How To Setup Sora App Blogger Template
Sora App is a uniquely designed Blogspot theme for android app sharing and tech blogs, built one unique concept, it features an outstanding design and user-friendly layout. It is equipped with various widgets which will help you to publish your blog more professionally. To make it easy for you we have published this detailed documentation so that you can set up your blog correctly. You have made a good decision by choosing our template.
You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
Video Documentation
You can check this below video to understand the setup process much more easily, just click the below image to watch the video directly on YouTube, or click this link - How To Setup Sora App Blogger Template
Header Social
Access your blog Layout > click Edit icon on Header Social widget.
Icons Avaliables { blogger, facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, delicious, codepen, reddit, whatsapp, snapchat, email }
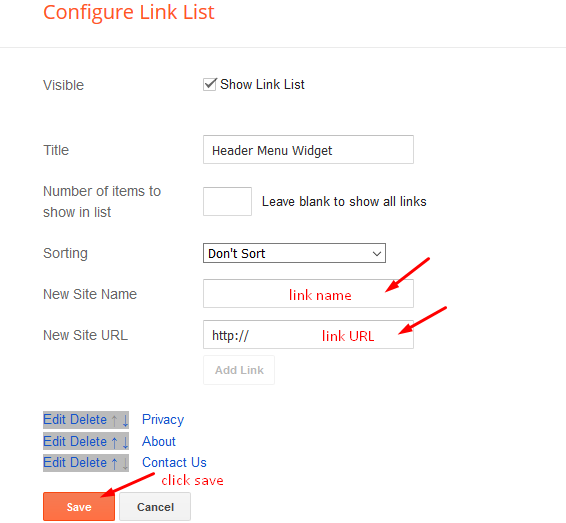
Header Menu
Access your blog Layout > click Edit Icon > on Header Menu section widget.

Main Menu/DropDown/Multi DropDown/Mega Menu
Access your blog Layout > click Edit icon on Main Menu widget.
Normal Link : Features
Sub Link: _Sub Link 1.0 (before the link add "_") 1 underscore
Sub Link 2: __Sub Link 1.1 (before the link add "__") 2 underscore
Mega Shortcode by Label: Technology/mega-menu
Mega Shortcode by Recent: recent/mega-menu
Mega Shortcode by Random: random/mega-menu

Hot Posts
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Hot Posts section and follow the instructions below.
Shortcode: Label, recent or random/hot-posts
Example: Technology/hot-posts

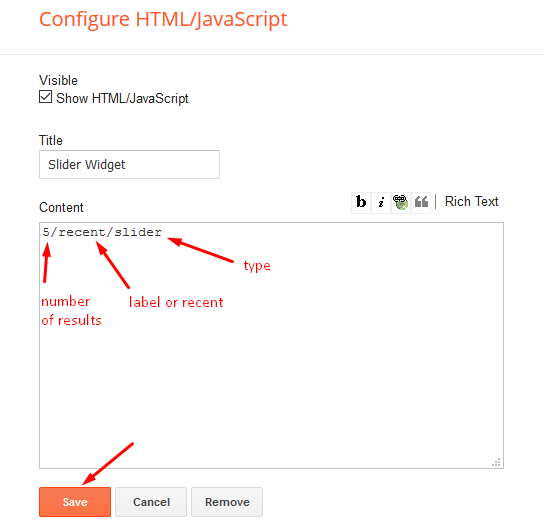
Featured Slider
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Featured Slider section, you must place the following names highlighted in blue below.
Shortcode: Results number/Label or recent/slider
Example: 5/Fashion/slider

