How To Setup Video Download Blogger Template
Video Download Blogger Template is an amazingly designed blogger template for movies, videos, etc. Loaded with a feature-full design and futuristic framework, it has the capability to enhance your blog design. It is equipped with various widgets that will help you to publish your blog more professionally. To make it easy for you we have published this detailed documentation so that you can set up your blog correctly. You have made a good decision by choosing our template.
You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
Video Documentation
You can check this below video to understand the setup process much more easily, just click the below image to watch the video directly on YouTube, or click this link - How To Setup Video Download Blogger Template
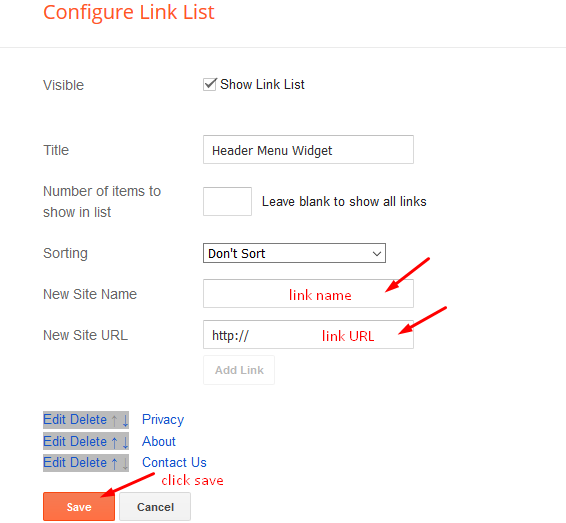
Header Menu
Access your blog Layout > click Edit Icon > on Header Menu section widget.

Main Menu/DropDown/Multi DropDown/Mega Menu
Access your blog Layout > click Edit icon on Main Menu widget.
Normal Link : Features
Sub Link: _Sub Link 1.0 (before the link add "_") 1 underscore
Sub Link 2: __Sub Link 1.1 (before the link add "__") 2 underscore
Mega Shortcode by Label: Technology/mega-menu
Mega Shortcode by Recent: recent/mega-menu
Mega Shortcode by Random: random/mega-menu

Hot Posts
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Hot Posts section and follow the instructions below.
Shortcode: Label, recent or random/hot-posts
Example: Technology/hot-posts

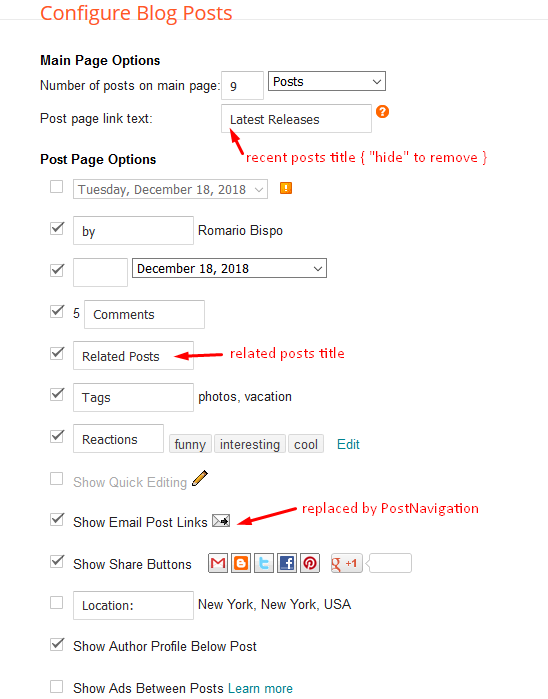
Main Posts
Access your blog Layout > click Edit Icon on > Main Posts/Blog Posts.

Post Layouts
Left Sidebar: Inside the post add the text left-sidebar and add the style Strikethrough
Full Width: Inside the post add the text full-width and add the style Strikethrough
Right Sidebar: Inside the post add the text right-sidebar and add the style Strikethrough

Post List Widget
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section and follow the instructions below.
Shortcode: Results number/Label, recent or random/post-list
Label Posts: 3/Technology/post-list
Recent Posts: 3/recent/post-list
Random Posts: 3/random/post-list

Footer Social
Access your blog Layout > click Edit icon on Footer Social widget.
Icons Avaliables { blogger, facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, delicious, codepen, reddit, whatsapp, snapchat, email }
Theme Options
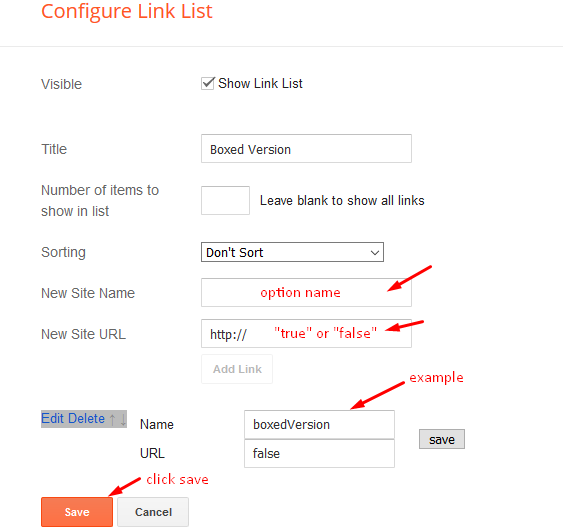
01 - Boxed Version
Access your blog Layout > click Edit icon on Boxed Version widget.
Boxed Version: In New Site Name add boxedVersion, in New Site URL add true or false, after click on save button.

