How To Setup Mzine Blogger Template [TemplatesYard]
Mzine Blogger Template is a news magazine theme with tons of features and content publishing widgets, it helps you to create a professional looking news publishing website in seconds. Mzine is equipped with various of widgets which will help you to publish your blog more professionally. To make it easy for you we have published this detailed documentation, so that you can setup your blog correctly. You have made a good decision by choosing our template.
You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
Video Documentation
You can check this below video to understand the setup process much more easily, just click the below image to watch the video directly on YouTube, or click this link - How To Setup Mzine Blogger Template - TemplatesYard
Top Navigation / Footer Menu
Access your blog Layout > click Edit icon on Top Navigation widget.

Social Top
Access your blog Layout > click Edit icon on Social Top widget.
Icons Avaliables { facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, delicious, codepen, reddit, whatsapp, snapchat, email }

Main Menu/DropDown/Multi DropDown/Mega Menu
Access your blog Layout > click Edit icon on Main Menu widget.
Home Link: in Site Name add your text ex: "Home" in Site Url add homepage.
Example:

Normal Link : Features
Sub Link: _Multi DropDown (before the link add "_") 1 underscore
Sub Link 2: __DropDown 1 (before the link add "__") 2 underscore
Mega Shortcode by Label: Technology/mega-menu
Mega Shortcode by Recent: recent/mega-menu
Mega Shortcode by Random: random/mega-menu

Hot Posts
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Hot Posts section, you must place the following names highlighted in blue below.
Shortcode: Label, recent or random/hot-posts
Example: Technology/hot-posts

