How To Setup Healthy Blogger Template [Way2Themes]
Healthy Blogger Template is a perfect choice for food bloggers and food critics, it is the most ideal theme to create a mesmerising and tasty looking recipe blog. Healthy is equipped with various of widgets which will help you to publish your blog more professionally. To make it easy for you we have published this detailed documentation, so that you can setup your blog correctly.
You have made a good decision by choosing our template. You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users. Video Documentation
You can check this below video to understand the setup process much more easily, just click the below image to watch the video directly on YouTube, or click this link - How To Setup Healthy Blogger Template - Way2Themes
Header Social
Access your blog Layout > click Edit icon on Header Social widget.
Avaliable Icons { facebook, facebook-f, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, pinterest-p, twitch, delicious, codepen, reddit, whatsapp, snapchat, email }

Main Menu
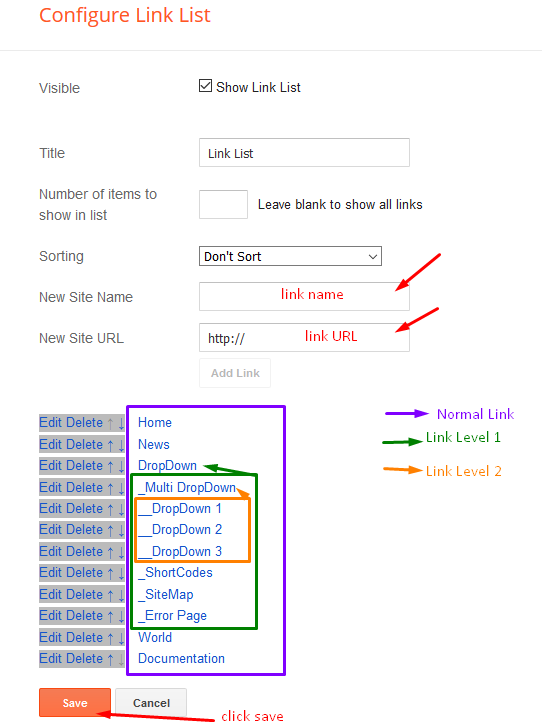
Access your blog Layout > click Edit icon on Main Menu widget.
Normal Link : Features
Link Level 1: _Sub Link 1.0 (before the link add "_") 1 underscore
Link Level 2: __Sub Link 1.1 (before the link add "__") 2 underscore

Theme Options
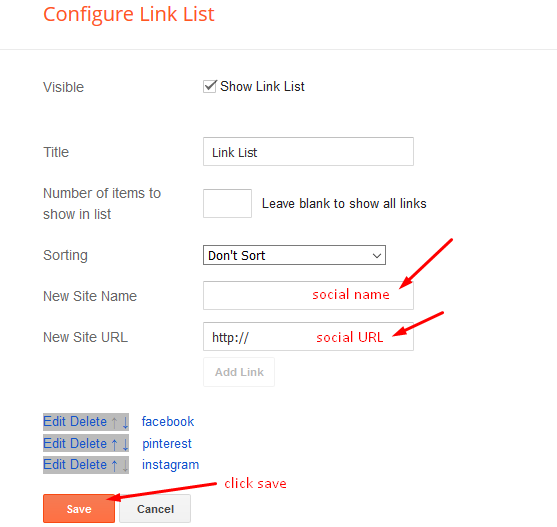
Access your blog Layout > click Edit icon on Default Variables widget.
Post Per Page: In New Site Name add postPerPage, in New Site URL add the number of results, it should be the same as the posts from the home page, after click on save button.
Comments System: In New Site Name add commentsSystem, in New Site URL add the comments sytem type {blogger, disqus, facebook or hide}, after click on save button.
Disqus Shortname: In New Site Name add disqusShortname, in New Site URL add your disqus comment system shortname, after click on save button.
Footer Menu
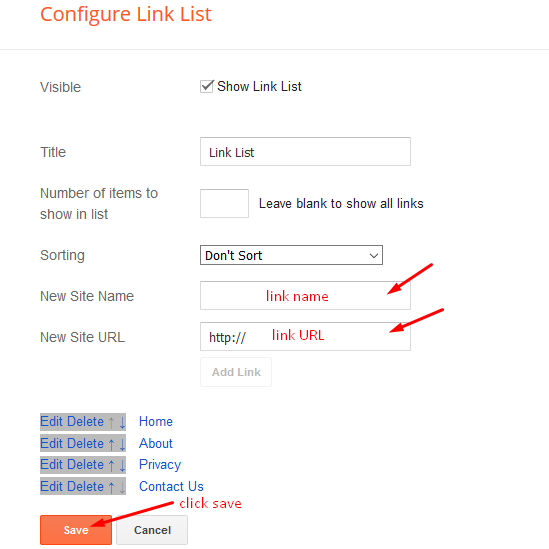
Access your blog Layout > click Edit icon on Footer Menu widget.

