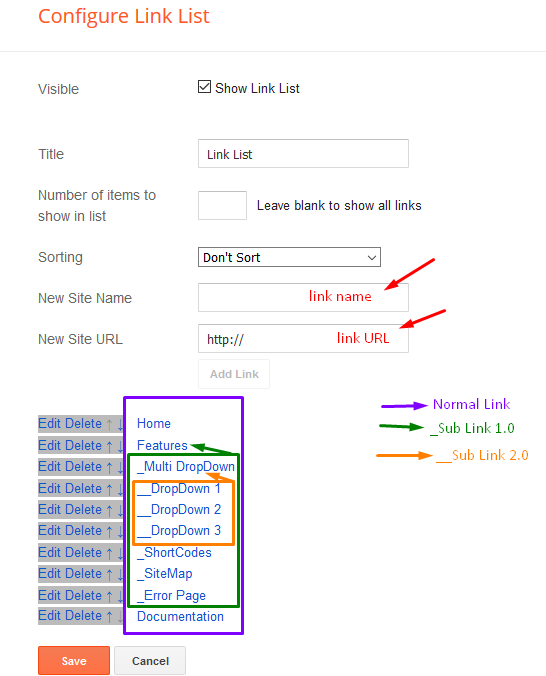
Access your blog Layout > click Edit icon on Main Menu widget.
Normal Link : Features
Sub Link: _Sub Link 1.0 (before the link add "_") 1 underscore
Sub Link 2: __Sub Link 1.1 (before the link add "__") 2 underscore

Featured Post
Access your blog Layout > click Add a Gadget > Featured Post on Featured Post section, select the post you want to show and click save.

Example:
Post List Widget
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section, you must place the following names highlighted in blue below.
Shortcode: Results number/Label, recent or random/post-list
Label Posts: 3/Technology/post-list
Recent Posts: 3/recent/post-list
Random Posts: 3/random/post-list

Social Widget
Access your blog Layout > click Edit icon on Social Widget widget.
Icons Avaliables { blogger, facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, delicious, codepen, reddit, whatsapp, snapchat, email }

Post Layouts
Left Sidebar: Inside the post add the text left-sidebar and add the style Strikethrough
Full Width: Inside the post add the text full-width and add the style Strikethrough
Right Sidebar: Inside the post add the text right-sidebar and add the style Strikethrough

Theme Options
01 - Full Width Version
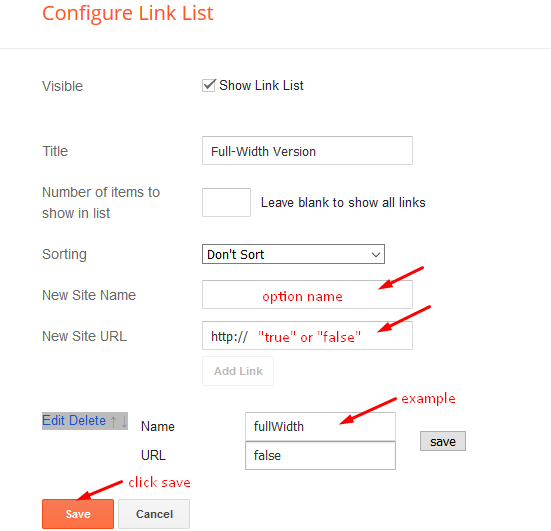
Access your blog Layout > click Edit icon on Full-Width Version widget.
In New Site Name add fullWidth, in New Site URL add true or false, after click on save button.

02 - Default Variables
Access your blog Layout > click Edit icon on Default Variables widget.
Post Per Page: In New Site Name add postPerPage, in New Site URL add the number of results, it should be the same as the posts from the home page, after click on save button.
Fixed Sidebar: In New Site Name add fixedSidebar, in New Site URL add true or false, after click on save button.
Comments System: In New Site Name add commentsSystem, in New Site URL add the comments sytem type {blogger, disqus, facebook or hide}, after click on save button.
Disqus Shortname: In New Site Name add disqusShortname, in New Site URL add your disqus comment system shortname, after click on save button.

Facebook Page Plugin
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section, and paste the code below.
<center><div class="fb-page" data-href="https://www.facebook.com/templatesyard" data-width="360" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"></div></center>
Note: In Attribute data-href replace the link per your facebook page url.
Footer Menu
Access your blog Layout > click Edit icon on Footer Menu widget.