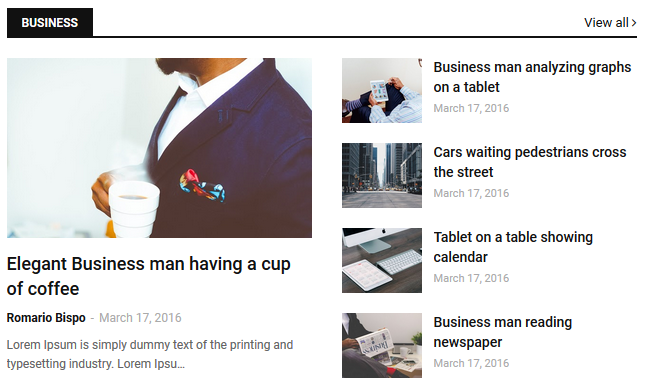
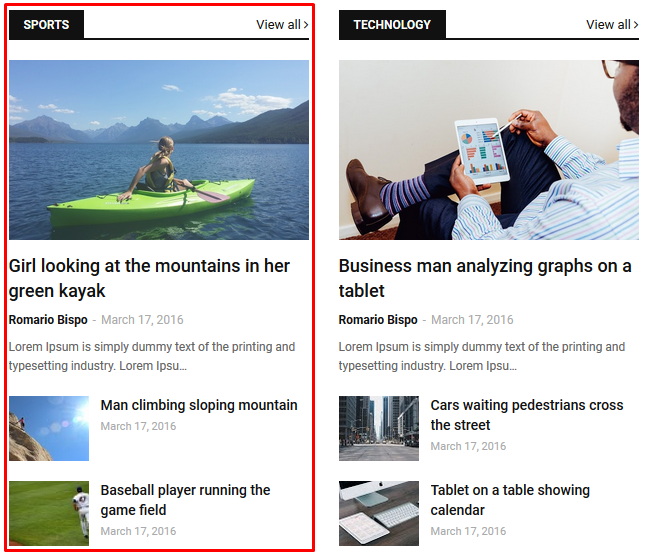
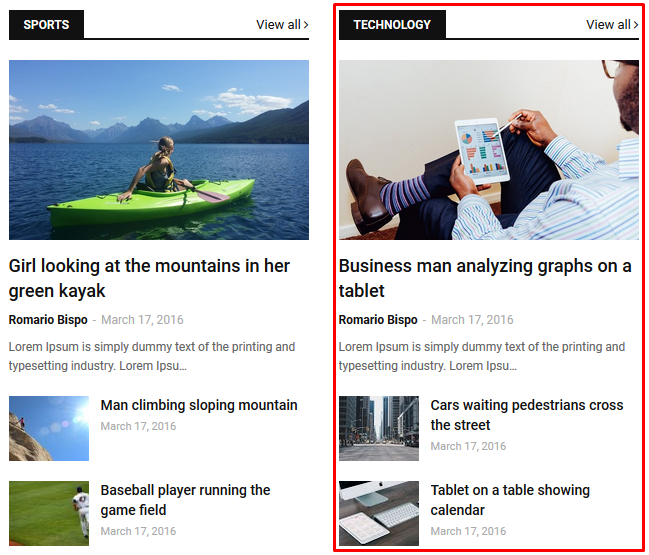
Featured Posts 01 and 02
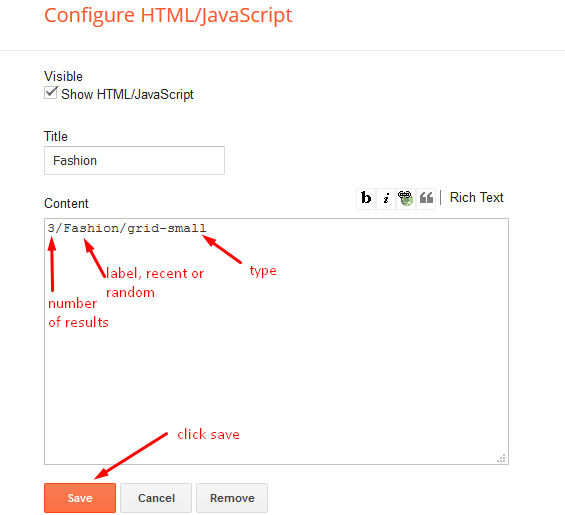
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Featured Posts 01 or Featured Posts 02 section, you must place the following names highlighted in blue below.
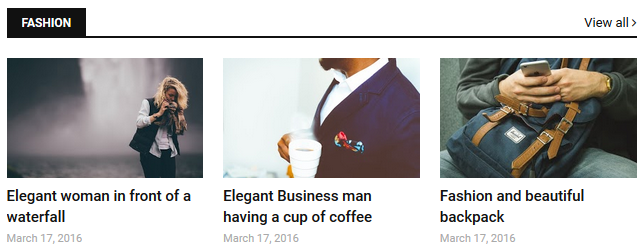
Types: feat-big, col-left, col-right, grid-big, grid-small
Shortcode: Results number/Label, recent or random/type
Feat Big Ex: Business/feat-big NOTE: in this do not set the number (default is 5).

