How To Setup Schema Blogger Template [TemplatesYard]
Schema is a supper simple and clean looking fast loading fully responsive micro niche blogger template, being a clean and simple theme it gives you empty space to showcase your creativity in most professional way. Schema is equipped with various of widgets which will help you to publish your blog more professionally. To make it easy for you we have published this detailed documentation, so that you can setup your blog correctly. You have made a good decision by choosing our template.
You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
Video Documentation
You can check this below video to understand the setup process much more easily, just click the below image to watch the video directly on YouTube, or click this link - How To Setup Schema Blogger Template - TemplatesYard
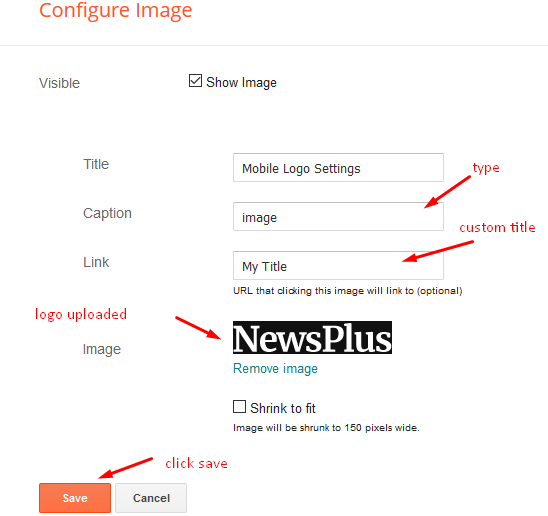
Mobile Logo
Access your blog Layout > click Edit icon on Mobile Logo widget.
Types: image, custom, default.

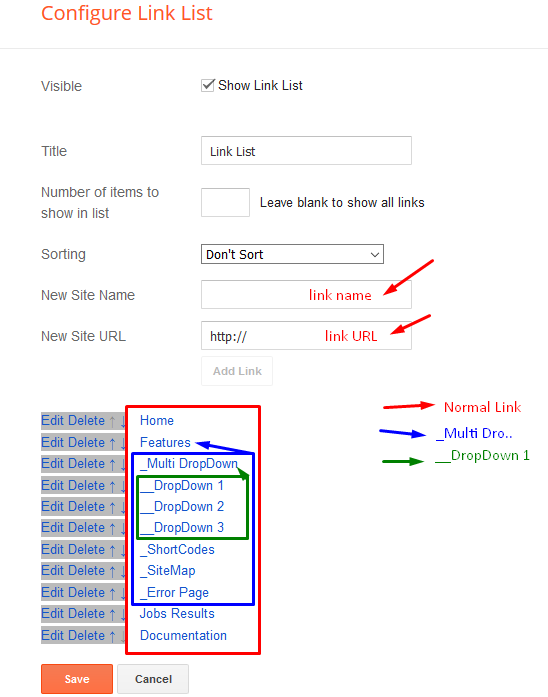
Main Menu/DropDown/Multi DropDown
Access your blog Layout > click Edit icon on Main Menu widget.
Normal Link : Features
Sub Link: _Multi DropDown (before the link add "_") 1 underscore
Sub Link 2: __DropDown 1 (before the link add "__") 2 underscore

Social Widget
Access your blog Layout > click Edit icon on Social Widget widget.
Icons Avaliables { facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, delicious, codepen, reddit, whatsapp, snapchat, email }

Footer Menu
Access your blog Layout > click Edit icon on Top Navigation widget.

Post Layouts
Left Sidebar: Inside the post add the text left-sidebar and add the style Strikethrough
Full Width: Inside the post add the text full-width and add the style Strikethrough
Right Sidebar: Inside the post add the text right-sidebar and add the style Strikethrough

Theme Options
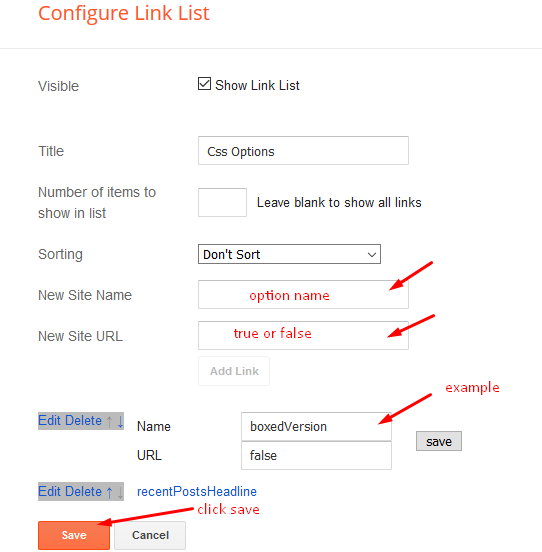
01 - Css Options
Access your blog Layout > click Edit icon on Css Options widget.
Full Width: In New Site Name add boxedVersion, in New Site URL add true or false, after click on save button.

