How To Setup Blogxer Blogger Template [Way2Themes]
Blogxer Blogger Template is a simple and elegant blogger theme with pre installed carousel and stylish looking design with responsive layout, It gives your blog an immersive look and professional touch. Blogxer is equipped with various of widgets which will help you to publish your blog more professionally. To make it easy for you we have published this detailed documentation, so that you can setup your blog correctly.
You have made a good decision by choosing our template. You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
You have made a good decision by choosing our template. You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
Video Documentation
You can check this below video to understand the setup process much more easily, just click the below image to watch the video directly on YouTube, or click this link - How To Setup Blogxer Blogger Template - Way2Themes
Main Menu
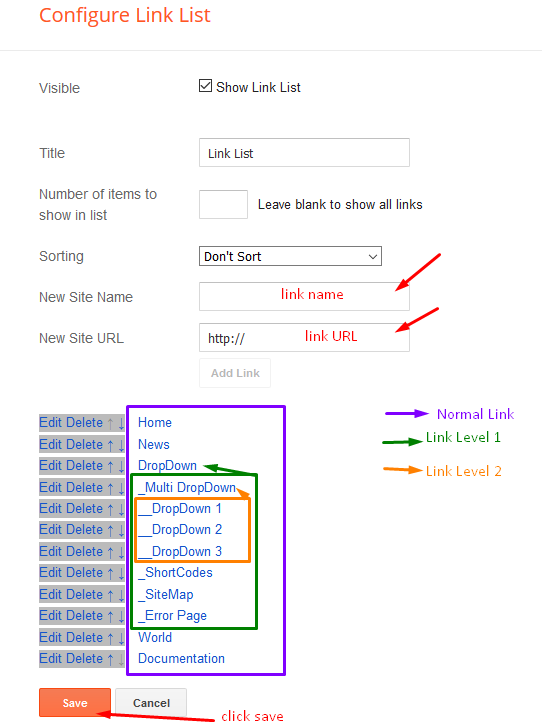
Access your blog Layout > click Edit icon on Main Menu widget.
Normal Link : Features
Link Level 1: _Sub Link 1.0 (before the link add "_") 1 underscore
Link Level 2: __Sub Link 1.1 (before the link add "__") 2 underscore

Featured Slider
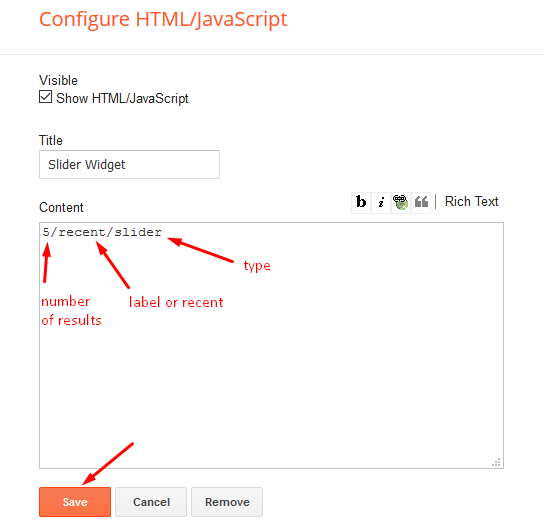
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Featured Slider section, you must place the following names highlighted in blue below.
Shortcode: Results number/Label or recent/slider
Example: 5/Fashion/slider

About Author Widget (Sidebar)
Access your blog Layout > click Edit icon on About Author widget.

Social Widget
Access your blog Layout > click Edit icon on Social Widget widget.
Icons Avaliables { facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, delicious, codepen, reddit, whatsapp, snapchat, email }

Post List Widget
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar section, you must place the following names highlighted in blue below.
Shortcode: Results number/Label or recent/post-list
Label Posts: 3/Technology/post-list
Recent Posts: 3/recent/post-list

Post Layouts
Left Sidebar: Inside the post add the text left-sidebar and add the style Strikethrough
Full Width: Inside the post add the text full-width and add the style Strikethrough
Right Sidebar: Inside the post add the text right-sidebar and add the style Strikethrough

