How To Setup Blog Coupon Blogger Template
Blog Coupon Blogger Template is a uniquely designed and specialized theme, specially made for coupon blogs. Loaded with special features and premium design it helps you to create an amazing and outstanding blog on the Blogspot platform. It is equipped with various widgets that will help you to publish your blog more professionally. To make it easy for you we have published this detailed documentation so that you can set up your blog correctly. You have made a good decision by choosing our template.
You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
Video Documentation
You can check this below video to understand the setup process much more easily, just click the below image to watch the video directly on YouTube, or click this link - How To Setup Blog Coupon Blogger Template
Main Menu/DropDown/Multi DropDown/Mega Menu
Access your blog Layout > click Edit icon on Main Menu widget.
Normal Link : Features
Sub Link: _Sub Link 1.0 (before the link add "_") 1 underscore
Sub Link 2: __Sub Link 1.1 (before the link add "__") 2 underscore
Mega Shortcode by Label: Technology/mega-menu
Mega Shortcode by Recent: recent/mega-menu
Mega Shortcode by Random: random/mega-menu

Nav Social
Access your blog Layout > click Edit icon on Nav Social widget.
Icons Avaliables { blogger, facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, delicious, codepen, reddit, whatsapp, snapchat, email }
Hot Posts
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Hot Posts section and follow the instructions below.
Shortcode: Label, recent or random/hot-posts
Example: Technology/hot-posts

Main Posts
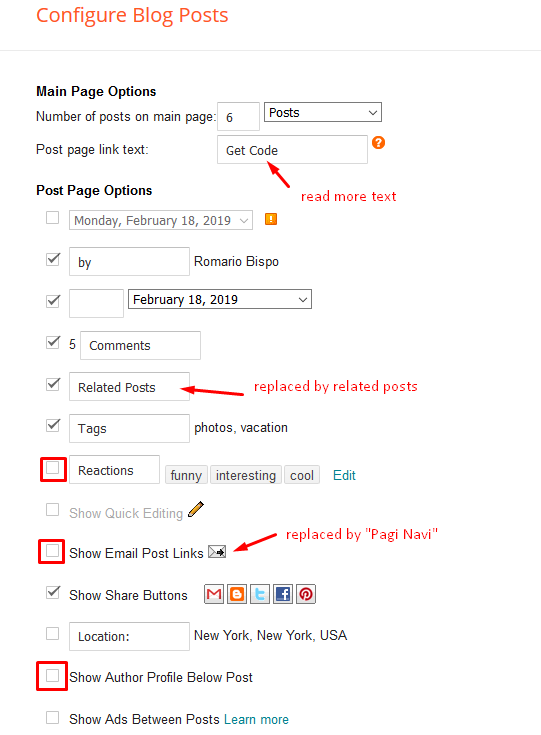
Access your blog Layout > click Edit Icon on > Main Posts/Blog Posts.

Get Code
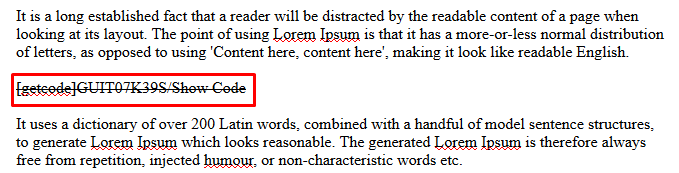
Inside the post add the text shortcode and add the style Strikethrough
Shortcode: [getcode] Your code / Button Text
Example:

Post Layouts
Left Sidebar: Inside the post add the text left-sidebar and add the style Strikethrough
Full Width: Inside the post add the text full-width and add the style Strikethrough
Right Sidebar: Inside the post add the text right-sidebar and add the style Strikethrough

Post List Widget
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section and follow the instructions below.
Shortcode: Results number/Label, recent or random/post-list
Label Posts: 3/Technology/post-list
Recent Posts: 3/recent/post-list
Random Posts: 3/random/post-list

Footer Menu
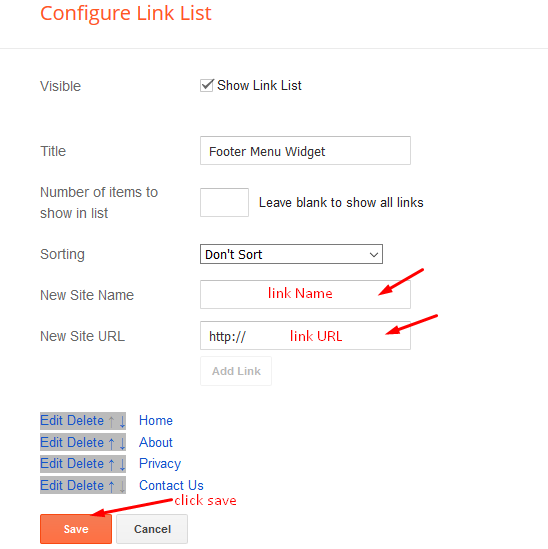
Access your blog Layout > click Edit Icon > on Footer Menu section widget.

