How To Setup New SEO Blogger Template
New SEO is a simple, minimal, and clean blogger template ideal to create blogs for any niche. This theme has clean typography and tons of features, it loads fast and has a highly optimized design. It is equipped with various widgets that will help you to publish your blog more professionally. To make it easy for you we have published this detailed documentation, so that you can setup your blog correctly. You have made a good decision by choosing our template.
You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
Video Documentation
You can check this below video to understand the setup process much more easily, just click the below image to watch the video directly on YouTube, or click this link - How To Setup New SEO Blogger Template - SoraTemplates
Main Menu
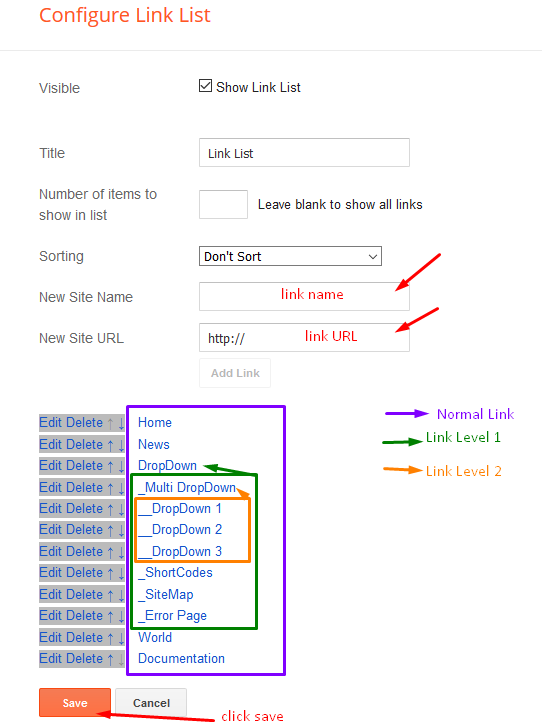
Access your blog Layout > click Edit icon on Main Menu widget.
Normal Link : Features
Link Level 1: _Sub Link 1.0 (before the link add "_") 1 underscore
Link Level 2: __Sub Link 1.1 (before the link add "__") 2 underscore

Post List Widget
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section, you must place the following names highlighted in blue below.
Shortcode: Results number/Label or recent/post-list
Label Posts: 3/recent/post-list
Recent Posts: 3/Food/post-list

Post Layouts
Left Sidebar: Inside the post add the text left-sidebar and add the style Strikethrough
Full Width: Inside the post add the text full-width and add the style Strikethrough
Right Sidebar: Inside the post add the text right-sidebar and add the style Strikethrough

Theme Options
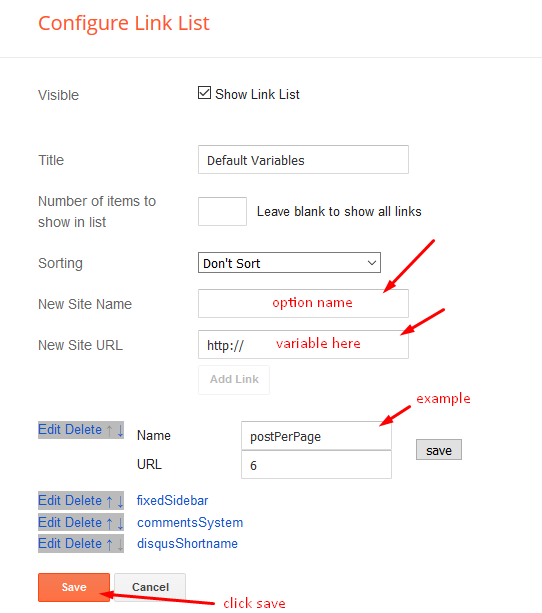
Access your blog Layout > click Edit icon on Default Variables widget.
Post Per Page: In New Site Name add postPerPage, in New Site URL add the number of results, it should be the same as the posts from the home page, after click on save button.
Fixed Sidebar: In New Site Name add fixedSidebar, in New Site URL add true or false, after click on save button.
Comments System: In New Site Name add commentsSystem, in New Site URL add the comments sytem type {blogger, disqus, facebook or hide}, after click on save button.
Disqus Shortname: In New Site Name add disqusShortname, in New Site URL add your disqus comment system shortname, after click on save button.

Facebook Page Plugin
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section, and paste the code below.
<center><div class="fb-page" data-href="https://www.facebook.com/soratemplates" data-width="360" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"></div></center>
Note: In Attribute data-href replace the link per your facebook page url.
Footer Social Icons
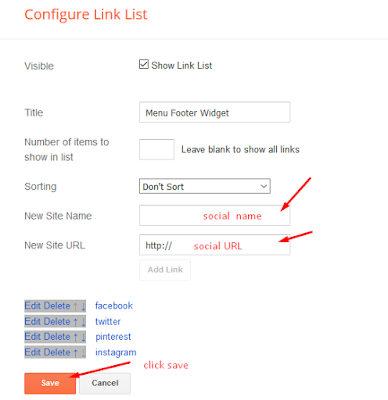
Access your blog Layout > click Edit icon on Social Footer widget.
Avaliable Icons { facebook, facebook-f, twitter, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, pinterest-p, twitch, delicious, codepen, reddit, whatsapp, snapchat, email }