Featured Posts
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Featured Posts 01 or Featured Posts 02 section, you must place the following names highlighted in blue below.
Types: feat-big
Shortcode: Label, recent or random/type
Feat Big Ex: Business/feat-big NOTE: in this do not set the number (default is 10).
Widget Settings Ex:
Colorful Menu
Access your blog Layout > click Edit link on Top Menu widget.
How to add icons in the top navigation?
Select an icon >> FontAwesome <<, Example
<i class="fa fa-download"></i>
Example: <i class="fa fa-download"></i>Download this Theme
Vertical Icon Menu (Sidebar)
Access your blog Layout > click Edit link on Top Menu widget.
How to add icons in the top navigation?
Select an icon >> FontAwesome <<, Example
<i class="fa fa-download"></i>
Example: <i class="fa fa-download"></i>Download this Theme
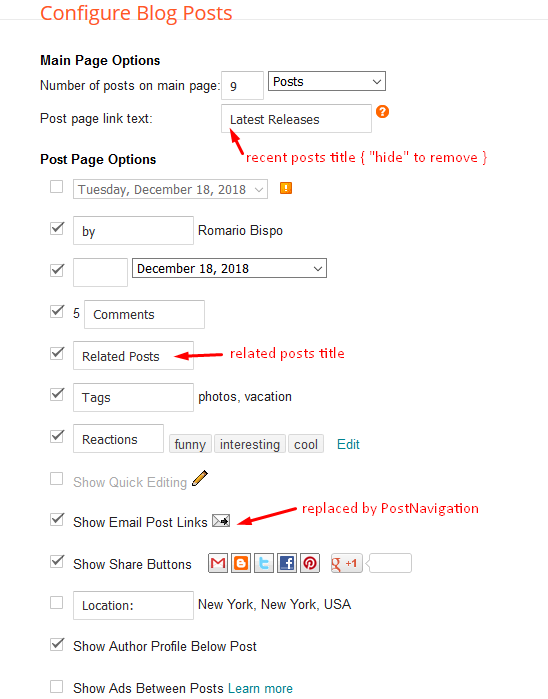
Main Posts
Access your blog Layout > click Edit Icon on > Main Posts/Blog Posts.

Post Layouts
Left Sidebar: Inside the post add the text left-sidebar and add the style Strikethrough
Full Width: Inside the post add the text full-width and add the style Strikethrough
Right Sidebar: Inside the post add the text right-sidebar and add the style Strikethrough

Post List Widget
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section and follow the instructions below.
Shortcode: Results number/Label, recent or random/post-list
Label Posts: 3/Technology/post-list
Recent Posts: 3/recent/post-list
Random Posts: 3/random/post-list

Footer Social
Access your blog Layout > click Edit icon on Footer Social widget.
Icons Avaliables { blogger, facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, delicious, codepen, reddit, whatsapp, snapchat, email }
Theme Options
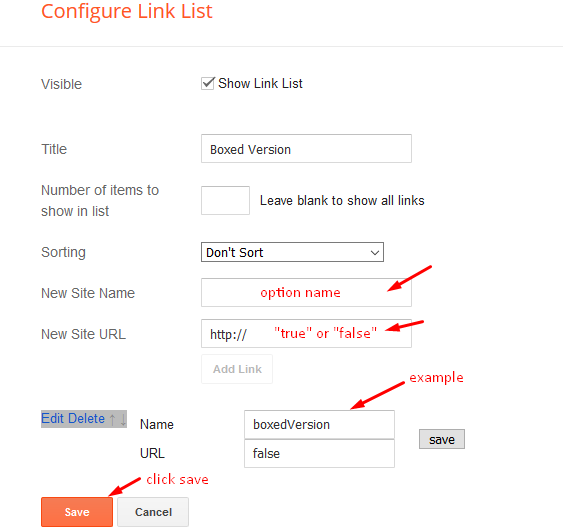
01 - Boxed Version
Access your blog Layout > click Edit icon on Boxed Version widget.
Boxed Version: In New Site Name add boxedVersion, in New Site URL add true or false, after click on save button.

02 - Default Variables
Access your blog Layout > click Edit icon on Default Variables widget.
Post Per Page: In New Site Name add postPerPage, in New Site URL add the number of results, it should be the same as the posts from the home page, after click on save button.
Fixed Sidebar: In New Site Name add fixedSidebar, in New Site URL add true or false, after click on save button.
Comments System: In New Site Name add commentsSystem, in New Site URL add the comments sytem type {blogger, disqus, facebook or hide}, after click on save button.
Disqus Shortname: In New Site Name add disqusShortname, in New Site URL add your disqus comment system shortname, after click on save button.