02 - Default Variables
Access your blog Layout > click Edit icon on Default Variables widget.
Post Per Page: In New Site Name add postPerPage, in New Site URL add the number of results, it should be the same as the posts from the home page, after click on save button.
Fixed Sidebar: In New Site Name add fixedSidebar, in New Site URL add true or false, after click on save button.
Comments System: In New Site Name add commentsSystem, in New Site URL add the comments sytem type {blogger, disqus, facebook or hide}, after click on save button.
Disqus Shortname: In New Site Name add disqusShortname, in New Site URL add your disqus comment system shortname, after click on save button.

Facebook Page Plugin
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section, and paste the code below.
<center><div class="fb-page" data-href="https://www.facebook.com/soratemplates" data-width="360" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"></div></center>
Note: In Attribute data-href replace the link per your facebook page url.
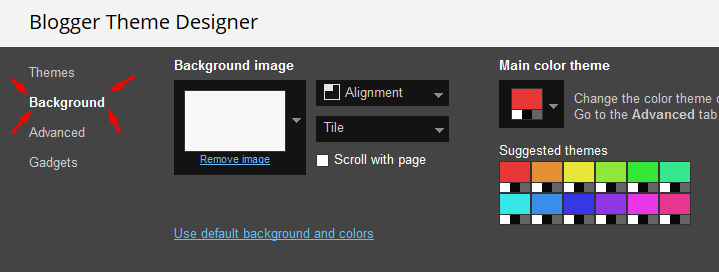
Customizing Your Template
Access your blog Theme > click Customize button.
Here you can change the background (boxed version), and apply pre-defined colors

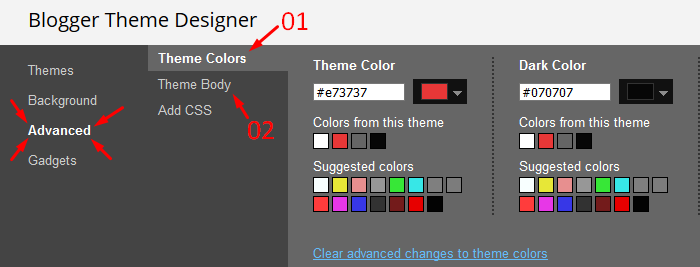
Clicking Advanced You will see the official option to change the Main Colors

Installation And Custom Services
We provide plenty of templates for free but if you want something unique for your blog then let us create a unique design for your blog, Just tell us your needs and we will convert your dream design into reality. We also Provide Blogger Template Installation Service. Our Installation service gives you a simple, quick and secure way of getting your template setup without hassle.
How To Setup Video Download Blogger Template
 Reviewed by TemplatesYard
on
March 09, 2019
Rating:
Reviewed by TemplatesYard
on
March 09, 2019
Rating:
 Reviewed by TemplatesYard
on
March 09, 2019
Rating:
Reviewed by TemplatesYard
on
March 09, 2019
Rating:









please read documentation
ReplyDeleteCool template
ReplyDeletemy homepage latest post reduced to 3 or even lower any help I own https://www.hitng.info
ReplyDeletehere is a limit of 1mb from blogger side, only 1mb of images or text you can show in home page and you are exceeding that limit and that is the reason rest of the post is going on next page, there is not any solution, but you can try page break after 1st paragraph in every post`
DeleteYou Need to buy premium version of the theme.
ReplyDeleteReUpload your theme has an XML error, I try it several times
ReplyDeleteHelp
ReplyDeleteWhat help you want?
DeleteHello I am your customer and I want you to make a little modification to the theme ,check your inbox in fanpage facebook
DeleteUse this contact form.
Deletehttp://www.soratemplates.com/p/contact-us.html
We were unable to save your theme.
ReplyDeleteYour theme could not be parsed as it is not well-formed. Please make sure all XML elements are closed properly. XML error message:
Content is not allowed in prolog
My website is unable to show page no 2
ReplyDeleteRemember one thing you have to keep the post count same in your blog settings and pagination widget.
DeleteThere is a limit of 1mb from blogger side, only 1mb of images or text you can show in home page and you are exceeding that limit and that is the reason rest of the post is going on next page, there is not any solution, but you can try page break after 1st paragraph in every post, may be this will help.
thumbnails of the videos are not displayed
ReplyDeleteShare your blog url.
DeleteHalo, I already bought the premium template, but still couldn't change the number of my post preview at the main post. I want it to display 9 post, but it's only display 5 post.
ReplyDeleteAlready following all the instruction from the video and change the number post display at the setting and main page edit, but it still didn't work out.
please help.
thank you
Remember one thing you have to keep the post count same in your blog settings and pagination widget. There is a limit of 1mb from blogger side, only 1mb of images or text you can show in home page and you are exceeding that limit and that is the reason rest of the post is going on next page, there is not any solution, but you can try page break after 1st paragraph in every post, may be this will help.
DeleteAre your template are fully secure,javascript in this take any our site data or not?.
ReplyDeleteYes it is fully secure.
DeleteMy hot-post not showing
ReplyDelete