Customizing Your Template
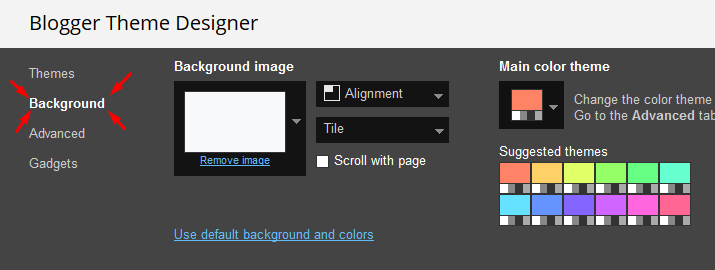
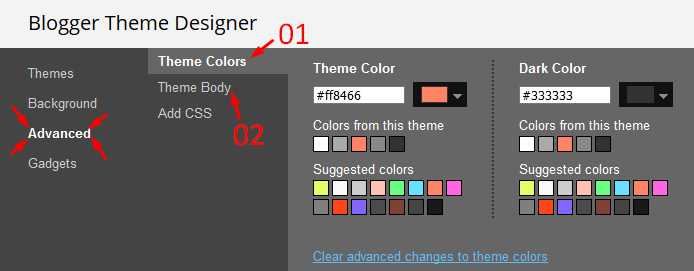
Access your blog Theme > click Customize button.
Clicking Advanced You will see the official option to change the Background and Main Colors.
Background:

Main Colors:

Installation And Custom Services
We provide plenty of templates for free but if you want something unique for your blog then let us create a unique design for your blog, Just tell us your needs and we will convert your dream design into reality. We also Provide Blogger Template Installation Service. Our Installation service gives you a simple, quick and secure way of getting your template setup without hassle.
How To Setup New SEO Blogger Template
 Reviewed by TemplatesYard
on
November 13, 2019
Rating:
Reviewed by TemplatesYard
on
November 13, 2019
Rating:
 Reviewed by TemplatesYard
on
November 13, 2019
Rating:
Reviewed by TemplatesYard
on
November 13, 2019
Rating:








Best teamplate
ReplyDeleteI am not able to see remaining pages, there is only 1 page but there are 10 posts.
ReplyDeletesee this www.datamining365.com
Remember one thing you have to keep the post count same in your blog settings and pagination widget.
DeleteThere is a limit of 1mb from blogger side, only 1mb of images or text you can show in home page and you are exceeding that limit and that is the reason rest of the post is going on next page, there is not any solution, but you can try page break after 1st paragraph in every post, may be this will help.
what's best image ration for this template
ReplyDeleteChoose original size in settings while uploading images or simply click the image in post setting and choose original size option.
Deletei have a issue.. i can not see next page... i mean on home after the posts there is no "blog pager" no next page, no previous or any other navigation...
ReplyDeleteRemember one thing you have to keep the post count same in your blog settings and pagination widget.
DeleteThere is a limit of 1mb from blogger side, only 1mb of images or text you can show in home page and you are exceeding that limit and that is the reason rest of the post is going on next page, there is not any solution, but you can try page break after 1st paragraph in every post, may be this will help.
This comment has been removed by the author.
ReplyDeletePlease share your blog url.
DeleteHello
ReplyDeleteI want code of the contact page
And I wat to add Code Box and Buttom of Download or Demo
DeleteCheck this tutorial.
Deletehttp://www.sorabloggingtips.com/p/shortcodes-and-page-markups.html
Hi! I have an issue; I can't see the posts list when I hit the next page button. It just shows the message "No results were found"
ReplyDeleteI compressed the images so that they don’t exceed the 1mb that blogger allows you per page, and I set the postPerPage on 9 in the code and in blogger settings as well.
I want to buy this theme but that is just stopping me :/ (I’m using the free version right now).
My blog is: musica-8d.blogspot.com
Any help is welcome!
Remember one thing you have to keep the post count same in your blog settings and pagination widget.
DeleteThere is a limit of 1mb from blogger side, only 1mb of images or text you can show in home page and you are exceeding that limit and that is the reason rest of the post is going on next page, there is not any solution, but you can try page break after 1st paragraph in every post, may be this will help.
Dear, I would like to know because when I paste the google analytics code inside the header, when I save, next mistake gtag (& # 39; config & # 39;, & # 39; G-XXXXXX67 & # 39;), the mistake is in the SoraTemplates, can you help me, adicionaly I want to buy this template
ReplyDeletehow to get navigation next page
ReplyDeleteIn layout click edit option in blog widget and enable show email option to activate the widget.
DeleteThanks for the beautiful and successful theme. I have a problem. The resolution of the photos on the home page is bad. Why is that?
ReplyDeleteAnd why does 4 posts appear on the home page?
1.Choose original size in settings while uploading images or simply click the image in post setting and choose original size option.
Delete2.Remember one thing you have to keep the post count same in your blog settings and pagination widget. There is a limit of 1mb from blogger side, only 1mb of images or text you can show in home page and you are exceeding that limit and that is the reason rest of the post is going on next page, there is not any solution, but you can try page break after 1st paragraph in every post, may be this will help.
I added a page break to each post after the first paragraph. Problem solved. Thank you.
DeleteBut the first problem continues. The resolution of the photos decreases on the main page.
DeletePlease share your blog url.
Deleteyatakrehberi.com
ReplyDeleteThere is no problem in your blog related to image resolution
DeleteCan you check mobile home page?
DeleteYes
Delete