How To Setup SoraSoft Blogger Template
SoraSoft Blogger template is a uniquely designed theme with a stylish and responsive layout. This theme is built for publishing software and apps. It is a fully functional theme with three column design that lets you create ad-friendly blogs with properly placed ad slots.
You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
Video Documentation
You can check this below video to understand the setup process much more easily, just click the below image to watch the video directly on YouTube, or click this link - How To Setup SoraSoft Blogger Template
Main Menu/DropDown/Multi DropDown/Mega Menu
Access your blog Layout > click Edit icon on Main Menu widget.
Home Link: in Site Name add your text ex: "Home" in Site Url add homepage.
Example:

Normal Link : FeaturesSub Link: _Multi DropDown (before the link add "_") 1 underscoreSub Link 2: __DropDown 1 (before the link add "__") 2 underscoreMega Shortcode by Label: Technology/mega-menuMega Shortcode by Recent: recent/mega-menuMega Shortcode by Random: random/mega-menuYou can also add icons into the button, How to get FontAwesome icon name ??
Step 1: Go to https://fontawesome.com/v4.7.0/icons/
Find icon EX:

Step 2: Open icon page and copy "<i class="fa fa-file-pdf-o"></i>".
EX:


Home Link: in Site Name add your text ex: "Home" in Site Url add homepage.
Example:

You can also add icons into the button, How to get FontAwesome icon name ??
Step 1: Go to https://fontawesome.com/v4.7.0/icons/
Find icon EX:

Step 2: Open icon page and copy "<i class="fa fa-file-pdf-o"></i>".
EX:


Top Navigation / Footer Menu
Access your blog Layout > click Edit icon on Top Navigation widget.You can also add icons into the button, How to get FontAwesome icon name ??
Step 1: Go to https://fontawesome.com/v4.7.0/icons/
Find icon EX:

Step 2: Open icon page and copy "<i class="fa fa-file-pdf-o"></i>".
EX:


You can also add icons into the button, How to get FontAwesome icon name ??
Step 1: Go to https://fontawesome.com/v4.7.0/icons/
Find icon EX:

Step 2: Open icon page and copy "<i class="fa fa-file-pdf-o"></i>".
EX:


Social Top
Access your blog Layout > click Edit icon on Social Top widget.
Icons Avaliables { facebook, twitter, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, delicious, codepen, reddit, whatsapp, snapchat, email }


Featured Slider
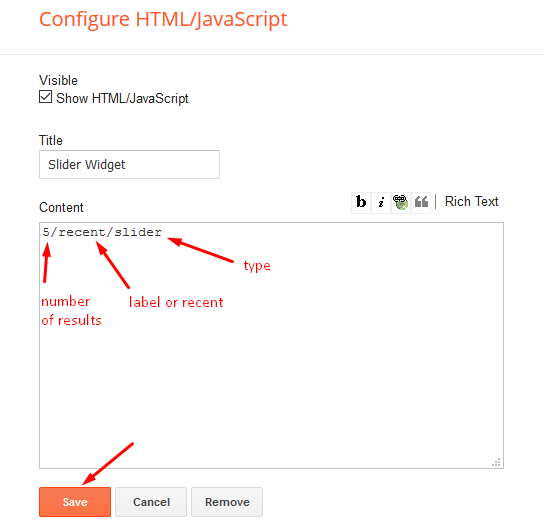
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Featured Slider section, you must place the following names highlighted in blue below.
Shortcode: Results number/Label or recent/slider
Example: 5/Fashion/slider

Post List Widget
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section, you must place the following names highlighted in blue below.
Shortcode: Results number/Label, recent or random/post-list
Label Posts: 3/Technology/post-listRecent Posts: 3/recent/post-listRandom Posts: 3/random/post-list


Social Widget (Sidebar)
Access your blog Layout > click Edit icon on Social Widget widget.
Icons Avaliables { facebook, twitter, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, delicious, codepen, reddit, whatsapp, snapchat, email }