Col Left Ex: 3/Sports/col-left

Col Right Ex: 3/Technology/col-right

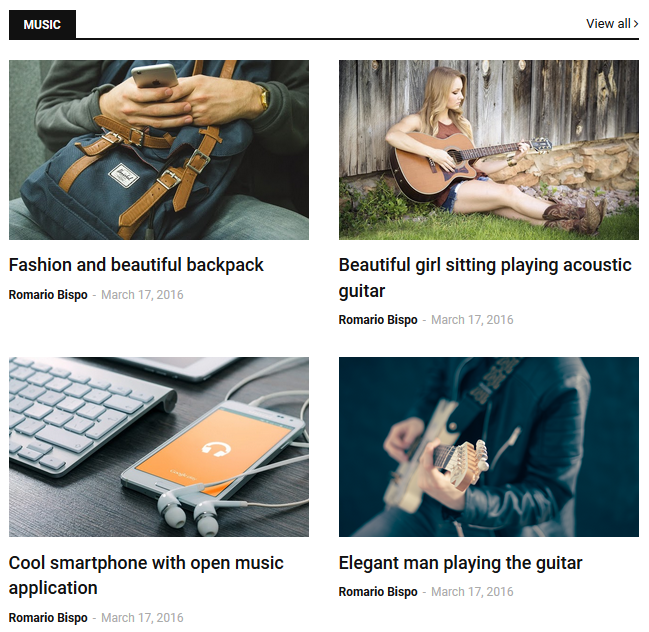
Grid Small Ex: 3/Fashion/grid-small

Grid Big Ex: 4/Music/grid-big

Widget Settings Ex:

Post List Widget
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section, you must place the following names highlighted in blue below.
Shortcode: Results number/Label, recent or random/post-list
Label Posts: 3/Technology/post-list
Recent Posts: 3/recent/post-list
Random Posts: 3/random/post-list

Social Widget
Access your blog Layout > click Edit icon on Social Widget widget.
Icons Avaliables { facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, delicious, codepen, reddit, whatsapp, snapchat, email }

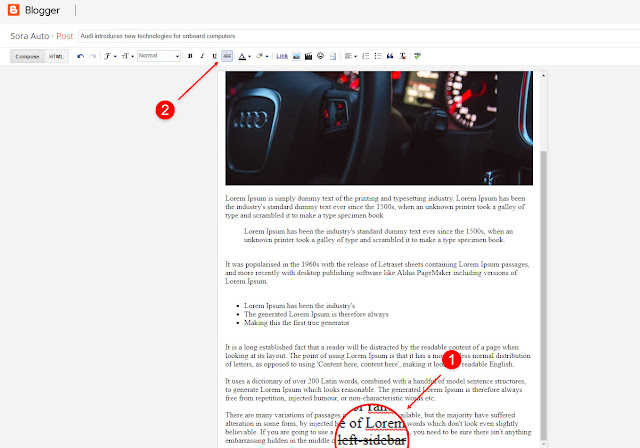
Post Layouts
Left Sidebar: Inside the post add the text left-sidebar and add the style Strikethrough
Full Width: Inside the post add the text full-width and add the style Strikethrough
Right Sidebar: Inside the post add the text right-sidebar and add the style Strikethrough

Theme Options
01 - Css Options
Access your blog Layout > click Edit icon on Css Options widget.
Full Width: In New Site Name add fullWidth, in New Site URL add true or false, after click on save button.
Recent Posts Headline: In New Site Name add recentPostsHeadline, in New Site URL add true or false, after click on save button.

02 - Default Variables
Access your blog Layout > click Edit icon on Default Variables widget.
Post Per Page: In New Site Name add postPerPage, in New Site URL add the number of results, it should be the same as the posts from the home page, after click on save button.
Fixed Sidebar: In New Site Name add fixedSidebar, in New Site URL add true or false, after click on save button.
Comments System: In New Site Name add commentsSystem, in New Site URL add the comments sytem type {blogger, disqus, facebook or hide}, after click on save button.
Disqus Shortname: In New Site Name add disqusShortname, in New Site URL add your disqus comment system shortname, after click on save button.

Facebook Page Plugin
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section, and paste the code below.
<center><div class="fb-page" data-href="https://www.facebook.com/soratemplates" data-width="360" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"></div></center>
Note: In Attribute data-href replace the link per your facebook page url.
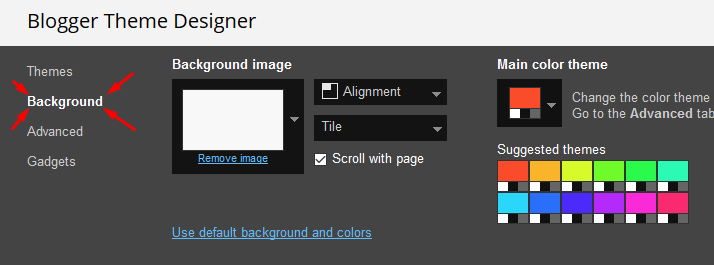
Customizing Your Template
Access your blog Theme > click Customize button.
Here you can change the background, and apply pre-defined colors