Customizing Your Template
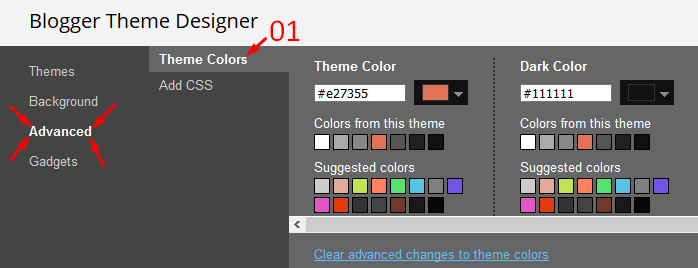
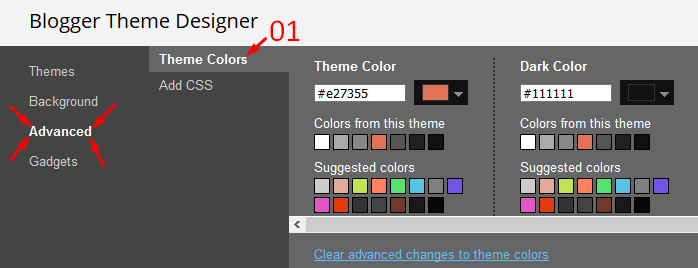
Access your blog Theme > click Customize button.
Clicking Advanced You will see the official option to change the Main Colors.


Installation And Custom Services
We provide plenty of templates for free but if you want something unique for your blog then let us create a unique design for your blog, Just tell us your needs and we will convert your dream design into reality. We also Provide Blogger Template Installation Service. Our Installation service gives you a simple, quick and secure way of getting your template setup without hassle.
How To Setup Healthy Blogger Template [Way2Themes]
![How To Setup Healthy Blogger Template [Way2Themes]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgrdONd-SZ5MfCkMcKSDYYmz5qdEtw2198tSGJ6cBppFGfSzCUkra42EmVKH5mHUwHDNHFEujgRf_ihwKJPW1te1e-bTO7a3h0U0YS4yGUuSL2WX1EF9GWhrDpH_oDF39qSXY5RPeaCCir0/s72-c/Healthy+Food+Blogger+Template.png) Reviewed by TemplatesYard
on
December 15, 2018
Rating:
Reviewed by TemplatesYard
on
December 15, 2018
Rating:
![How To Setup Healthy Blogger Template [Way2Themes]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgrdONd-SZ5MfCkMcKSDYYmz5qdEtw2198tSGJ6cBppFGfSzCUkra42EmVKH5mHUwHDNHFEujgRf_ihwKJPW1te1e-bTO7a3h0U0YS4yGUuSL2WX1EF9GWhrDpH_oDF39qSXY5RPeaCCir0/s72-c/Healthy+Food+Blogger+Template.png) Reviewed by TemplatesYard
on
December 15, 2018
Rating:
Reviewed by TemplatesYard
on
December 15, 2018
Rating:









How to put a logo on this theme?
ReplyDeletehttps://felicidadeemsabores.blogspot.com
Please follow documentation
DeleteHi,
ReplyDeletethere are a lot of problemes on the free template, the file xml doesn't can be load on blogger. How to fix it ?
thank you!!
DeleteI am facing problem in healthy template.
ReplyDeleteit does not work properly in mobile i.e not mobile friendly
guide me
thanks
What is not working in mobile properly?
DeleteHi friend.
ReplyDeleteI would like to thank you for this awesome template, I want to ask how to add a slider at the header or an image?
Your prompt reply is appreciated.
A tutorial is coming soon.
Deletehi
ReplyDeletehow to add a zone gadget, like ads?
You can do that from layout.
DeleteHi, how to add a contact form widget to the template? tq
ReplyDeleteFollow this tutorial
ReplyDeletehttps://www.sorabloggingtips.com/2017/08/how-to-add-contact-form-widget-in-blogger-and-blogspot-blogs.html
how to add advertising (adsense)?? (gadget)
ReplyDeleteYou can do that from layout.
DeleteHi there I have a problem: I created a page and now I'd like to add to my Main menù but I don't know the URL of the page I created.... How can I see the URL of pages I created in this Template or the "add a page" option?....
ReplyDeleteAccess your blog Layout > click on page option there you will get the page which you created
DeleteMe again ,sorry. I saw you can see the gadget section in the advanced setup of Blogger but the only one that works with your template is the newsletter gadget that you can add or hidden...the others doesn't work.
ReplyDeleteI'd like add pages and also archive or tag list.... Thank you.
You can do that from layout.
DeleteHow do you add a sidebar and gadgets,i cant do any of that,i dont have the +gadgets sign anywhere??
ReplyDeleteThis a full width template in that there is no sidebar function is available.
Deletein the premium version, on article page can i add related posts na d popular posts, and put my ads when i want?
ReplyDeleteThe theme doesn't have a sidebar, you can add widget below blog widget.
Delete