Customizing Your Template
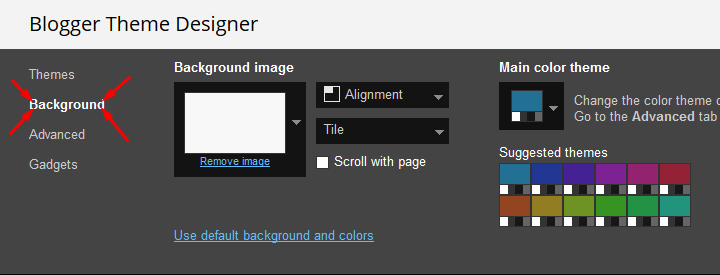
Access your blog Theme > click Customize button.
Here you can change the background, and apply pre-defined colors

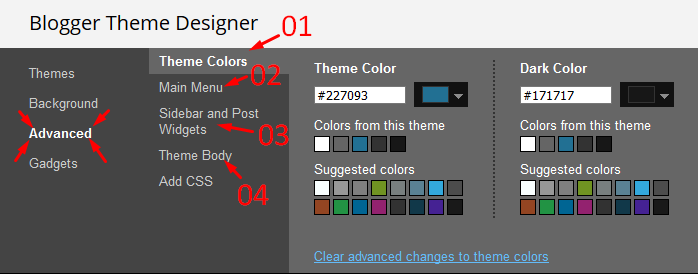
Clicking Advanced You will see the official option to change the Main Colors

Installation And Custom Services
We provide plenty of templates for free but if you want something unique for your blog then let us create a unique design for your blog, Just tell us your needs and we will convert your dream design into reality. We also Provide Blogger Template Installation Service. Our Installation service gives you a simple, quick and secure way of getting your template setup without hassle.
How To Setup Haster Blogger Template [Way2Themes]
![How To Setup Haster Blogger Template [Way2Themes]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgryUXvET-cINirXTxNGn12u94t9Hf10scEarX7-Ly_2MEkjesOj08EWmcUU4Fg6XM-cmxMoq8VOfv2VE_5dWftx_XUEH-w5n4pJsksC-cROS_bwfzGMkGL7qb6yZoKq_Mih2XScKunKKiJ/s72-c/Haster+Responsive+Blogger+Template.png) Reviewed by TemplatesYard
on
September 29, 2018
Rating:
Reviewed by TemplatesYard
on
September 29, 2018
Rating:
![How To Setup Haster Blogger Template [Way2Themes]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgryUXvET-cINirXTxNGn12u94t9Hf10scEarX7-Ly_2MEkjesOj08EWmcUU4Fg6XM-cmxMoq8VOfv2VE_5dWftx_XUEH-w5n4pJsksC-cROS_bwfzGMkGL7qb6yZoKq_Mih2XScKunKKiJ/s72-c/Haster+Responsive+Blogger+Template.png) Reviewed by TemplatesYard
on
September 29, 2018
Rating:
Reviewed by TemplatesYard
on
September 29, 2018
Rating:








Wow its beautiful
ReplyDeletePlease, i have buy this template and i wondered about Responsive Ads. How i wiil placed thes code of adsense there?
ReplyDeleteYou can add codes in sidebar and other sections in html/javascript widget.
DeleteInvalid variable declaration in page skin: Variable is used but not defined. Input: body.background.color
ReplyDeleteSorry we can't provide support on additional customization (Adding or Removing stuffs) rather than solving issues or bugs, if you want to customize your template then buy our blog customization service.
Deletewhy do related posts not work? Are related posts active until a certain time limit?
ReplyDeleteIf you add atleast one label to every posts
DeleteIf your blog is public,
If your feed is full,
If you have activated every widget
If you have used correct shortcodes.
Then it will definitely work.
because all my articles were stolen using autoblog through the feed path, finally my feed was set briefly. is there a solution besides arranging feed in full?
ReplyDeleteNo, it is not possible, you have to set feed full for accessing all the functions of haster blogger template
Deletegood morning sora blogging tips... why suddenly there are some posts that disappear? (not showing)
ReplyDeleteRemember one thing you have to keep the post count same in your blog settings and pagination widget.
DeleteThere is a limit of 1mb from blogger side, only 1mb of images or text you can show in home page and you are exceeding that limit and that is the reason rest of the post is going on next page, there is not any solution, but you can try page break after 1st paragraph in every post, may be this will help.
good afternoon sora blogging tips, will increasing the font size of posts from 15px to 16px adversely affect the layout of the template?
ReplyDeleteIf you know what you you are going to do then it won't affect anything, but we don't help in customizing.
Delete