Ratings and Platform
Price Shortcode: rating/"Your Desired rating" ( Maximum is 5 and minimum is 1, you can't add decimals.)
Discount Shortcode: platform/"Your Platform or OS name"
Rating EX: Inside the post add the text rating/5 and add the style StrikethroughPlatform EX: Inside the post add the text platform/windows and add the style Strikethrough
Price Shortcode: rating/"Your Desired rating" ( Maximum is 5 and minimum is 1, you can't add decimals.)
Discount Shortcode: platform/"Your Platform or OS name"
Rating EX: Inside the post add the text rating/5 and add the styleStrikethrough
Discount Shortcode: platform/"Your Platform or OS name"
Rating EX: Inside the post add the text rating/5 and add the style
Platform EX: Inside the post add the text platform/windows and add the style Strikethrough
Theme Options
01 - Css Options
Access your blog Layout > click Edit icon on Css Options widget.
Boxed Version: In New Site Name add boxedVersion, in New Site URL add true or false, after click on save button.
Recent Posts Headline: In New Site Name add recentPostsHeadline, in New Site URL add true or false, after click on save button.


02 - Default Variables
Access your blog Layout > click Edit icon on Default Variables widget.
Post Per Page: In New Site Name add postPerPage, in New Site URL add the number of results, it should be the same as the posts from the home page, after click on save button.
Comments System: In New Site Name add commentsSystem, in New Site URL add the comments sytem type {blogger, disqus, facebook or hide}, after click on save button.
Disqus Shortname: In New Site Name add disqusShortname, in New Site URL add your disqus comment system shortname, after click on save button.


Facebook Page Plugin
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section, and paste the code below.
<center><div class="fb-page" data-href="https://www.facebook.com/soratemplates" data-width="360" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"></div></center>
Note: In Attribute data-href replace the link per your facebook page url.
Customizing Your Template
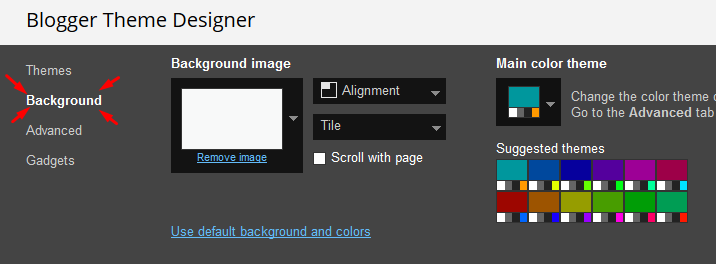
Access your blog Theme > click Customize button.
Here you can change the background (boxed version), and apply pre-defined colors

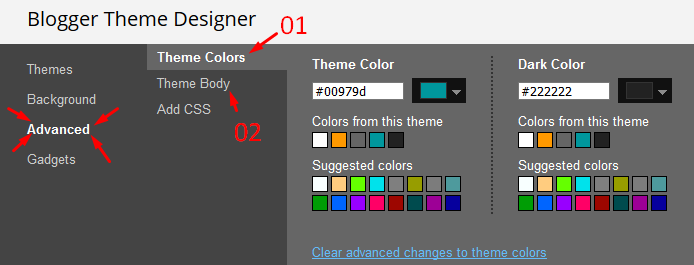
Clicking Advanced You will see the official option to change the Main Colors

Installation And Custom Services
We provide plenty of templates for free but if you want something unique for your blog then let us create a unique design for your blog, Just tell us your needs and we will convert your dream design into reality. We also Provide Blogger Template Installation Service. Our Installation service gives you a simple, quick and secure way of getting your template setup without hassle.
How To Setup SoraSoft Blogger Template
 Reviewed by TemplatesYard
on
January 15, 2021
Rating:
Reviewed by TemplatesYard
on
January 15, 2021
Rating:
 Reviewed by TemplatesYard
on
January 15, 2021
Rating:
Reviewed by TemplatesYard
on
January 15, 2021
Rating:









I have one of the premium templates from soratemplate, I just want to ask, how do I make the name to the right of the copyright in the footer not follow the name of the blog title? I tried to change the blog title to a longer length, but instead it looks ugly in the footer. can you guys help me?
ReplyDeletehello sir, i need help in sorasoft theme, in home page not working recent post
DeletePlease share your blog url.
DeleteDescription not work
ReplyDeletePlease share your blog url.
Deletehello sir, i need help in sorasoft theme, in home page not working recent post
ReplyDeleteurl https://shaadi1234.blogspot.com/