Facebook Page Plugin
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section, and paste the code below.
<center><div class="fb-page" data-href="https://www.facebook.com/soratemplates" data-width="360" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"></div></center>
Note: In Attribute data-href replace the link per your facebook page url.
Customizing Your Template
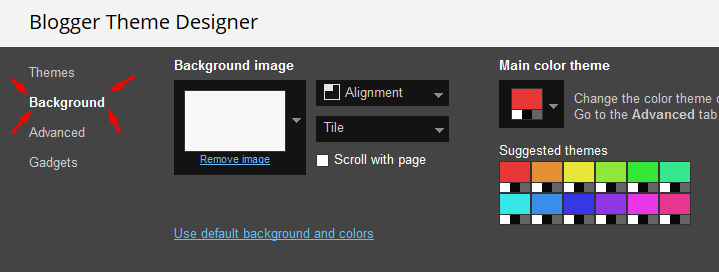
Access your blog Theme > click Customize button.
Here you can change the background (boxed version), and apply pre-defined colors

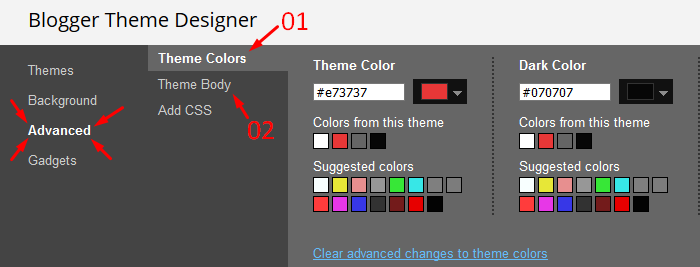
Clicking Advanced You will see the official option to change the Main Colors

Installation And Custom Services
We provide plenty of templates for free but if you want something unique for your blog then let us create a unique design for your blog, Just tell us your needs and we will convert your dream design into reality. We also Provide Blogger Template Installation Service. Our Installation service gives you a simple, quick and secure way of getting your template setup without hassle.
How To Setup Sora App Blogger Template
 Reviewed by TemplatesYard
on
July 12, 2019
Rating:
Reviewed by TemplatesYard
on
July 12, 2019
Rating:
 Reviewed by TemplatesYard
on
July 12, 2019
Rating:
Reviewed by TemplatesYard
on
July 12, 2019
Rating:













Please make it material design
ReplyDeleteWe will, in future.
Deletehello i have problem with slider in my blog using your theme https://www.al3abmesho.com please help slider not working
ReplyDeletehow to increase/decrease posts in Featured Posts Label because default is 10 posts. kindly guide.
ReplyDeleteFeat Big Ex: Business/feat-big NOTE: in this do not set the number (default is 10).
it can't be done unless you have premium version and you know how to handle codes.
DeleteHi,
ReplyDeleteI bought this template. I need to "Next Post and Previous Post" button in the page.
What can i do?
Can I open settings?.I cant find.
Access your blog Layout > and click on the Edit Icon > in the Main Posts/Blog Posts gadget.
Deleteand enable the email option.
Thanks a lot!, its working now.
DeleteBut I see other problem.
"Related Posts" in the page. This widget always same.
I can see just last constant 4 post each category.
I think they must change.
What can i do for change?
That is a total automatic process, labels and posts are automatically selected.
DeleteWhere you want to show category
ReplyDeletehello , i want to add read more / show more option in my blog post as it is really long but i cant do it with page break option from blogger. I am using sora app blogger , please tell me a way to do it. Thanks
ReplyDeleteSorry we can't provide support on additional customization(Adding or Removing stuffs) rather than solving issues or bugs, if you want to customize your template then buy our blog customization service.
Deletehello, i want to remove the recent post tab from the theme. I cant find any codes with that recent posts tab anywhere. I am referring to the tab which shows 12345... things. thanks !
ReplyDeleteSorry we can't provide support on additional customization(Adding or Removing stuffs) rather than solving issues or bugs, if you want to customize your template then buy our blog customization service.
Deletewant a templete like poki games
ReplyDeleteif you made please report in amalmv946@gmail.com.i want to buy