Clicking Advanced You will see the official option to change the Main Colors

Installation And Custom Services
We provide plenty of templates for free but if you want something unique for your blog then let us create a unique design for your blog, Just tell us your needs and we will convert your dream design into reality. We also Provide Blogger Template Installation Service. Our Installation service gives you a simple, quick and secure way of getting your template setup without hassle.
How To Setup Mzine Blogger Template [TemplatesYard]
![How To Setup Mzine Blogger Template [TemplatesYard]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhiGafz3x9bCOlOieq82yqS16aLjRGkmccsoVwS1hx7jp-CdngEKDDXVJzbKy7LCay7yywvQdp4MCYZ9lXlyPA7JcdU3Sks2MOHxY-_HqsyKLjpL1ZQIzE3nerRDeuAj7L8v__psCh-Xn-O/s72-c/Mzine+News+Magazine+Blogger+Template.png) Reviewed by TemplatesYard
on
March 08, 2019
Rating:
Reviewed by TemplatesYard
on
March 08, 2019
Rating:
![How To Setup Mzine Blogger Template [TemplatesYard]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhiGafz3x9bCOlOieq82yqS16aLjRGkmccsoVwS1hx7jp-CdngEKDDXVJzbKy7LCay7yywvQdp4MCYZ9lXlyPA7JcdU3Sks2MOHxY-_HqsyKLjpL1ZQIzE3nerRDeuAj7L8v__psCh-Xn-O/s72-c/Mzine+News+Magazine+Blogger+Template.png) Reviewed by TemplatesYard
on
March 08, 2019
Rating:
Reviewed by TemplatesYard
on
March 08, 2019
Rating:








The Blogger comment system does not appear in the template. As much as I choose it, it doesn't appear.
ReplyDeleteWhile the commenting system of Facebook and Disqus does. Blogger's comment system no.
I already saw the video tutorial and the documentation and it still doesn't work.
Check whether you have disabled the comments from main setting and post setting.
Deletehow to categorize my post, i made a post it appeared in recents but i want to make it appear in business category
ReplyDeleteThen you have to change the label name with business.
Deletewhen i search for a lable thepost with that label is not appeaing. please help!
ReplyDeleteplease share your blog url link.
DeleteHi! I use the Mzine theme, free version. I would like to buy it but in the recent entries, in the hotspot and in the grid it doesn\'t show me the thumbnails. Is it a theme bug or a new blogger policy? It is strange because with the previously created entries there is no problem.
ReplyDeleteMy url is: www.hayfuturo.com.ar
I remain attentive to your comments.
Thank you.
Choose original size in settings while uploading images or simply click the image in post setting and choose original size option.
DeleteI did that and the same problem continues.
DeleteHave you used blogger latest dashboard to publish posts?
DeleteYes, I use the latest dashboard
DeleteThat is happening because of blogger's new update, where blogger is adding "d" to the url which is causing the issue, we recommend you to use the old editor until we fix each theme.
Deleteno puedo insertar una imagen al lado del logo porfavor ayudeme!
ReplyDeletehttps://laexistenciadelahumanidad.blogspot.com/
Please speak english.
DeleteHello! I installed your theme (free version), but I noticed in the hot-posts section, the author/blog owner's name doesn't show up; instead, "unknown" is published. This can also be seen in your live demo (https://mzine-templatesyard.blogspot.com). May I ask how we can fix this? Thanks!
ReplyDeleteIt takes from direct blogger profile.
DeleteI have a free MZine theme translated into Arabic but the date format is not translated to "widget-content" as it appears as the username "Unknown" and I want to hide it. thanks for giving me an idea.
ReplyDeletePlease share your blog url.
Delete