Theme Options
01 - Boxed Version
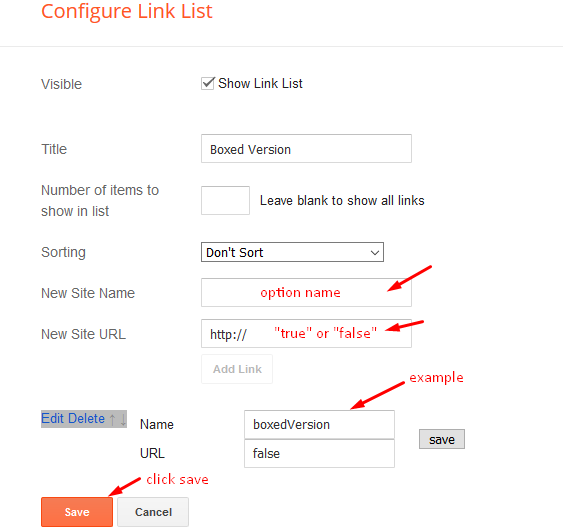
Access your blog Layout > click Edit icon on Boxed Version widget.
Boxed Version: In New Site Name add boxedVersion, in New Site URL add true or false, after click on save button.

02 - Default Variables
Access your blog Layout > click Edit icon on Default Variables widget.
Post Per Page: In New Site Name add postPerPage, in New Site URL add the number of results, it should be the same as the posts from the home page, after click on save button.
Fixed Sidebar: In New Site Name add fixedSidebar, in New Site URL add true or false, after click on save button.
Comments System: In New Site Name add commentsSystem, in New Site URL add the comments sytem type {blogger, disqus, facebook or hide}, after click on save button.
Disqus Shortname: In New Site Name add disqusShortname, in New Site URL add your disqus comment system shortname, after click on save button.

Facebook Page Plugin
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section, and paste the code below.
<center><div class="fb-page" data-href="https://www.facebook.com/soratemplates" data-width="360" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"></div></center>
Note: In Attribute data-href replace the link per your facebook page url.
Customizing Your Template
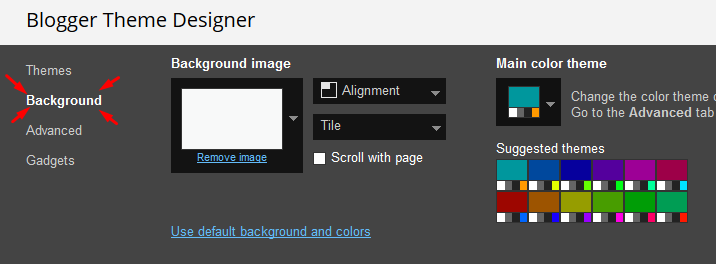
Access your blog Theme > click Customize button.
Here you can change the background (boxed version), and apply pre-defined colors

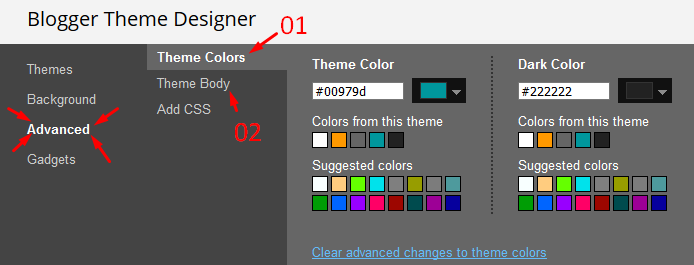
Clicking Advanced You will see the official option to change the Main Colors

Installation And Custom Services
We provide plenty of templates for free but if you want something unique for your blog then let us create a unique design for your blog, Just tell us your needs and we will convert your dream design into reality. We also Provide Blogger Template Installation Service. Our Installation service gives you a simple, quick and secure way of getting your template setup without hassle.
How To Setup Blog Coupon Blogger Template
 Reviewed by TemplatesYard
on
February 28, 2019
Rating:
Reviewed by TemplatesYard
on
February 28, 2019
Rating:
 Reviewed by TemplatesYard
on
February 28, 2019
Rating:
Reviewed by TemplatesYard
on
February 28, 2019
Rating:









Thanks, I like all template on Themplatesyard, so faster and simple
ReplyDeleteThanks
DeleteSir Ye template upload ni ho rahi hy.we were unable to save your theme.your theme could not be paresd as it is not well-performed.please make sure that all XML content is not allowed in prolog.
ReplyDeleteHo jaega bro... uska source code open kar lo notepad++ me or jaa kar theme edit section me paste kar do
Deletehow to remove logo blog coupon from my site
ReplyDeleteFrom layout section you can add or delete logo
DeleteHow can I populate coupons? I mean coupons from other sources. I don't want to add manually.
ReplyDeleteOnly manual update is supported.
DeleteIf I use multiple coupon code in a post, when is click, it only show one last code. How to fix?
DeleteThere is only one coupon support.
DeleteNice template. Thanks.
ReplyDeleteHi! Could you please help me add a link into button show code when anyone click on that? Thanks for advance!
ReplyDeletePlease mention the button where you want to add the link.
DeleteHi!
ReplyDeleteI have already purchase the template and i would like to inform me if there is any chance to update it by fixing the newer - older post (class="post-nav") in single posts!
After the setup even with new posts or with importing posts the newer - older post is available in sigle post page but sometime later disappears.
I thought that that these may occur of some formatting inside the post but this is not the matter as it occur even with simple texting posts.
Finally i check again your demo page and also there is not available in single posts...
https://blog-coupons-soratemplates.blogspot.com/2016/03/up-to-40-off-appliances-extra-10-off.html
https://blog-coupons-soratemplates.blogspot.com/2016/03/presidents-day-sale-up-to-50-off.html
I will be glad to hear that you will upgrade the template.
Best Regards.
George Sarris.
In layout click edit option in blog widget and enable show email option to activate the widget.
DeleteIt's working. Thanks.
Delete