How To Setup Loco Blogger Template [Way2Themes]
Loco Blogger Template is an elegant looking theme with stylish design and attractive feel. This theme has minimalistic approach and has very uniquely designed elements which helps you to build professional looking blog in no time.
You have made a good decision by choosing our template. You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
You have made a good decision by choosing our template. You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
Basic Setup
Video Documentation
You can check this below video to understand the setup process much more easily, just click the below image to watch the video directly on YouTube, or click this link - How To Setup Loco Blogger Template - Way2Themes
Main Menu/DropDown/Multi DropDown
Access your blog Layout > click Edit icon on Main Menu widget.
Normal Link : Features
Sub Link: _Sub Link 1.0 (before the link add "_") 1 underscore
Sub Link 2: __Sub Link 1.1 (before the link add "__") 2 underscore

Top Navigation / Footer Menu
Access your blog Layout > click Edit icon on Top Navigation or Footer Menu widget.

Social Top
Access your blog Layout > click Edit icon on Social Top widget.
Icons Avaliables { facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, delicious, codepen, reddit, whatsapp, snapchat, email }


Main Slider
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Main Slider section, you must place the following names highlighted in blue below.
Shortcode: Number of Posts/Label, recent or random/slider
Example: 6/Anime/slider

b) With Popular Post
Popular Tags
Access your blog Layout > click Edit icon > on Popular Tags widget's.
Widget Settings EX:
Widget Settings EX:
Main Posts
Access your blog Layout > click Edit Icon on > Main Posts/Blog Posts.

Post Layouts
Left Sidebar: Inside the post add the text left-sidebar and add the style Strikethrough
Full Width: Inside the post add the text full-width and add the style Strikethrough
Right Sidebar: Inside the post add the text right-sidebar and add the style Strikethrough

Ads on post pages
Access your blog Layout > click Edit icon on in the sections Post ADS 1 ( before content ) , Post ADS 2 ( after content ) or Post ADS 3 ( after related posts ).
HTML/JavaScript Ex:
Access your blog Layout > click Edit icon on in the sections Post ADS 1 ( before content ) , Post ADS 2 ( after content ) or Post ADS 3 ( after related posts ).
HTML/JavaScript Ex:
Post List Widget
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section and follow the instructions below.
Shortcode: Results number/Label, recent or random/post-list
Label Posts: 3/Technology/post-list
Recent Posts: 3/recent/post-list
Random Posts: 3/random/post-list

Social Widget (Sidebar)
Access your blog Layout > click Edit icon on Social Widget widget.
Icons Avaliables { blogger, facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, delicious, codepen, reddit, whatsapp, snapchat, email }

Theme Options
01 - Boxed Version
Access your blog Layout > click Edit icon on Boxed Version widget.
In New Site Name add boxedVersion, in New Site URL add true or false, after click on save button.
02 - Default Variables
Access your blog Layout > click Edit icon on Default Variables widget.
Post Per Page: In New Site Name add postPerPage, in New Site URL add the number of results, it should be the same as the posts from the home page, after click on save button.
Fixed Sidebar: In New Site Name add fixedSidebar, in New Site URL add true or false, after click on save button.
Comments System: In New Site Name add commentsSystem, in New Site URL add the comments sytem type {blogger, disqus, facebook or hide}, after click on save button.
Disqus Shortname: In New Site Name add disqusShortname, in New Site URL add your disqus comment system shortname, after click on save button.

Facebook Page Plugin
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section, and paste the code below.
<center><div class="fb-page" data-href="https://www.facebook.com/way2themes" data-width="360" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"></div></center>
Note: In Attribute data-href replace the link per your facebook page url.
Customizing Your Template
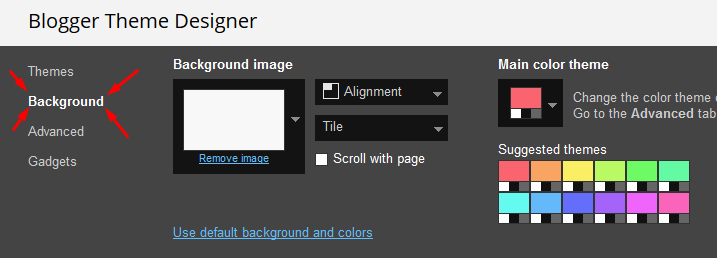
Access your blog Theme > click Customize button.
Here you can change the background (boxed version), and apply pre-defined colors

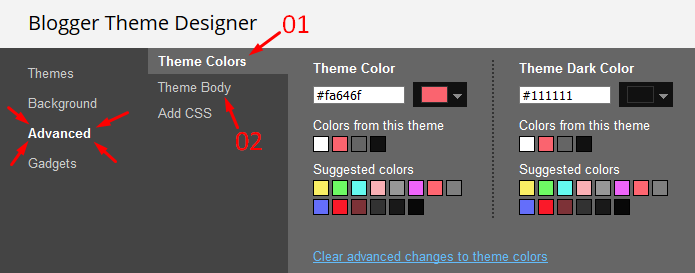
Clicking Advanced You will see the official option to change the Main Colors

Installation And Custom Services
We provide plenty of templates for free but if you want something unique for your blog then let us create a unique design for your blog, Just tell us your needs and we will convert your dream design into reality. We also Provide Blogger Template Installation Service. Our Installation service gives you a simple, quick and secure way of getting your template setup without hassle.
How To Setup Loco Blogger Template [Way2Themes]
![How To Setup Loco Blogger Template [Way2Themes]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg66f6JMZbXfbuAkRcY3UUo-mDWg3IM0H87Bp70l_ldeyUl5RDl4HDPwvo95_lndDGq0ARg3HUoQF2KiKN8LIJZxVdyqIIcPfP3MGgcYnBe36jEGWhE4c8-jebHkkaKsG6IsePtV6gES4S2/s72-c/Loco+Blogger+Template.png) Reviewed by TemplatesYard
on
May 20, 2021
Rating:
Reviewed by TemplatesYard
on
May 20, 2021
Rating:
![How To Setup Loco Blogger Template [Way2Themes]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg66f6JMZbXfbuAkRcY3UUo-mDWg3IM0H87Bp70l_ldeyUl5RDl4HDPwvo95_lndDGq0ARg3HUoQF2KiKN8LIJZxVdyqIIcPfP3MGgcYnBe36jEGWhE4c8-jebHkkaKsG6IsePtV6gES4S2/s72-c/Loco+Blogger+Template.png) Reviewed by TemplatesYard
on
May 20, 2021
Rating:
Reviewed by TemplatesYard
on
May 20, 2021
Rating:













No comments:
Post a Comment