Theme Options
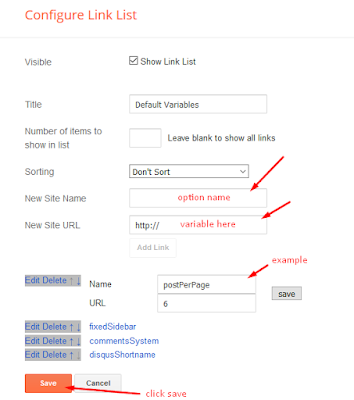
Access your blog Layout > click Edit icon on Default Variables widget.
Fixed Sidebar: In New Site Name add fixedSidebar, in New Site URL add true or false, after click on save button.
Comments System: In New Site Name add commentsSystem, in New Site URL add the comments sytem type {blogger, disqus, facebook or hide}, after click on save button.
Disqus Shortname: In New Site Name add disqusShortname, in New Site URL add your disqus comment system shortname, after click on save button.

Facebook Page Plugin
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section, and paste the code below.
<center><div class="fb-page" data-href="https://www.facebook.com/way2themes" data-width="360" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"></div></center>
Note: In Attribute data-href replace the link per your facebook page url.
Instagram Widget
Access your blog Layout > click Edit icon on Instagram Widget widget.
To add the instagram widget you need to get an access token, which you can generate on this site http://instagram.pixelunion.net/

Widget Settings:

Social Footer
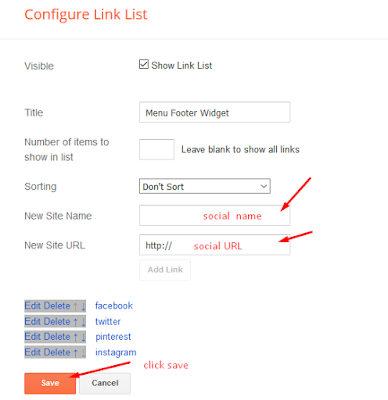
Access your blog Layout > click Edit icon on Social Footer widget.
Icons Avaliables { facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, delicious, codepen, reddit, whatsapp, snapchat, email }

Customizing Your Template
Access your blog Theme > click Customize button.
Clicking Advanced You will see the official option to change the Main Colors

Installation And Custom Services
We provide plenty of templates for free but if you want something unique for your blog then let us create a unique design for your blog, Just tell us your needs and we will convert your dream design into reality. We also Provide Blogger Template Installation Service. Our Installation service gives you a simple, quick and secure way of getting your template setup without hassle.
How To Setup Blogxer Blogger Template [Way2Themes]
![How To Setup Blogxer Blogger Template [Way2Themes]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjdFD1rgwpqDq3I0WUPAY-QKWKPydYGlqETIYuw2EUdLuOPDlAQBts0bZtE1vSHlNMkzgL7Xx0_PUpswbTXXkPzFgLV2xjj3lNPUoB5Oo8RQryIbXZ5YduCm1fTIkyCIqtSkyygUS4G_6J6/s72-c/Blogxer+Blogger+Template.png) Reviewed by TemplatesYard
on
July 08, 2019
Rating:
Reviewed by TemplatesYard
on
July 08, 2019
Rating:
![How To Setup Blogxer Blogger Template [Way2Themes]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjdFD1rgwpqDq3I0WUPAY-QKWKPydYGlqETIYuw2EUdLuOPDlAQBts0bZtE1vSHlNMkzgL7Xx0_PUpswbTXXkPzFgLV2xjj3lNPUoB5Oo8RQryIbXZ5YduCm1fTIkyCIqtSkyygUS4G_6J6/s72-c/Blogxer+Blogger+Template.png) Reviewed by TemplatesYard
on
July 08, 2019
Rating:
Reviewed by TemplatesYard
on
July 08, 2019
Rating:








I dont want to include picture on the home page how should i remove it
ReplyDeleteAre you talking about post images?
Deletecan you add the Featured Slider a list of picture ?
ReplyDeleteSorry we can't provide support on additional customization(Adding or Removing stuffs) rather than solving issues or bugs, if you want to customize your template then buy our blog customization service.
Delete