02 - Default Variables
Access your blog Layout > click Edit icon on Default Variables widget.
Comments System: In New Site Name add commentsSystem, in New Site URL add the comments sytem type {blogger, disqus, facebook or hide}, after click on save button.
Disqus Shortname: In New Site Name add disqusShortname, in New Site URL add your disqus comment system shortname, after click on save button.

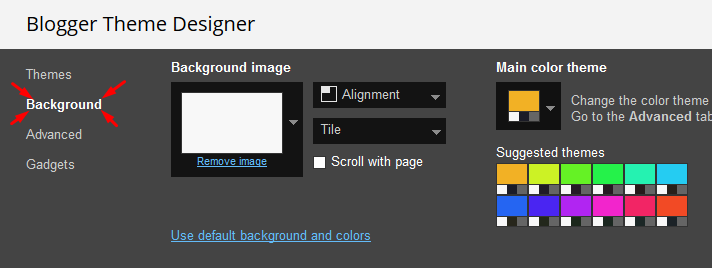
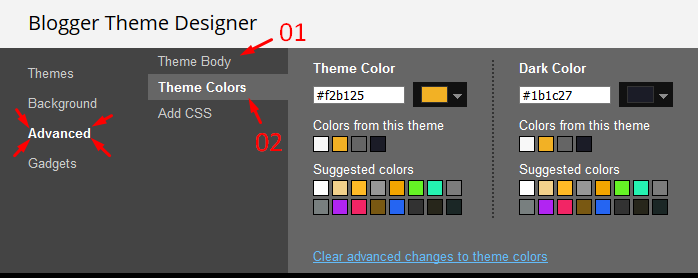
Customizing Your Template
Access your blog Theme > click Customize button.
Here you can change the background, and apply pre-defined colors

Clicking Advanced You will see the official option to change the Main Colors

Installation And Custom Services
We provide plenty of templates for free but if you want something unique for your blog then let us create a unique design for your blog, Just tell us your needs and we will convert your dream design into reality. We also Provide Blogger Template Installation Service. Our Installation service gives you a simple, quick and secure way of getting your template setup without hassle.
How To Setup Schema Blogger Template [TemplatesYard]
![How To Setup Schema Blogger Template [TemplatesYard]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgrn75CA8HUKwf1iusQLneBcuCwUKX8vcCTCJemQ00F8KJG2xDYxx0S_8oUORHE9WSn2ISKhHvoiwL1cd5BNsSqfPh2h-MZRh6sjcEbSTy1XC601JvKSnCYdt04U9LMObse7rV093cjeuro/s72-c/Schema+Niche+Blogger+Template.png) Reviewed by TemplatesYard
on
December 22, 2018
Rating:
Reviewed by TemplatesYard
on
December 22, 2018
Rating:
![How To Setup Schema Blogger Template [TemplatesYard]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgrn75CA8HUKwf1iusQLneBcuCwUKX8vcCTCJemQ00F8KJG2xDYxx0S_8oUORHE9WSn2ISKhHvoiwL1cd5BNsSqfPh2h-MZRh6sjcEbSTy1XC601JvKSnCYdt04U9LMObse7rV093cjeuro/s72-c/Schema+Niche+Blogger+Template.png) Reviewed by TemplatesYard
on
December 22, 2018
Rating:
Reviewed by TemplatesYard
on
December 22, 2018
Rating:








I tried to upload the xml file, but it gives me this error:
ReplyDelete"We were unable to save your theme.
Your theme could not be parsed as it is not well-formed. Please make sure all XML elements are closed properly. XML error message:
Content is not allowed in prolog."
Will you send my e-mail to the file after I buy it?
ReplyDeleteYes you will get the template in your email after payment.
Delete